Le Dev Mode de Figma est une fonctionnalité puissante conçue pour les développeurs, facilitant la communication entre designers et développeurs. En activant Dev Mode, vous accédez à des informations techniques essentielles, telles que les spécifications CSS, les espacements, et les exportations d'assets, pour une intégration rapide et efficace.
Prérequis : Abonnement Professionnel Figma

Avant de commencer, assurez-vous d'avoir un abonnement professionnel ou supérieur sur Figma. Dev Mode est une fonctionnalité premium, conçue pour optimiser la collaboration entre les équipes de design et de développement.
Activer Dev Mode

- Ouvrir un fichier Figma
Lancez Figma et ouvrez le fichier sur lequel vous souhaitez travailler. - Activer le mode Développeur
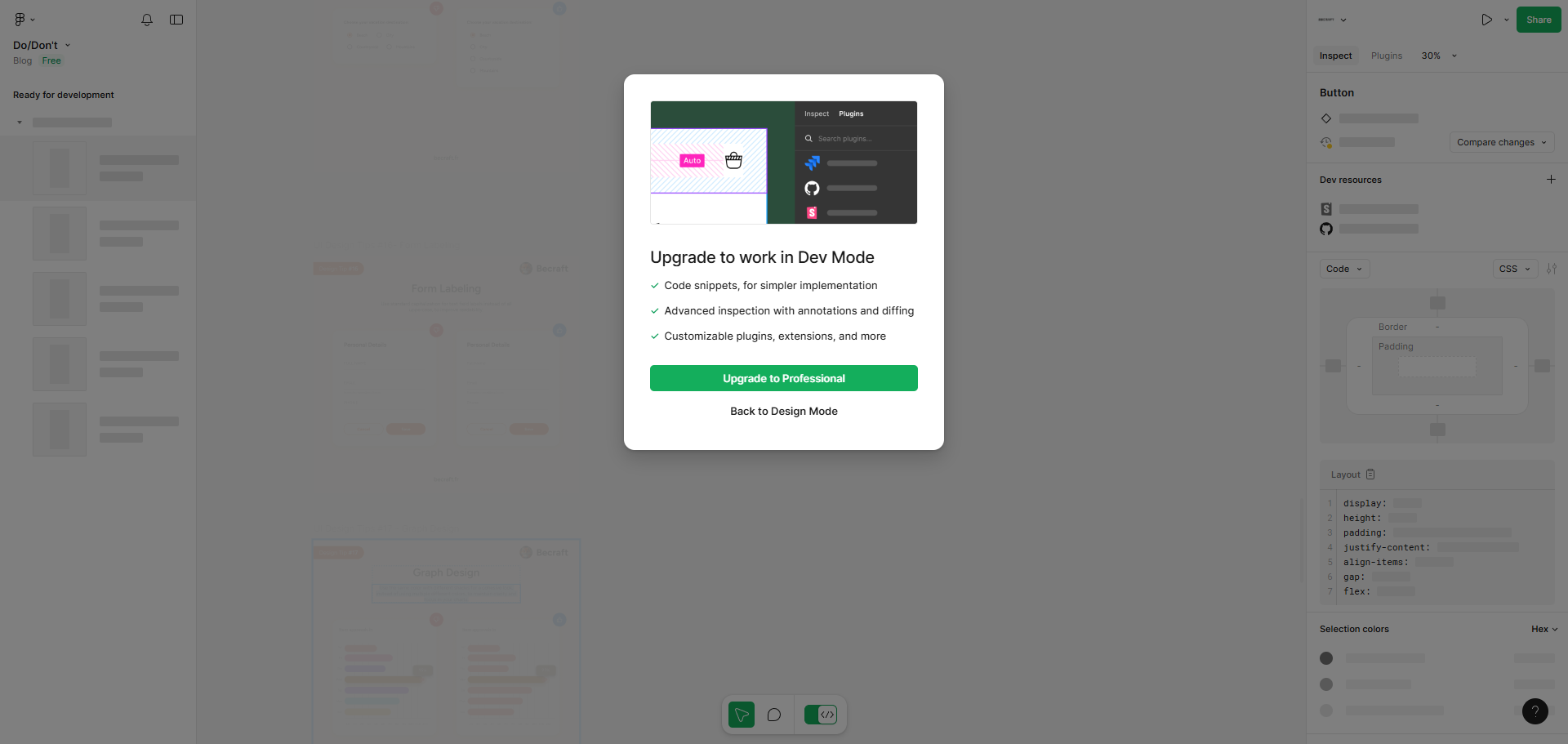
Dans l’interface, en bas à droite, cliquez sur le toogle Dev Mode. Si Dev Mode est disponible, une modale devrait apparaître.
