Avec Figma, il n’a jamais été aussi simple d’enrichir vos prototypes. Désormais, vous pouvez directement glisser-déposer des vidéos, tout comme vous le faites avec des images, pour créer des designs interactifs et dynamiques. Dans cet article, nous vous guidons pour intégrer et configurer des vidéos dans vos projets Figma en quelques étapes faciles.
Pourquoi intégrer des vidéos dans Figma ?
Les vidéos dans vos prototypes permettent de :
- Augmenter l’impact visuel : Elles capturent plus efficacement l’attention que des images statiques.
- Illustrer des concepts dynamiques : Parfait pour présenter des animations ou des fonctionnalités interactives.
- Améliorer la narration : Transmettez vos idées avec fluidité grâce aux médias riches.
Étapes pour ajouter une vidéo dans Figma
1. Préparez votre fichier vidéo
Assurez-vous que votre vidéo est dans un format pris en charge, comme MP4 ou GIF. Une vidéo bien optimisée garantit des performances fluides dans Figma.
2. Ajoutez la vidéo par glisser-déposer

Figma rend l’ajout de vidéos aussi intuitif que celui des images. Pour cela :
- Faites glisser la vidéo directement dans la zone de design depuis votre explorateur de fichiers.
- Positionnez-la sur votre plan de travail comme tout autre élément.
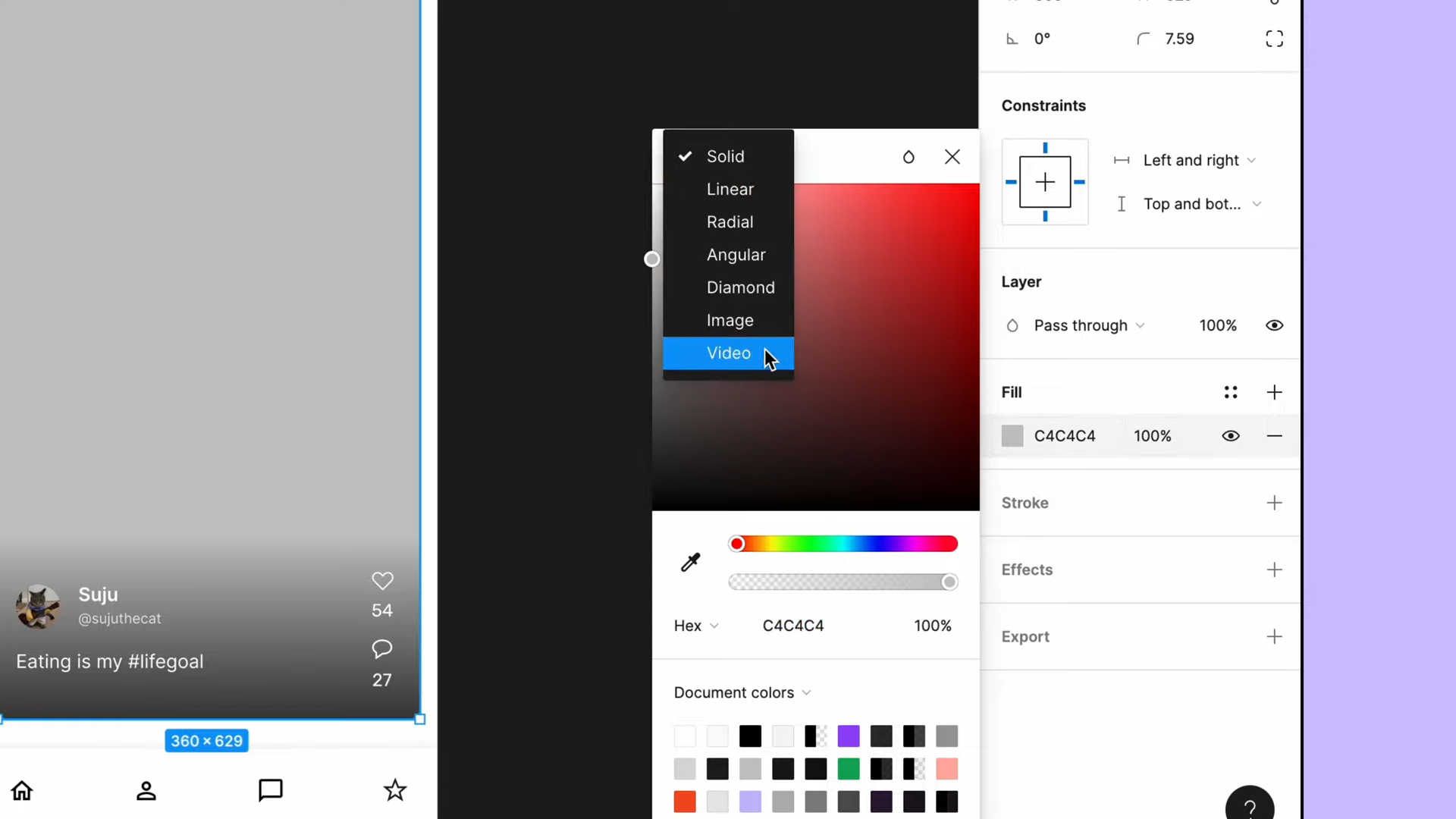
3. Ajustez et configurez la vidéo
- Redimensionnez : Adaptez la taille de la vidéo à votre maquette.
