Dans Figma, importer des images est un processus simple qui permet d'enrichir vos conceptions avec des éléments visuels externes. Que vous utilisiez des formats comme SVG, PNG ou JPG, voici un guide rapide pour les importer dans vos projets Figma.
Étapes pour importer des fichiers dans Figma

- Glisser-déposer : La méthode la plus rapide consiste à glisser simplement votre fichier image (SVG, PNG, JPG, etc.) depuis votre explorateur de fichiers ou votre bureau directement dans l'interface Figma. Vous pouvez également les déposer sur le canevas de travail.
- Utiliser l'option d'importation :
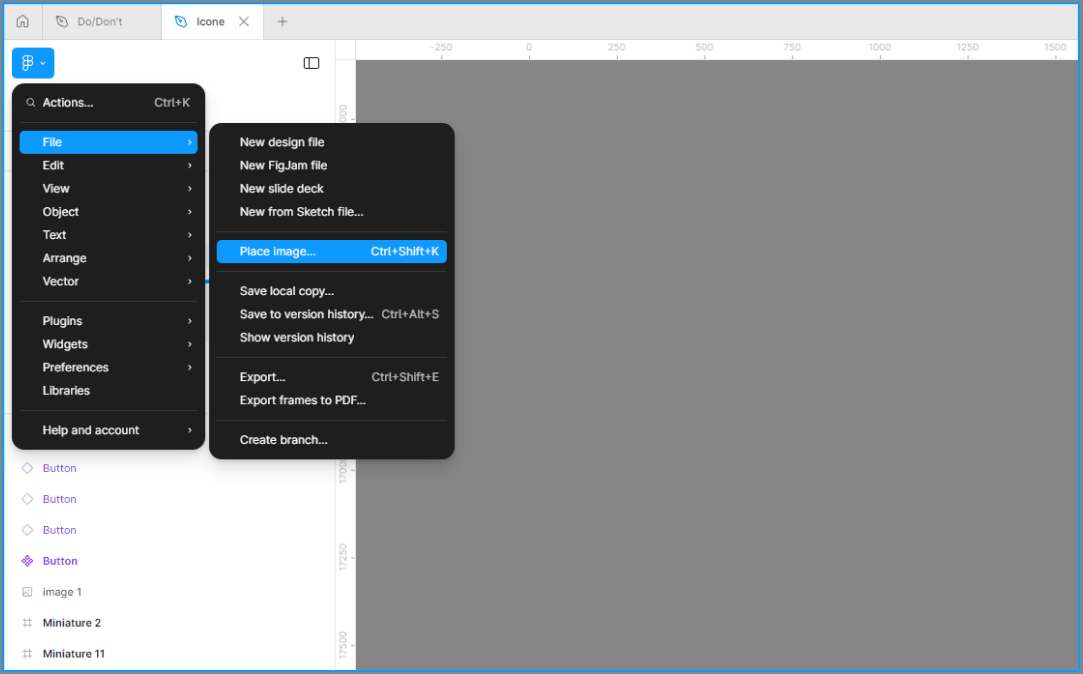
- Allez dans le menu
Fichieren haut à gauche. - Sélectionnez Place Image.
- Choisissez ensuite votre fichier image (format SVG, PNG, JPG, etc.) depuis votre disque dur ou votre cloud.
- Allez dans le menu
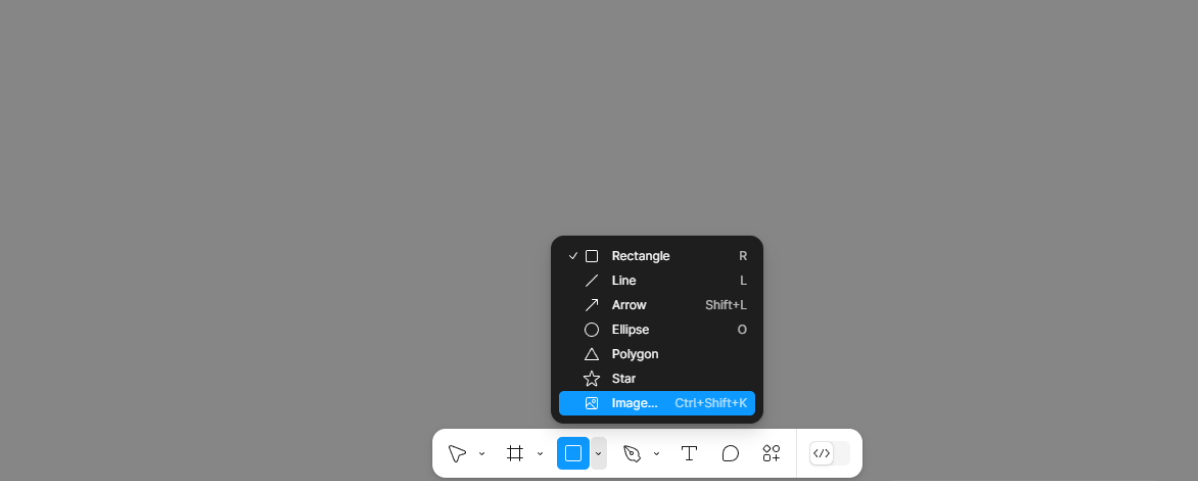
- Importation depuis la barre d'outils :