Naviguer dans Dev Mode

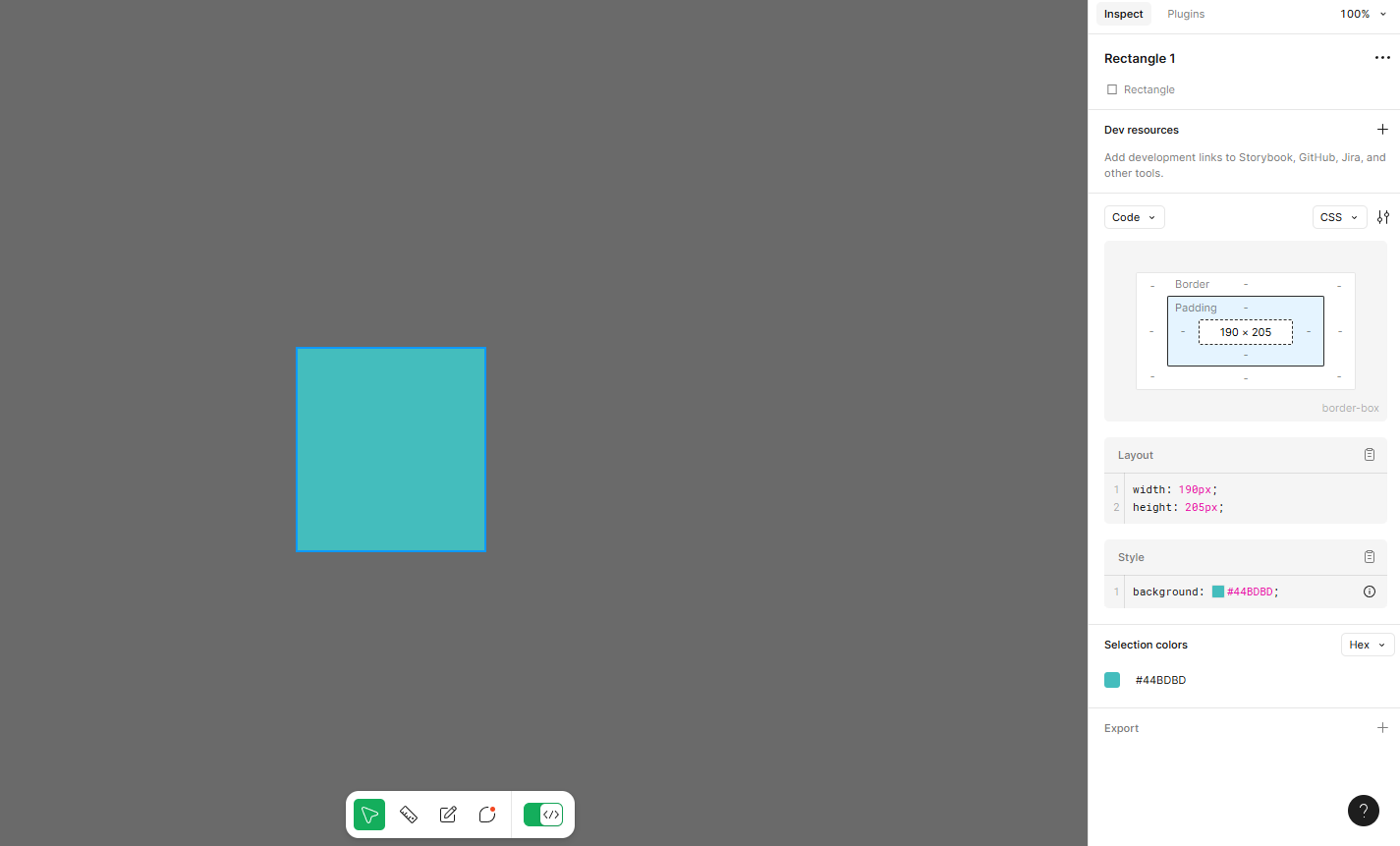
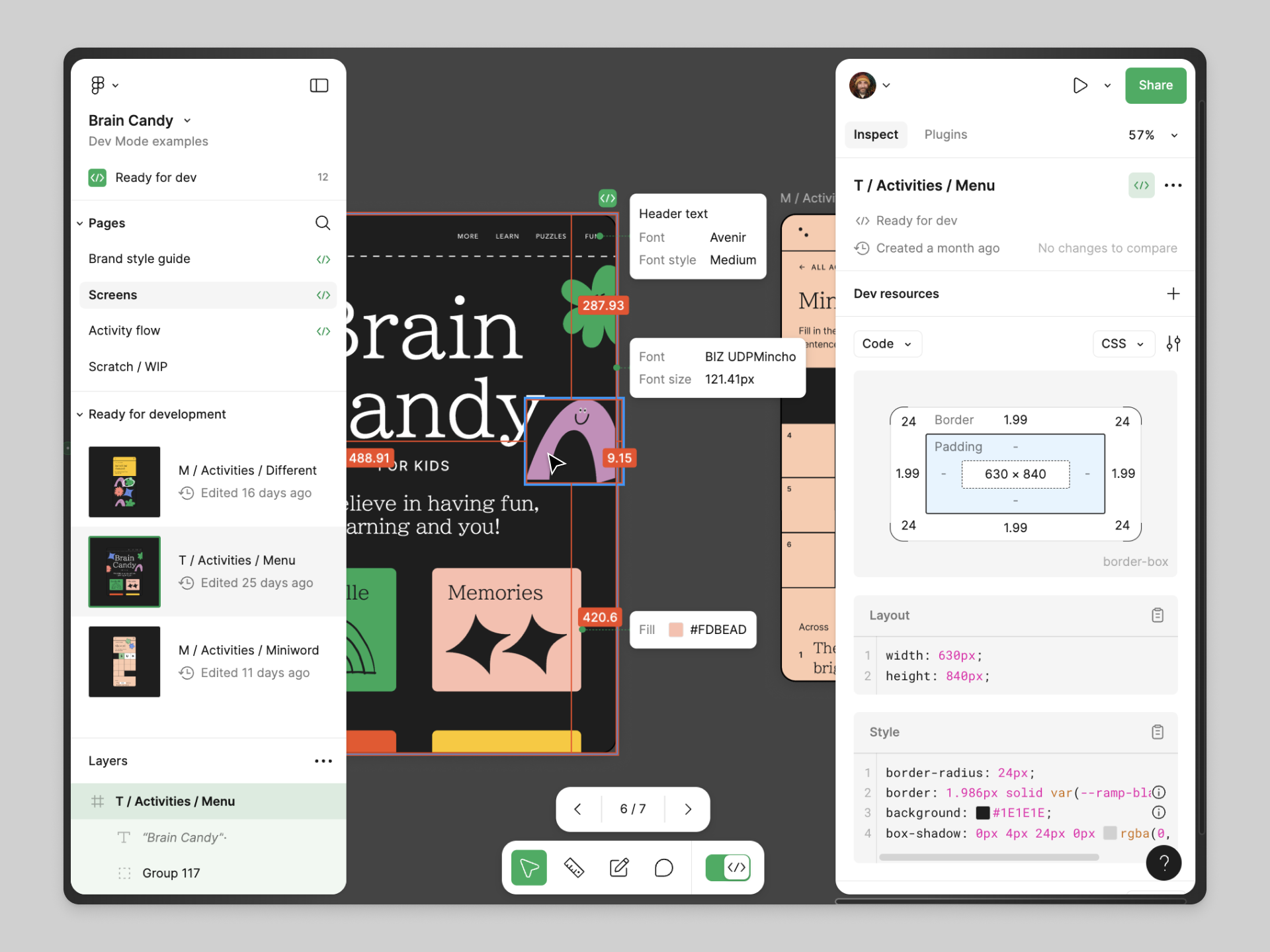
Une fois Dev Mode activé, vous pouvez accéder aux spécifications détaillées pour chaque élément :
- Visualisation des propriétés CSS : Les propriétés de chaque élément sélectionné (taille, marges, paddings) sont affichées avec le code CSS correspondant, prêt à être copié et collé.
- Espacement et marges : Dev Mode affiche les espacements internes et externes de chaque composant pour aider à un développement précis.
- Exportation des ressources : Vous pouvez directement exporter les éléments de design au format souhaité (SVG, PNG, etc.), centralisant les ressources pour les développeurs.
Fonctions avancées de Dev Mode

Dev Mode propose également d’autres fonctionnalités qui améliorent la collaboration :
- Accès rapide aux couleurs et styles globaux : Les variables et styles de couleur sont organisés pour une application cohérente dans le code.
- Code prêt à l'emploi : Copiez rapidement le code CSS ou d’autres formats pour simplifier l’intégration.
- Mise à jour en temps réel : Toute modification faite par les designers est immédiatement visible, permettant un flux de travail en temps réel.
Conclusion
Le Dev Mode de Figma simplifie considérablement la transition du design au développement en fournissant un accès direct aux éléments essentiels pour les développeurs. En activant et en naviguant dans ce mode, vous optimisez la précision et la vitesse de développement. Pour une collaboration plus fluide et un workflow plus rapide, Dev Mode est l’outil idéal.
Astuce : Consultez la documentation de Figma pour rester informé des nouvelles fonctionnalités et mises à jour dans Dev Mode.