- Positionnez-la : Placez-la stratégiquement dans votre design pour maximiser son impact.
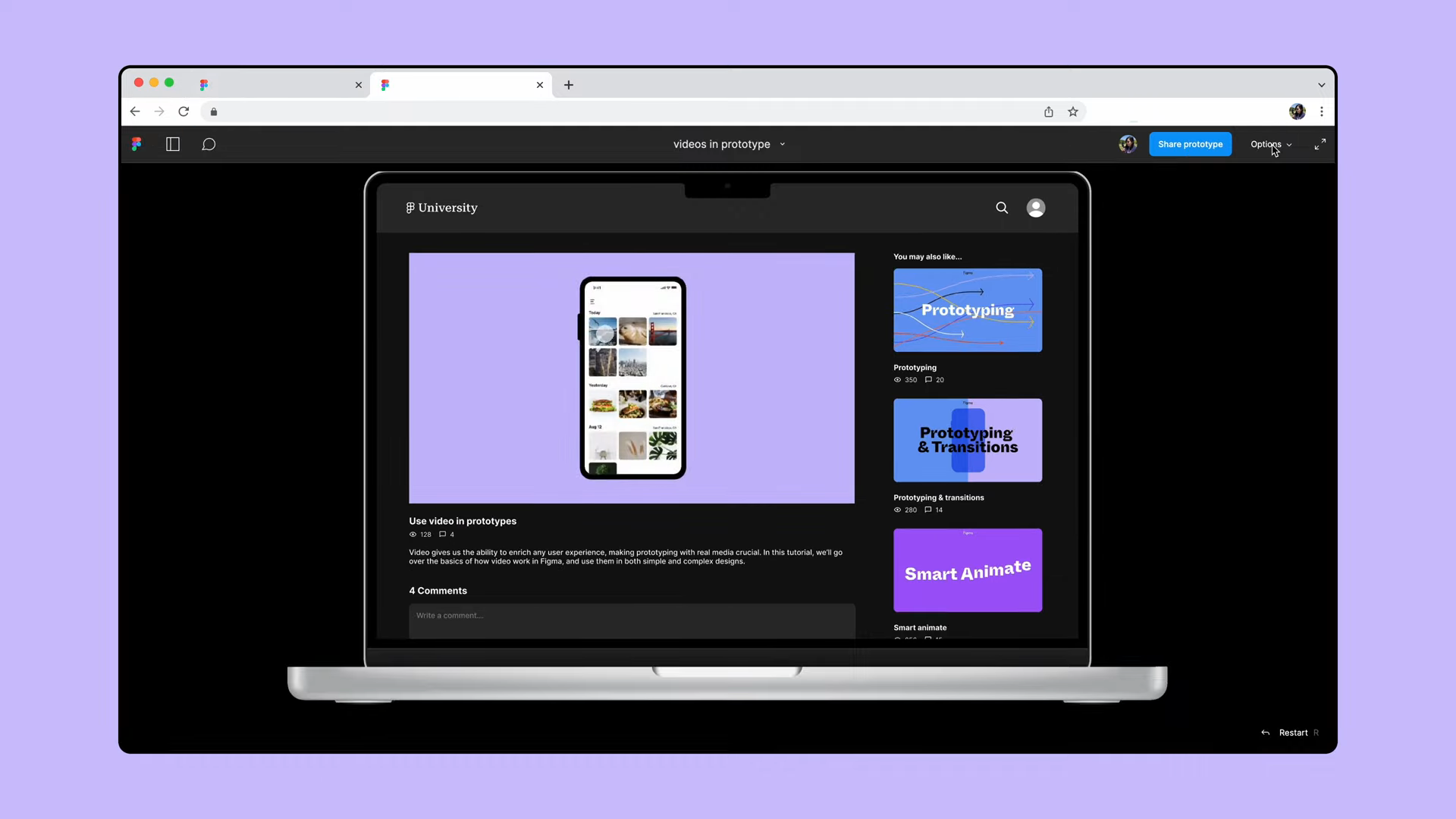
4. Prévisualisez le prototype

Pour vérifier le rendu :
- Activez le mode Présentation dans Figma.
- Testez la lecture de la vidéo et ajustez si nécessaire.
Conseils pour un résultat optimal
- Utilisez des vidéos courtes et légères : Assurez une navigation fluide dans vos prototypes.
