Figma est un outil de design puissant qui permet de rationaliser le processus de création grâce aux composants réutilisables et aux variantes. Ces fonctionnalités vous permettent de concevoir des éléments cohérents, de gagner du temps et de garantir une meilleure uniformité dans vos projets. Dans cet article, nous allons explorer comment créer et utiliser des composants réutilisables et leurs variantes dans Figma pour améliorer votre workflow de design.
Qu'est-ce qu'un composant dans Figma ?

Un composant est un élément de design que vous pouvez créer une fois et réutiliser autant de fois que nécessaire dans votre projet. Par exemple, des boutons, des cartes ou des en-têtes peuvent être transformés en composants. Lorsque vous apportez une modification au composant principal (le "Master"), tous ses duplicatas ou "instances" sont automatiquement mis à jour, sauf si vous avez personnalisé certaines instances.
Pourquoi utiliser des composants ?
- Consistance : Assurez une uniformité dans vos designs.
- Gain de temps : Pas besoin de recréer des éléments identiques manuellement.
- Facilité de mise à jour : Modifiez un composant principal pour actualiser toutes ses instances en un clic.
Comment créer un composant dans Figma ?

Créer un composant dans Figma est simple. Voici les étapes :
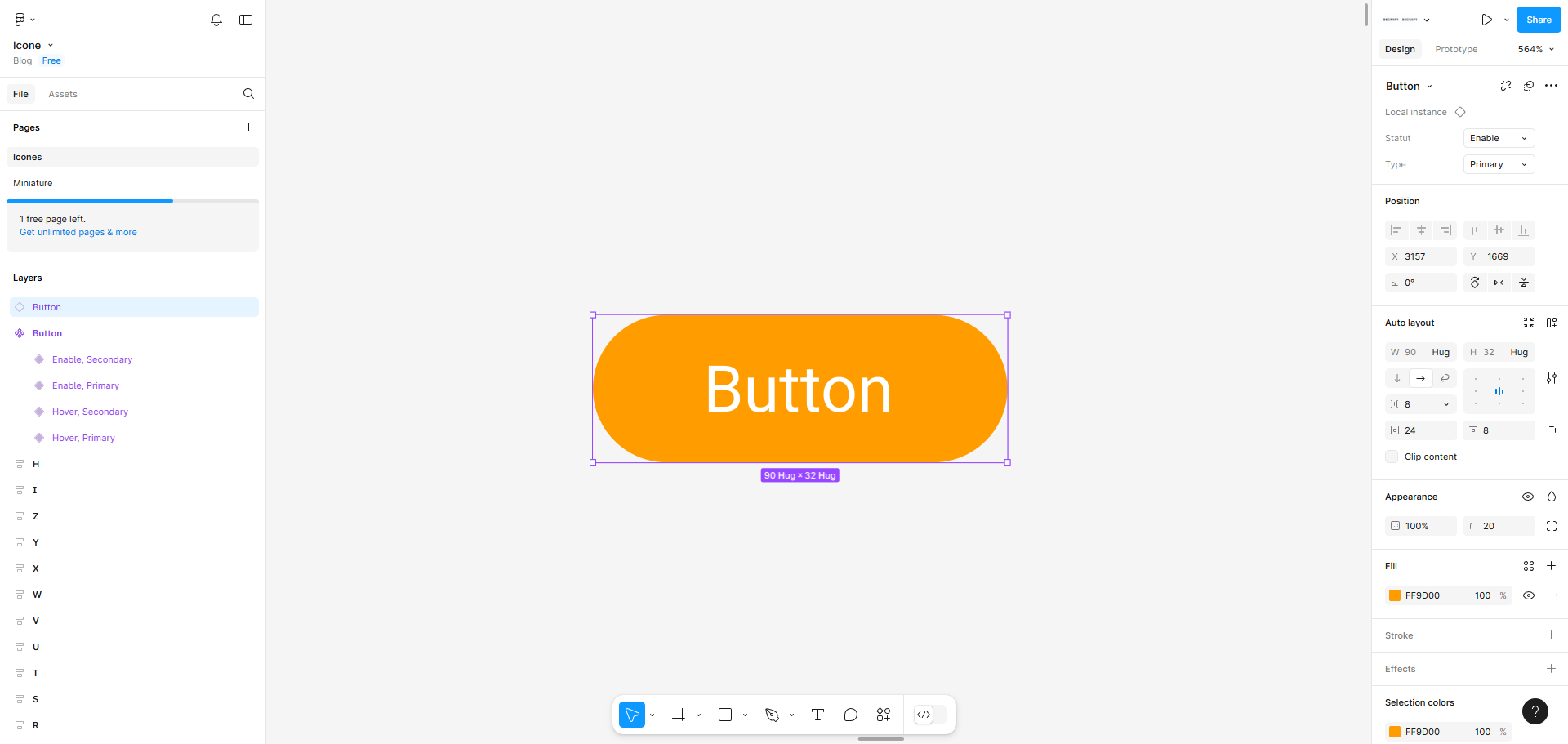
Étape 1 : Sélectionner un élément
- Créez ou sélectionnez un élément ou un groupe d'éléments dans votre design que vous souhaitez transformer en composant. Par exemple, un bouton avec du texte.
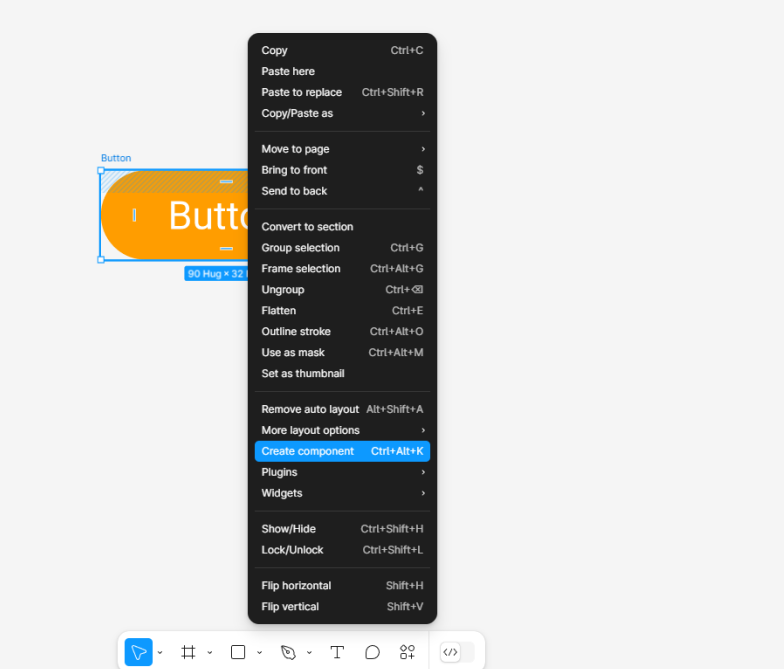
Étape 2 : Transformer en composant
- Faites un clic droit sur l’élément et sélectionnez Create Component (ou utilisez le raccourci Ctrl+Alt+K sur Windows ou Cmd+Option+K sur Mac).
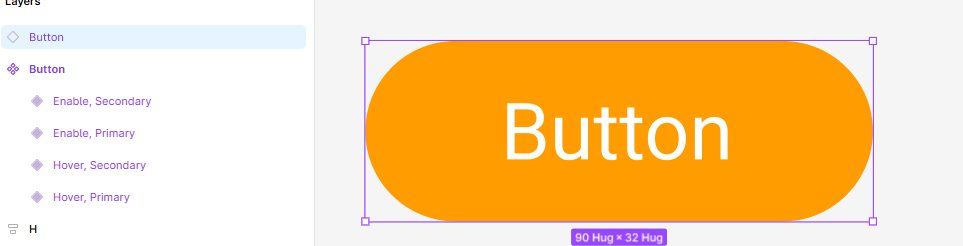
- Votre composant principal sera marqué par une icône de diamant violet dans la barre latérale.
Étape 3 : Réutiliser le composant
- Une fois le composant créé, vous pouvez le réutiliser en le faisant glisser depuis les Assets dans la barre latérale gauche, ou en copiant une instance du composant existant.
Personnaliser les instances d'un composant

