
Dans de nombreuses applications et sites web, les utilisateurs peuvent commettre des erreurs, qu'il s'agisse d'une mauvaise saisie de données, de la suppression d'éléments ou d'une action indésirable. Sans la possibilité d'annuler ces actions, les utilisateurs peuvent se sentir frustrés et démotivés. Le modèle "Undo" vise à donner aux utilisateurs la possibilité de revenir en arrière et de corriger leurs erreurs de manière simple et efficace.
Usage
Le modèle "Undo" est particulièrement utile dans les contextes suivants :
- Éditeurs de texte : Permet aux utilisateurs d'annuler leurs modifications de texte, facilitant ainsi la rédaction.
- Applications de design : Offre la possibilité de revenir sur des modifications de conception, ce qui est crucial lors de la création de graphiques ou de maquettes.
- Formulaires en ligne : Permet aux utilisateurs d'annuler des entrées de données, réduisant ainsi le risque d'erreurs lors de la saisie.
- Applications de gestion de projet : Offre la possibilité de revenir sur des tâches ajoutées ou supprimées, facilitant la gestion des projets.
Solution
Le modèle "Undo" offre une fonction simple qui permet aux utilisateurs de revenir sur leur dernière action. Cela peut être mis en œuvre via un bouton "Annuler" visible ou par des raccourcis clavier, tels que "Ctrl + Z".
Mécanismes Proposés
- Bouton Annuler : Intégrez un bouton clairement visible qui permet aux utilisateurs d'annuler leur dernière action d'un simple clic.
- Raccourcis Clavier : Ajoutez des raccourcis clavier pour les utilisateurs avancés qui souhaitent annuler des actions rapidement sans avoir à naviguer dans l'interface.
- Historique des Actions : Maintenez un historique des actions qui permet aux utilisateurs de voir ce qu'ils ont fait récemment, leur permettant de choisir des actions spécifiques à annuler.
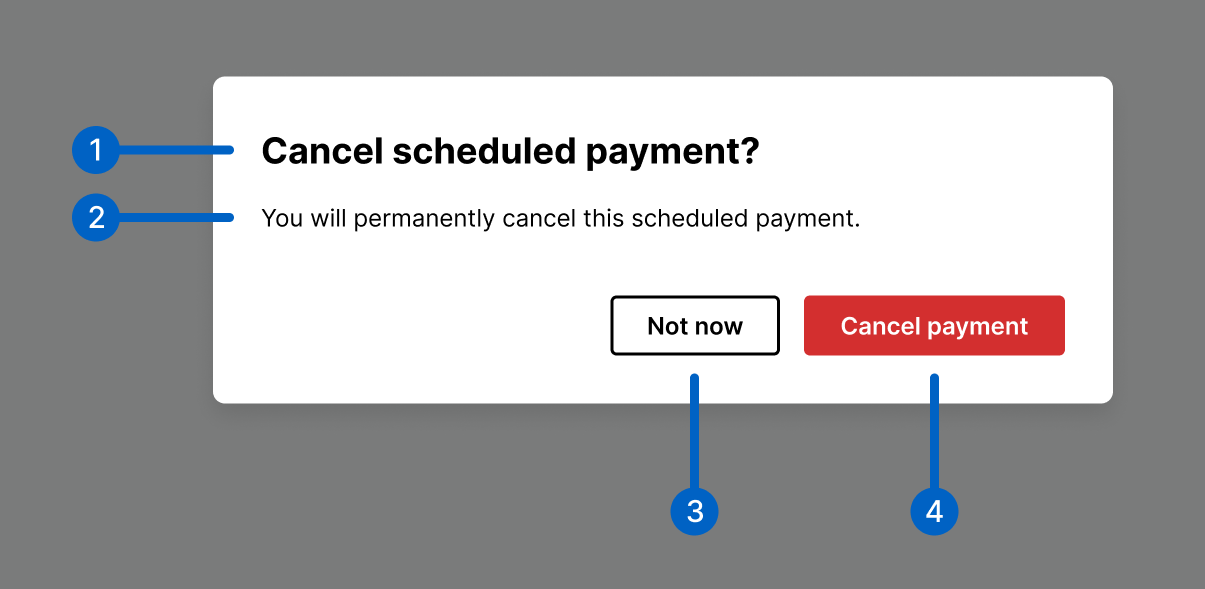
- Confirmation de l'Annulation : Offrez une option de confirmation avant d'annuler une action pour éviter des annulations accidentelles.
- Notifications : Informez les utilisateurs que l'annulation a été effectuée avec succès, renforçant ainsi leur confiance dans l'utilisation de cette fonctionnalité.
- Fonction Rétablir : En complément de l'annulation, intégrez une option pour rétablir les actions annulées, offrant ainsi une flexibilité accrue.
Raisonnement
Le modèle "Undo" augmente la confiance des utilisateurs lorsqu'ils interagissent avec une application. Savoir qu'ils peuvent facilement annuler leurs erreurs réduit l'anxiété liée à l'utilisation de nouvelles fonctionnalités et encourage une exploration plus approfondie.
Discussion
Lors de l'implémentation du modèle "Undo", il est important de considérer :
- Visibilité : Assurez-vous que la fonction d'annulation est facilement accessible et visible pour les utilisateurs.
- Clarté des Actions : Clarifiez les actions qui peuvent être annulées et celles qui ne le peuvent pas, afin de gérer les attentes des utilisateurs.
- Erreurs Fréquentes : Identifiez les actions les plus courantes que les utilisateurs pourraient vouloir annuler et assurez-vous qu'elles sont couvertes par le système.
- Tests Utilisateurs : Réalisez des tests pour vous assurer que les utilisateurs comprennent comment utiliser la fonction d'annulation efficacement.
- Gestion de l'Historique : Réfléchissez à la manière dont l'historique des actions est géré, notamment en ce qui concerne les performances et la mémoire.
Conclusion
Le modèle "Undo" est une fonctionnalité essentielle qui améliore considérablement l'expérience utilisateur en offrant une sécurité et une flexibilité lors de l'interaction avec une application ou un site web. En permettant aux utilisateurs de corriger leurs erreurs facilement, ce modèle contribue à une utilisation plus fluide et satisfaisante.
Exemples de Sites Utilisant ce Modèle
- Google Docs : Permet aux utilisateurs d'annuler facilement les modifications de texte.
- Adobe Photoshop : Offre une fonction d'annulation pour revenir sur les modifications de design.
- Canva : Permet aux utilisateurs d'annuler des actions lors de la création de graphiques en ligne.