- Cliquez sur l'icone Forme
- Sélectionner l'image
- Choisissez votre image
Formats d'images compatibles
Figma prend en charge plusieurs formats populaires d'images, ce qui vous permet d'importer facilement des éléments graphiques sans avoir à vous soucier de la compatibilité.
- SVG : Idéal pour les images vectorielles. Il peut être redimensionné sans perte de qualité.
- PNG : Parfait pour les images avec des fonds transparents ou des illustrations.
- JPG : Utilisé principalement pour les photos ou images avec une large gamme de couleurs.
- GIF : Utile pour des animations légères.
- WebP : Prise en charge des images compressées sans perte.
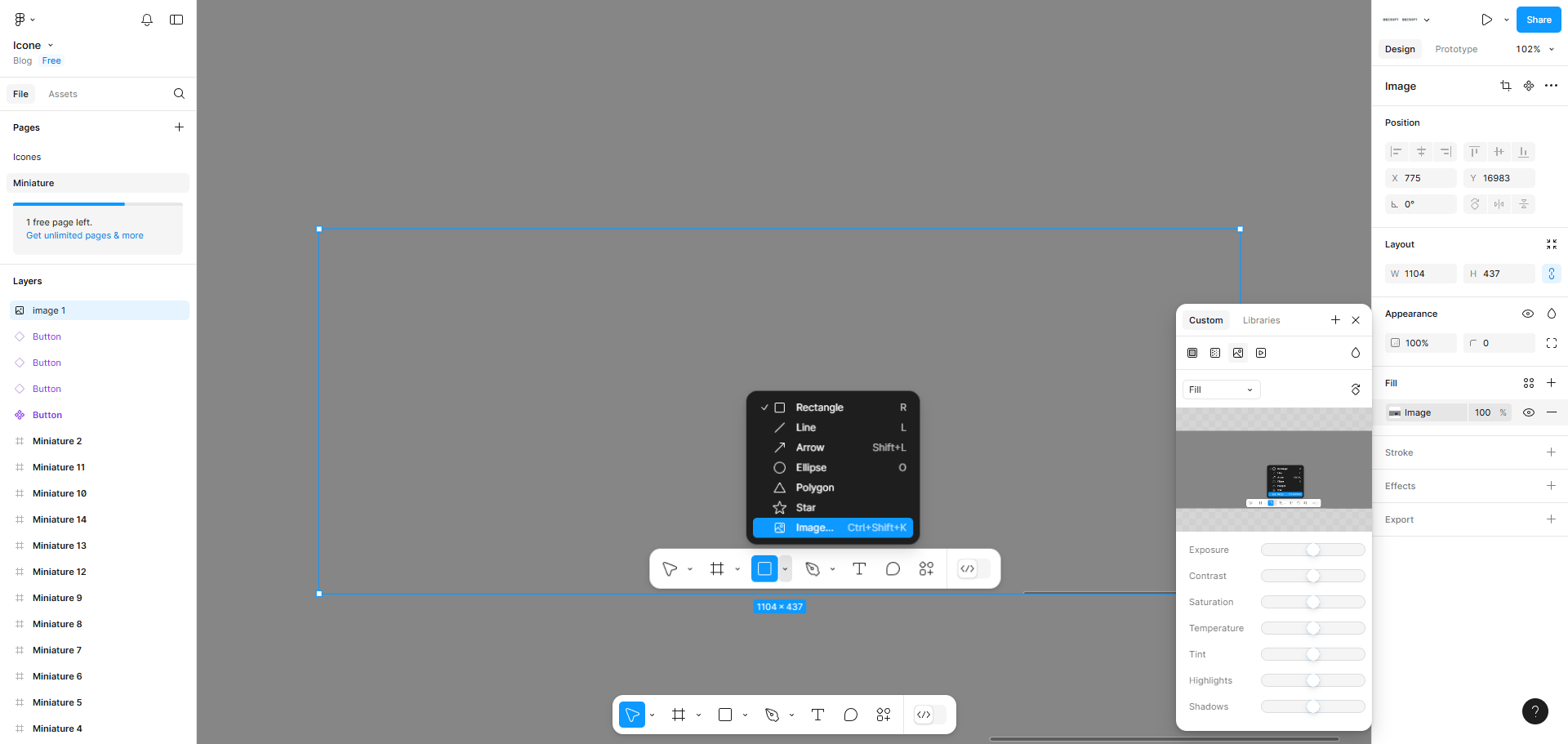
Manipuler les images après importation

Une fois l'image importée, vous pouvez la redimensionner, la positionner et la styliser comme n'importe quel autre élément dans Figma.
- Redimensionnement : Cliquez sur l'image et faites glisser les coins pour ajuster sa taille. Maintenez la touche Shift enfoncée pour conserver ses proportions.
- Recadrage : Si nécessaire, vous pouvez ajuster le recadrage en double-cliquant sur l'image pour accéder à l'outil de découpe.
- Opacité et filtres : Vous pouvez également ajuster l'opacité ou ajouter des filtres d'image directement depuis la barre d'outils en haut.
Conclusion
L'importation d'images dans Figma est une étape essentielle pour créer des designs visuellement riches. Que vous travailliez avec des images vectorielles ou des fichiers bitmap comme PNG ou JPG, le processus reste intuitif et rapide. Utilisez ces fichiers pour enrichir vos maquettes et vos prototypes, et assurez-vous de tirer parti de toutes les fonctionnalités de manipulation d'images offertes par Figma pour un design optimal.