Les instances d’un composant sont des copies liées au composant principal. Vous pouvez les personnaliser sans affecter le composant principal. Voici ce que vous pouvez modifier dans une instance :
- Texte : Changez le contenu textuel.
- Couleurs : Ajustez les couleurs pour s’adapter au contexte.
- Images : Remplacez les images dans une instance tout en conservant le lien avec le composant principal.
Astuce :
Si vous souhaitez réinitialiser une instance à l’état du composant principal, utilisez l’option Reset Instance dans le panneau de droite.
Qu'est-ce qu'une variante dans Figma ?
Les variantes sont une extension des composants qui vous permettent de regrouper plusieurs versions d’un même composant sous une seule entité. Par exemple, un bouton peut avoir plusieurs variantes : primaire, secondaire, désactivé, ou avec des icônes.
Les variantes simplifient la gestion des états ou styles d’un composant tout en évitant la duplication.
Comment créer des variantes dans Figma ?

Étape 1 : Sélectionner le composant
- Créez un composant principal et ses versions alternatives. Par exemple, un bouton "primaire" et un bouton "secondaire".
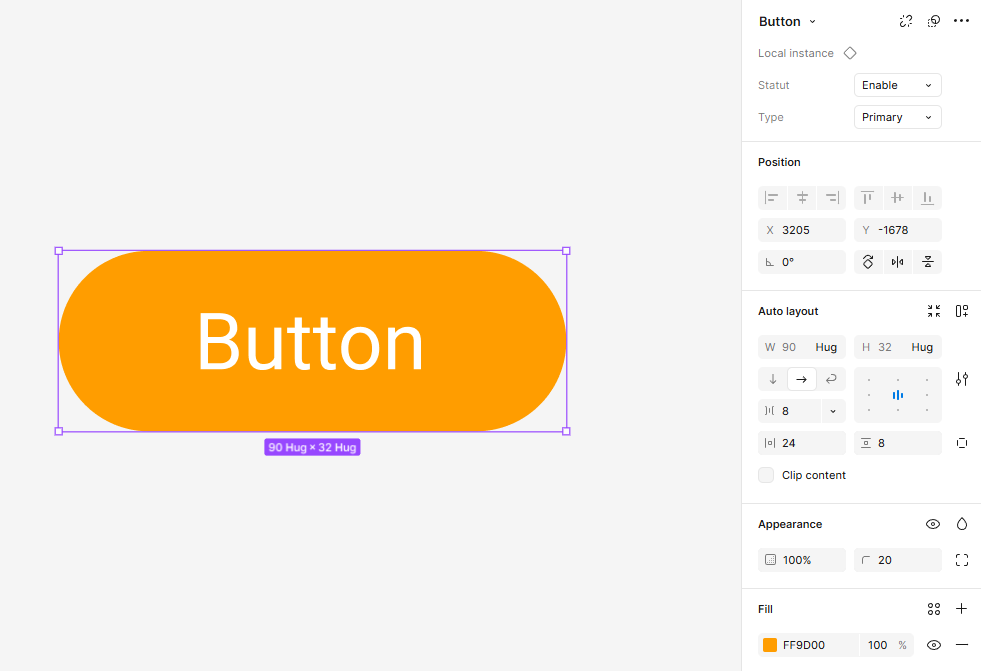
Étape 2 : Créer des variantes
- Sélectionnez tous les composants similaires.
- Cliquez sur Combine as Variants dans le panneau de droite.
- Les composants sont regroupés sous une seule entité appelée Variants.
Étape 3 : Ajouter des propriétés
- Ajoutez des propriétés aux variantes pour les distinguer, comme :
- Type : Primaire, secondaire, désactivé.
- État : Normal, survolé, cliqué.
- Taille : Petit, moyen, grand.
Vous pouvez définir ces propriétés dans le panneau de droite, sous Variant Properties. Cela rendra votre composant plus intuitif à utiliser.
Utiliser des variantes dans vos designs
Une fois vos variantes créées, vous pouvez les utiliser comme suit :
- Insérez une instance du composant : Faites glisser une instance depuis le panneau Assets.
- Changez les propriétés de la variante : Dans le panneau de droite, sélectionnez la propriété que vous souhaitez modifier (par exemple, changer un bouton "primaire" en "secondaire").
Cela rend l’utilisation des variantes rapide et efficace.
Avantages des composants et des variantes
Pour votre équipe :
- Collaboration facilitée : Les composants permettent de maintenir une bibliothèque de design commune.
- Réduction des erreurs : Les mises à jour globales assurent que tout le monde travaille avec les derniers éléments.
Pour le projet :
- Cohérence accrue : Chaque élément reste aligné avec les directives de design.
- Gain de temps : Vous évitez de recréer les éléments à chaque nouveau projet ou modification.
Bonnes pratiques pour les composants et variantes

Voici quelques astuces pour tirer le meilleur parti des composants et variantes dans Figma :
- Nommez vos composants clairement : Des noms explicites comme "Bouton / Primaire" ou "Carte / Article" aident à naviguer dans votre bibliothèque.
- Organisez vos composants dans des Frames : Classez vos composants dans des Frames pour mieux les organiser.
- Créez des bibliothèques partagées : Publiez vos composants et variantes dans une bibliothèque partagée pour une collaboration efficace avec votre équipe.
- Utilisez des propriétés intuitives : Nommez vos propriétés de variante de manière à ce qu’elles soient faciles à comprendre pour tout le monde.
Conclusion
Les composants réutilisables et leurs variantes dans Figma sont des outils incontournables pour optimiser votre workflow de design. En maîtrisant ces fonctionnalités, vous pouvez créer des designs cohérents, gagner du temps et simplifier la collaboration au sein de votre équipe. Que ce soit pour des boutons, des cartes ou des icônes, la création de composants et de variantes vous aidera à standardiser vos designs et à améliorer la qualité de vos projets.
Commencez dès aujourd'hui à exploiter tout le potentiel des composants et des variantes dans Figma pour des designs plus efficaces et professionnels !


