Dans le domaine du design, l'accessibilité est cruciale pour garantir que tous les utilisateurs, indépendamment de leurs capacités visuelles, puissent interagir avec vos créations. Le plugin A11y - Color Contrast Checker pour Figma est un outil essentiel qui permet aux designers de vérifier et d'optimiser le contraste des couleurs dans leurs maquettes. En respectant les normes d'accessibilité, vous améliorez non seulement l'expérience utilisateur, mais vous élargissez également votre audience.
Qu'est-ce que le A11y - Color Contrast Checker ?

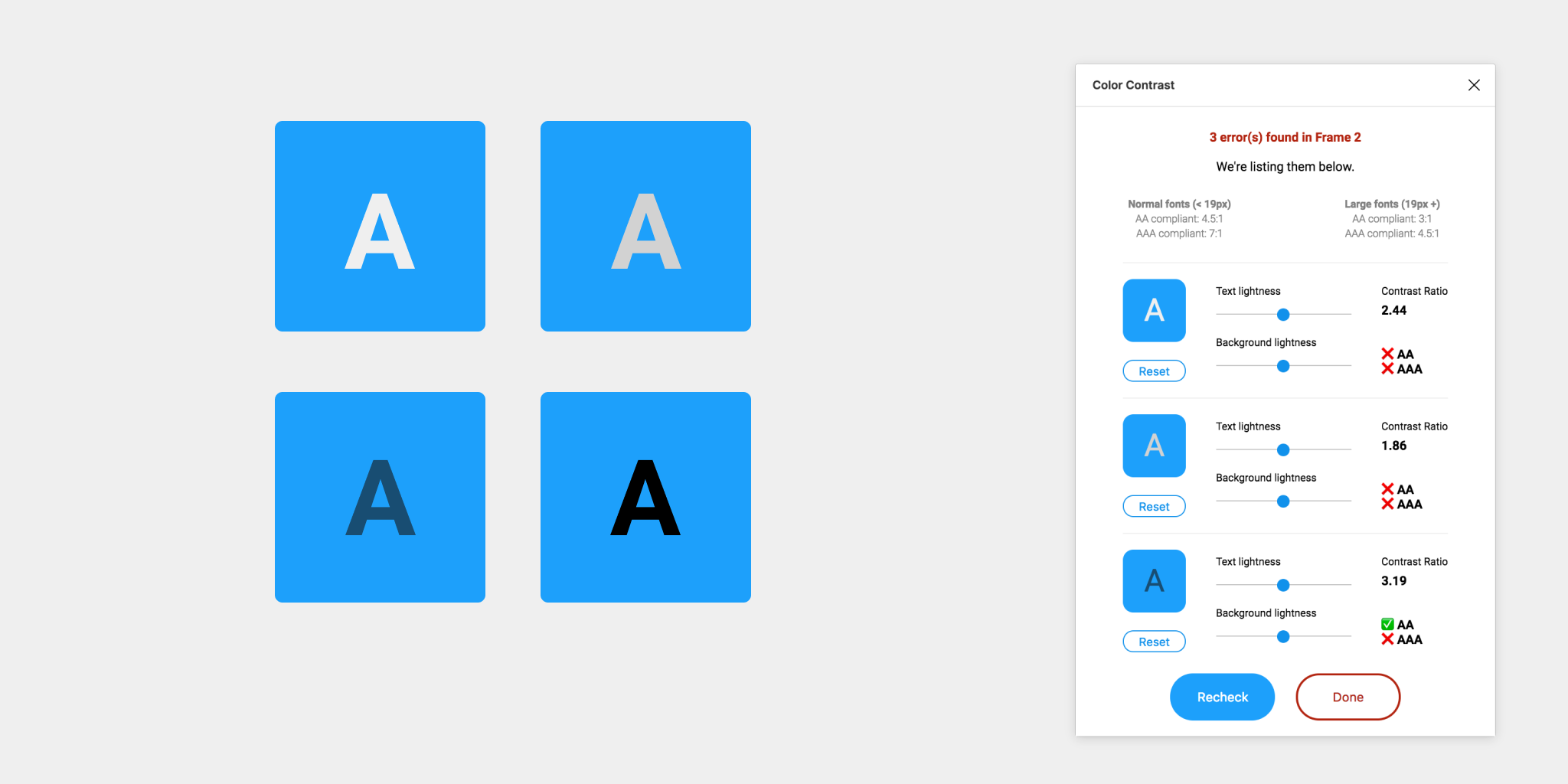
Le plugin A11y - Color Contrast Checker est conçu pour analyser le contraste des couleurs entre le texte et l'arrière-plan dans vos designs. En vous aidant à identifier les combinaisons de couleurs qui ne respectent pas les normes WCAG (Web Content Accessibility Guidelines), ce plugin vous permet de créer des interfaces plus accessibles.
Fonctionnalités principales

1. Analyse instantanée du contraste
Le plugin offre une évaluation rapide du contraste de chaque élément de texte que vous sélectionnez. Il fournit un score de contraste basé sur les critères d’accessibilité, vous permettant de savoir si votre choix de couleurs est acceptable pour les utilisateurs malvoyants.
2. Recommandations de couleurs
Lorsque le contraste n'est pas suffisant, A11y propose des alternatives de couleurs qui respectent les normes d’accessibilité. Cela facilite le choix de palettes de couleurs optimales pour votre design.
