Importer un design system sur Figma est une étape essentielle pour centraliser vos styles, composants et règles de design. Cela permet de garantir la cohérence de vos projets tout en facilitant la collaboration entre designers et développeurs. Dans cet article, nous verrons les étapes pour intégrer un design system existant dans Figma, ainsi que quelques conseils pour optimiser son utilisation.
Pourquoi importer un design system dans Figma ?
Importer un design system dans Figma présente plusieurs avantages :
- Centralisation des ressources : tous les composants, styles et guides sont accessibles au sein de l’outil.
- Mises à jour globales : les modifications apportées au design system se répercutent instantanément dans tous les fichiers liés.
- Collaboration renforcée : vos équipes peuvent travailler ensemble en temps réel sur un design system partagé.
- Productivité accrue : Figma simplifie l’application des éléments du design system grâce à des bibliothèques, des variables et des composants réutilisables.
Étape 1 : Préparer votre design system

Avant d’importer un design system dans Figma, il est important de le structurer correctement. Si votre design system existe dans un autre outil ou format (Sketch, Adobe XD, etc.), procédez ainsi :
- Exporter les fichiers source : exportez les fichiers au format pris en charge par Figma, comme
.sketchou.svg. - Organiser les composants : regroupez les composants et les styles en catégories logiques (typographie, couleurs, boutons, etc.).
