Créer des composants sur Figma est essentiel pour optimiser votre workflow et assurer la cohérence de vos designs. Un composant est une sorte de modèle de design que vous pouvez réutiliser dans différents endroits de votre projet. Voici comment créer et utiliser des composants Figma pour améliorer votre efficacité en design.
Étape 1 : Préparez votre élément de design

Créez d'abord l'élément que vous souhaitez transformer en composant. Par exemple, vous pourriez créer un bouton, une carte produit, ou un encart de texte. Assurez-vous que votre design est complet, avec les couleurs, les textes, et les styles d'éléments prêts.
Étape 2 : Sélectionnez votre élément

Cliquez sur l’élément que vous souhaitez transformer en composant pour le sélectionner. Si vous avez plusieurs éléments (comme un texte et un bouton), groupez-les en appuyant sur Cmd + G (Mac) ou Ctrl + G (Windows) pour les combiner en un groupe. Le mieux c'est de faire une frame.
Étape 3 : Créez le composant

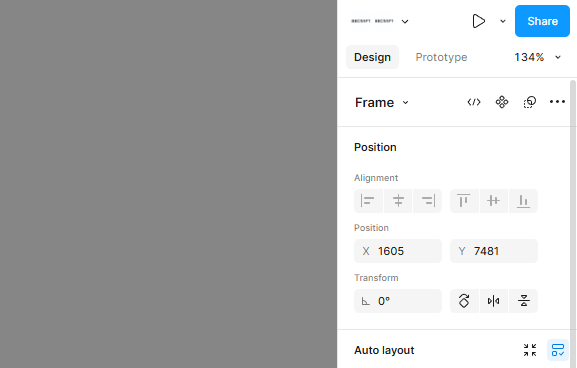
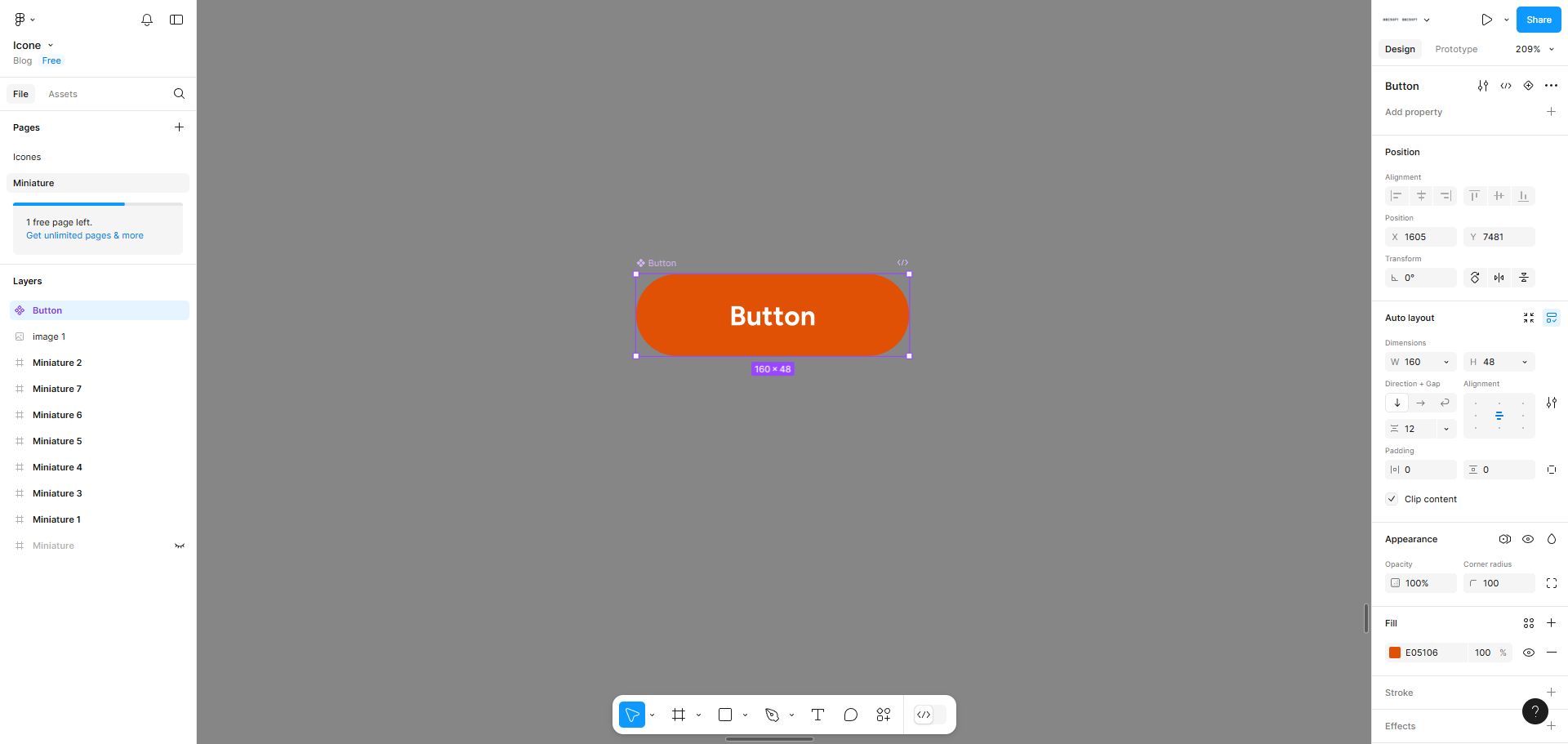
Une fois l’élément sélectionné, convertissez-le en composant en cliquant sur Créer un composant dans la barre d’outils, ou en utilisant le raccourci Cmd + Alt + K (Mac) ou Ctrl + Alt + K (Windows). Figma encadre maintenant votre élément d’une boîte violette, indiquant qu'il est devenu un composant. Sinon clic droit et Create Component
Étape 4 : Utilisez votre composant