3. Interface conviviale
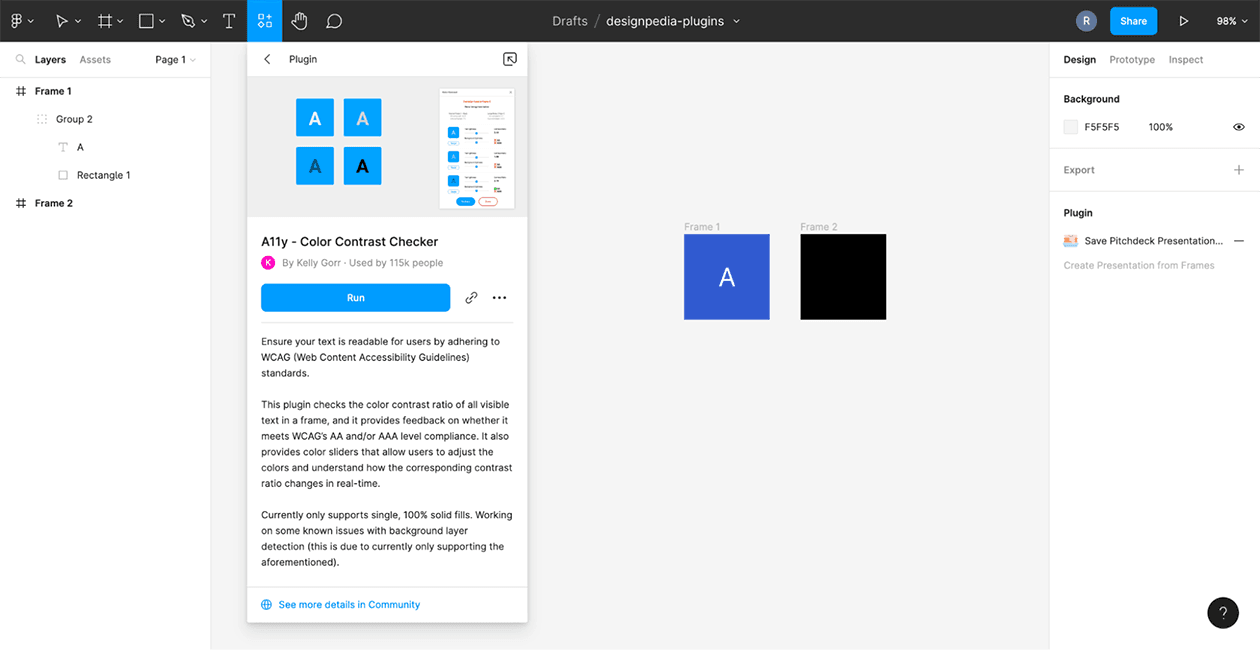
Avec une interface intuitive, le plugin s'intègre parfaitement à Figma. Vous pouvez rapidement activer le vérificateur de contraste et visualiser les résultats sans quitter votre espace de travail.
4. Exportation des résultats
A11y permet également d’exporter les résultats d'analyse, ce qui est utile pour les équipes travaillant sur des projets de grande envergure. Vous pouvez partager ces résultats avec d'autres membres de l'équipe pour des modifications et des discussions.
Pourquoi utiliser A11y - Color Contrast Checker ?
Vidéo de l'outil réalisé par Andrei B.
L'accessibilité ne doit pas être une réflexion après coup dans le processus de conception. Avec le plugin A11y - Color Contrast Checker, vous pouvez vous assurer dès le début que vos designs sont conformes aux meilleures pratiques d'accessibilité. En intégrant cet outil dans votre flux de travail, vous contribuez à créer des interfaces qui respectent les besoins de tous les utilisateurs, augmentant ainsi l'inclusivité de vos projets.
Les Avantages de l’Utilisation d’A11y - Color Contrast Checker
Figma Plugins for an Accessible Design par Brave Achievers
En intégrant le plugin A11y - Color Contrast Checker dans votre flux de travail sur Figma, vous ne vous contentez pas d'améliorer l'accessibilité de vos designs, mais vous optimisez également l'expérience utilisateur. Voici quelques avantages clés :
- Amélioration de l'Expérience Utilisateur : Un bon contraste des couleurs facilite la lecture et la navigation pour tous les utilisateurs, y compris ceux ayant des déficiences visuelles.
- Respect des Normes d’Accessibilité : En vous conformant aux critères WCAG, vous créez des designs qui peuvent être utilisés par un public plus large, ce qui est crucial pour les entreprises soucieuses de leur image de marque.
- Gain de Temps : Grâce à l’analyse instantanée du contraste, vous pouvez identifier et corriger rapidement les problèmes sans avoir à effectuer des vérifications manuelles.
- Personnalisation des Rapports : Le plugin permet de générer des rapports personnalisés sur les résultats de vos analyses, facilitant ainsi la communication des ajustements nécessaires avec votre équipe.
Utiliser A11y - Color Contrast Checker est donc une étape essentielle pour concevoir des interfaces accessibles et attrayantes, renforçant ainsi la crédibilité de vos projets.
Conclusion
En somme, le plugin A11y - Color Contrast Checker est indispensable pour tout designer soucieux de l'accessibilité de ses créations. Grâce à ses fonctionnalités d'analyse et de recommandation, il vous aide à respecter les normes de contraste, garantissant ainsi une meilleure expérience utilisateur. Adoptez-le dans vos projets Figma pour garantir que vos designs soient non seulement esthétiques, mais aussi accessibles à tous.
Pour découvrir plus de plugins, consultez l'article Top 20 des Meilleurs Plugins Figma à utiliser .