- Nettoyer les doublons : éliminez les éléments redondants pour ne conserver que ce qui est essentiel.
Étape 2 : Importer le design system dans Figma

Figma permet d'importer des fichiers provenant d'autres outils ou de créer un design system à partir de zéro. Voici comment :
- Importer un fichier Sketch ou autre format
- Allez dans votre espace de travail Figma.
- Cliquez sur Importer un fichier et sélectionnez le fichier exporté depuis votre outil précédent.
- Une fois importé, vérifiez que les composants et styles sont correctement alignés.
- Créer manuellement les bibliothèques
Si vous partez de zéro ou si votre design system n’est pas compatible avec un import direct, recréez les éléments dans Figma :- Créez une bibliothèque principale dans un fichier dédié.
- Ajoutez des pages distinctes pour chaque catégorie (Couleurs, Typographies, Composants).
- Convertissez chaque élément en composant réutilisable.
- Configurer les styles globaux
- Dans le panneau Styles, définissez vos couleurs, typographies et effets (ombres, flous, etc.).
- Assurez-vous de donner des noms clairs et descriptifs aux styles pour faciliter leur utilisation par l’équipe.
Étape 3 : Partager le design system avec l’équipe
Une fois le design system importé, partagez-le avec votre équipe pour qu’il devienne une référence centrale.
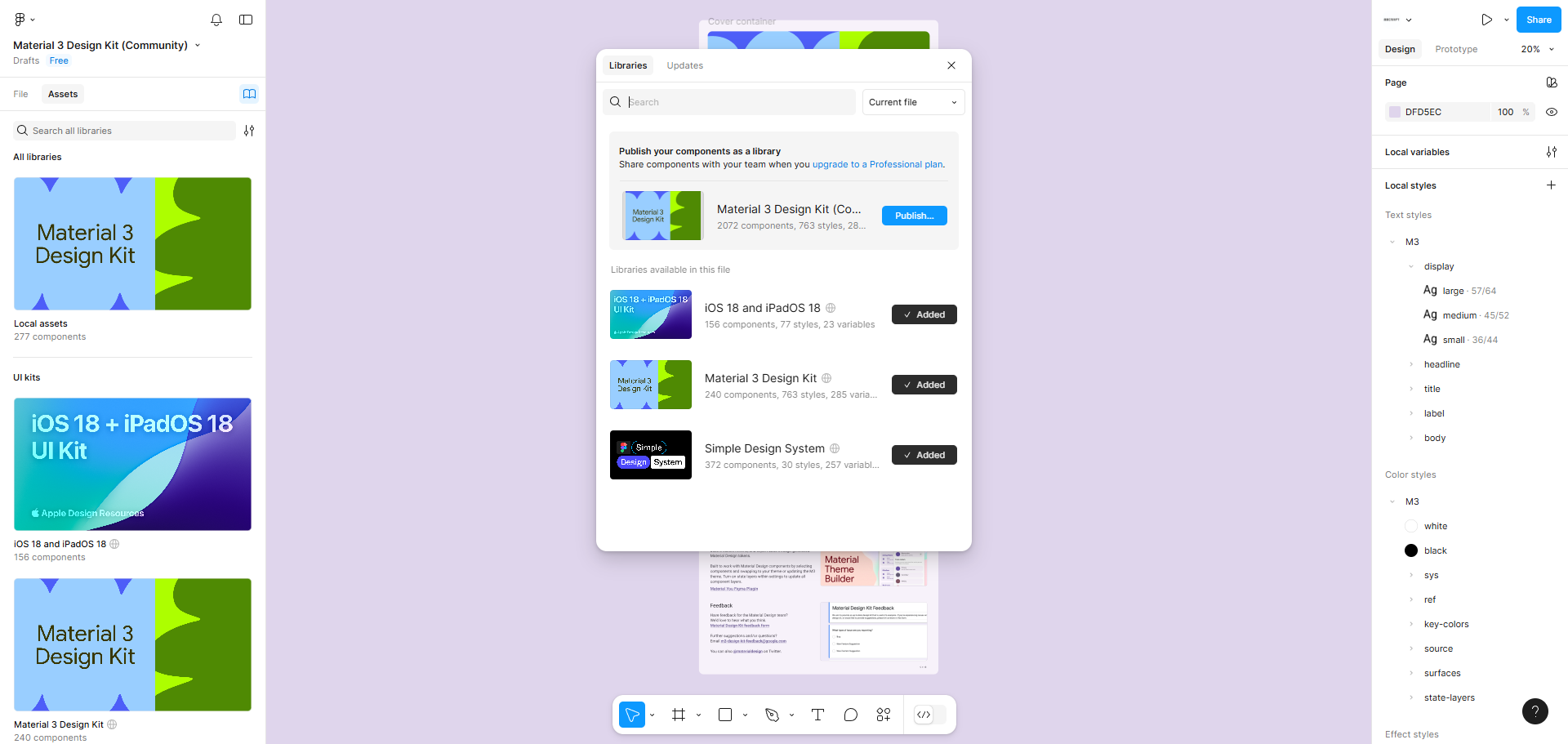
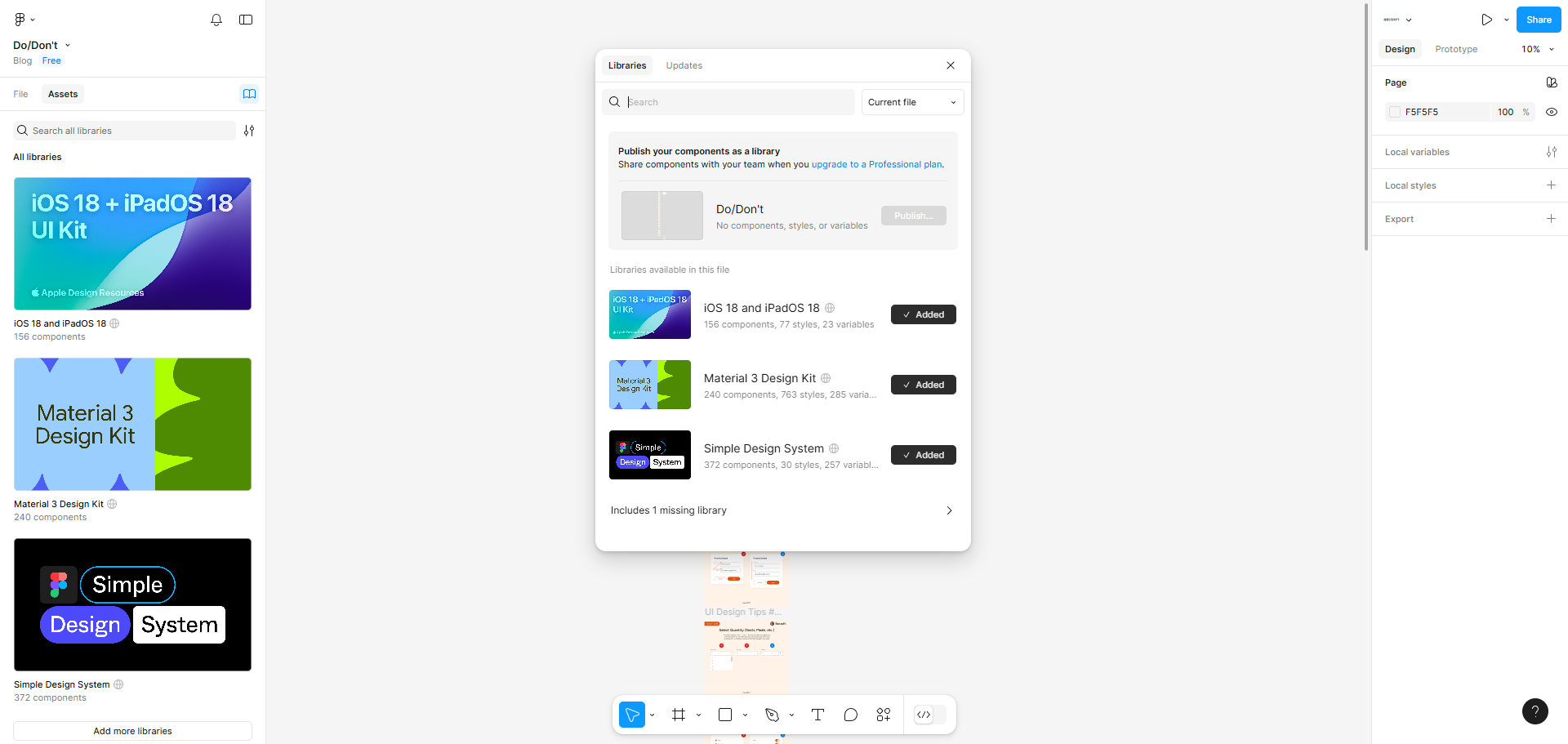
- Publier la bibliothèque
- Dans le fichier du design system, allez dans Ressources > Publier la bibliothèque.