- Optimisez la résolution : Préférez un équilibre entre qualité et performance.
- Testez avant de partager : Vérifiez le comportement de la vidéo sur divers appareils pour garantir une expérience utilisateur cohérente.
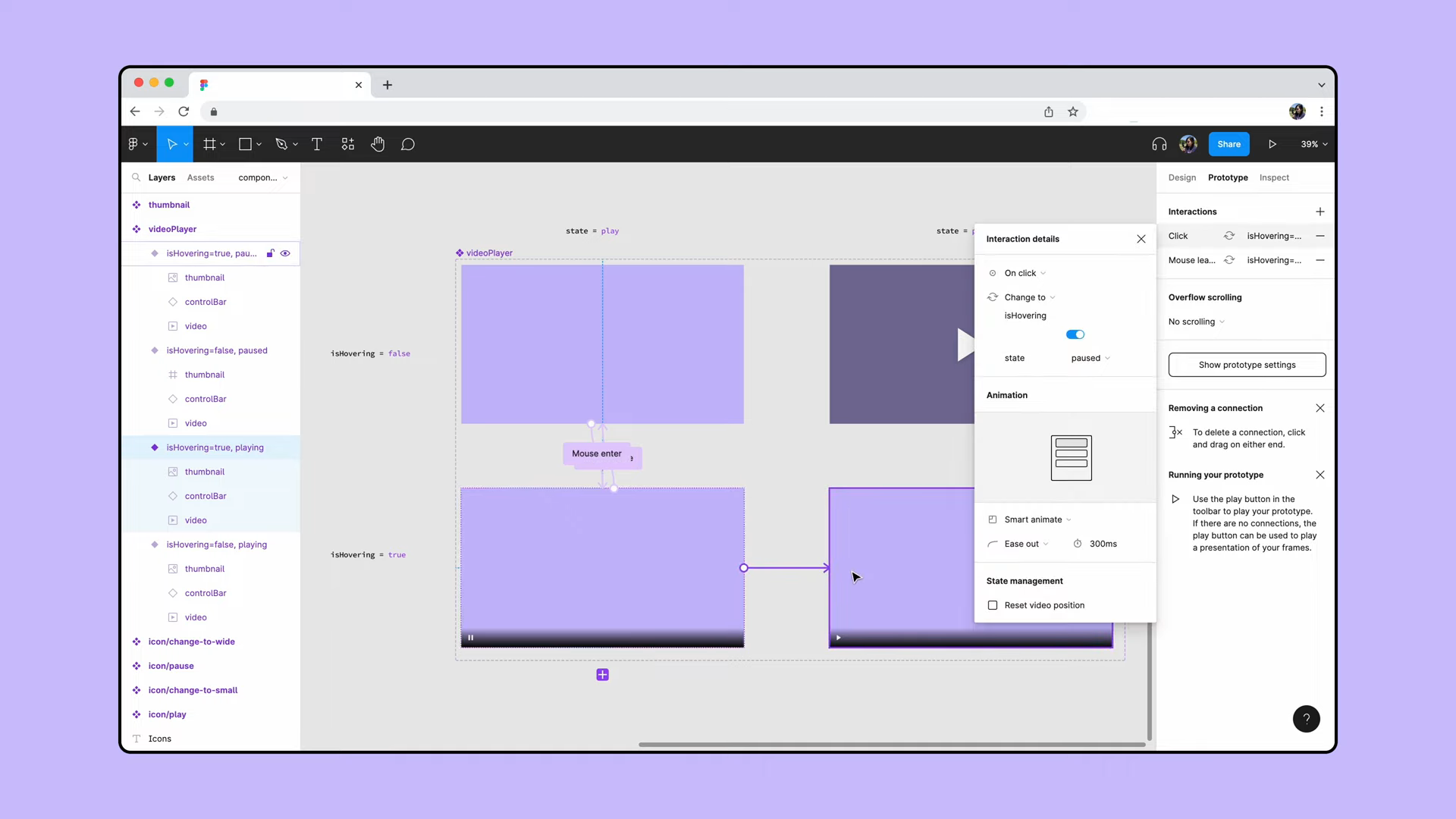
Fonctionnalités supplémentaires

Avec les vidéos intégrées dans Figma, vous pouvez également :
- Configurer des déclencheurs interactifs : Par exemple, lancer une vidéo lorsqu’un bouton est cliqué.
- Combiner avec des transitions : Créez une expérience utilisateur fluide et immersive en intégrant des animations de navigation.
Conclusion
L’intégration de vidéos dans Figma est une fonctionnalité puissante pour transformer vos prototypes en outils de communication percutants. En quelques clics, vous pouvez enrichir vos designs et mieux illustrer vos idées. Essayez cette fonctionnalité dès maintenant pour donner vie à vos projets !