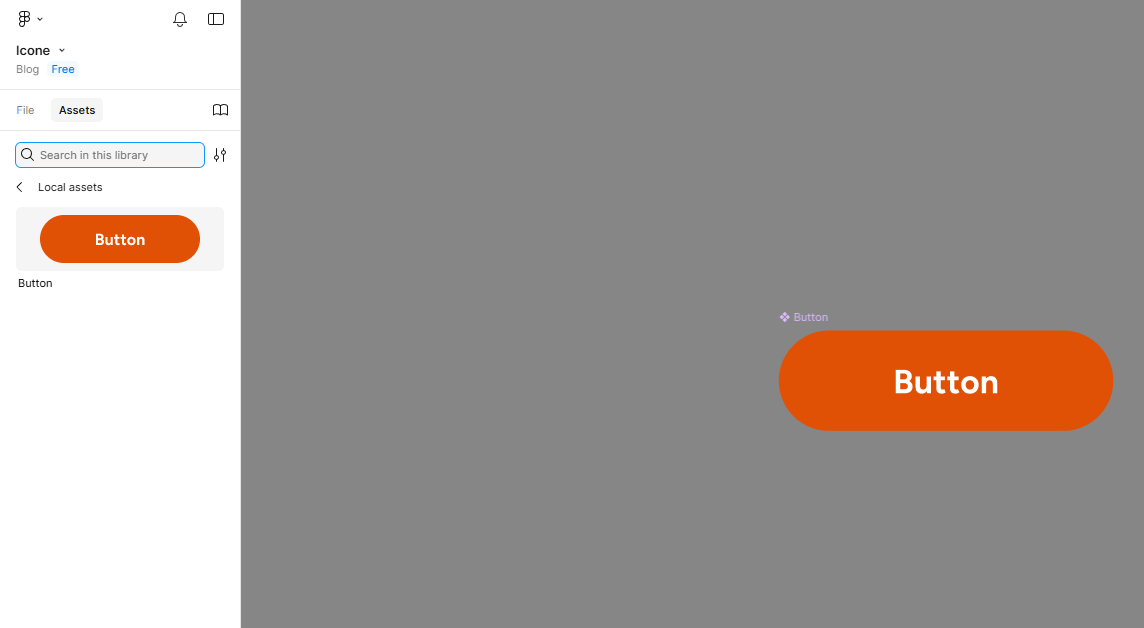
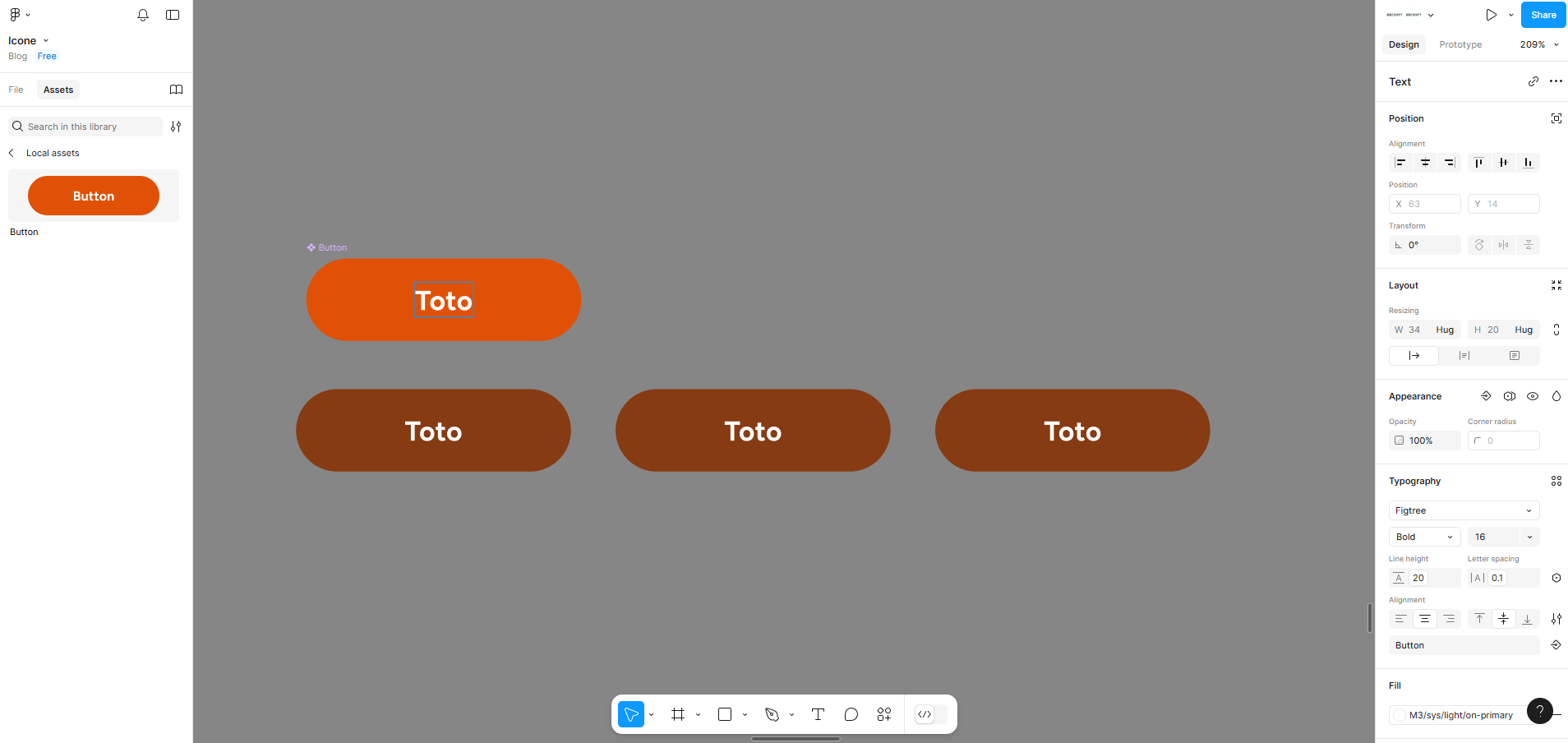
Maintenant que votre élément est un composant, vous pouvez l'utiliser n’importe où dans votre projet en le glissant depuis la bibliothèque de composants. Allez dans l’onglet Assets (sur la gauche) et cherchez votre composant sous « Local components ». Glissez-le dans votre design pour l’insérer.
Étape 5 : Mettez à jour et synchronisez

Les composants permettent des modifications synchronisées : si vous modifiez le composant principal, toutes ses instances se mettent à jour automatiquement. Pour éditer le composant principal, sélectionnez-le et ajustez les styles, couleurs ou contenus. Toutes les instances du composant dans votre projet se mettront à jour.
Pourquoi utiliser des composants dans Figma ?
Les composants sont indispensables pour un design cohérent et un gain de temps considérable. Ils simplifient les itérations, permettent des ajustements globaux, et assurent que tous les éléments restent homogènes. Que vous travailliez en solo ou en équipe, maîtriser les composants vous rendra plus efficace et garantira une expérience utilisateur plus fluide.
Conclusion
Utiliser des composants dans Figma est un atout majeur pour tout designer cherchant à gagner en cohérence et en efficacité. En créant des éléments réutilisables et en les organisant correctement, vous simplifiez les mises à jour, réduisez les erreurs, et créez des interfaces harmonieuses. Que ce soit pour des modifications globales ou des tests de variantes, les composants vous permettent de rester flexible tout en maintenant une expérience utilisateur de qualité. Commencez dès aujourd’hui à structurer vos projets avec des composants pour améliorer votre flux de travail et obtenir des résultats professionnels.