- Donnez un nom à la bibliothèque et activez les ressources à partager.
- Invitez les membres de votre équipe à l’ajouter à leurs projets.
- Définir des permissions
- Utilisez les paramètres de collaboration de Figma pour contrôler qui peut modifier ou utiliser le design system.
- Assignez des rôles comme "Éditeur" ou "Visualiseur" selon les besoins.
Étape 4 : Optimiser et maintenir le design system

Un design system efficace nécessite une maintenance régulière pour rester pertinent.
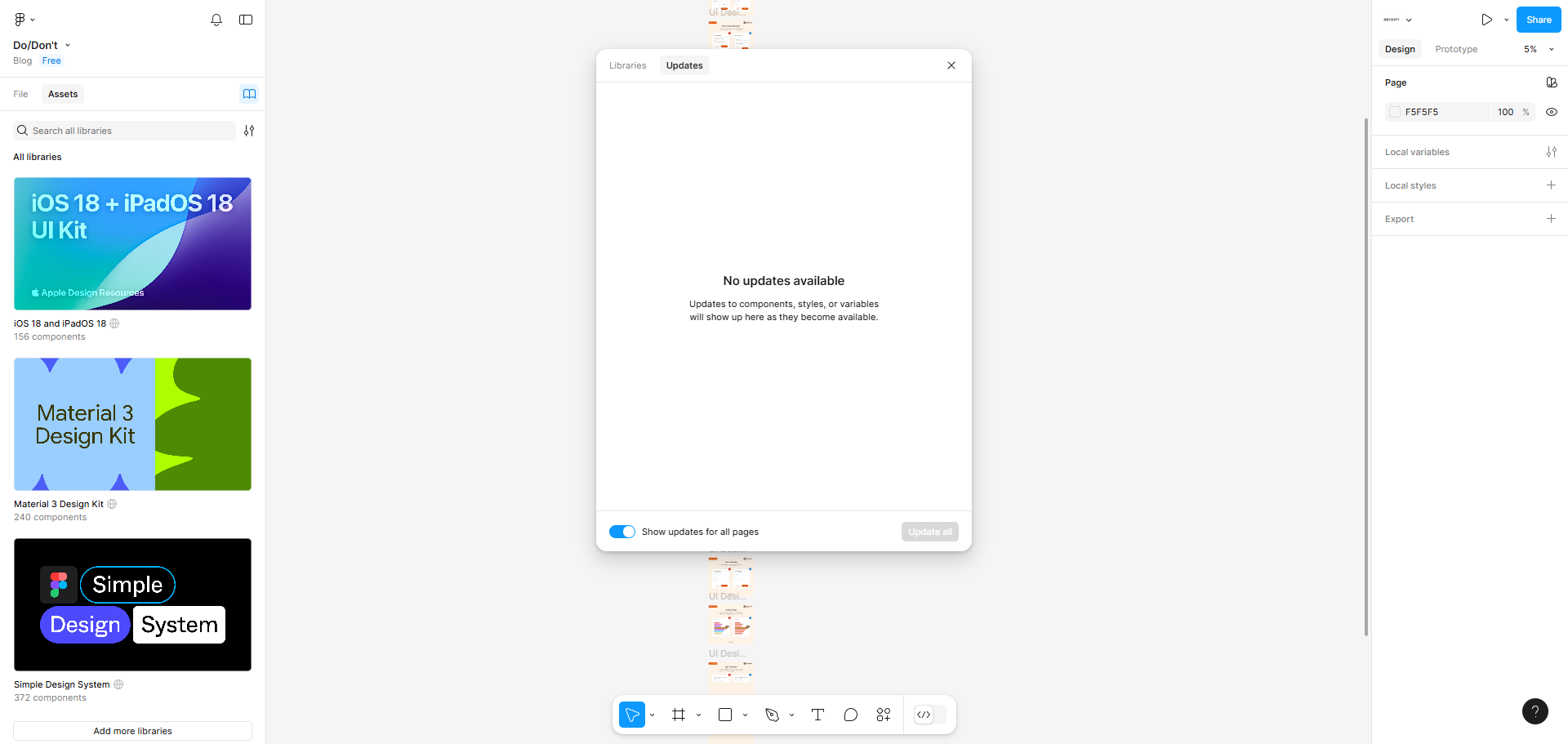
- Mettre à jour les composants et styles
Lorsque des changements sont nécessaires, modifiez-les directement dans la bibliothèque. Figma appliquera ces mises à jour automatiquement dans tous les fichiers liés. - Organiser les variantes et auto-layouts
- Regroupez les composants similaires en variantes pour simplifier leur utilisation (ex. : boutons primaires et secondaires).
- Utilisez l’auto-layout pour créer des composants dynamiques et adaptables.
- Ajouter de la documentation
Ajoutez des pages ou des commentaires directement dans Figma pour expliquer comment utiliser chaque composant ou style. Des outils comme FigJam peuvent enrichir la documentation visuelle.
Étape 5 : Collaborer en temps réel

Figma est conçu pour le travail d’équipe. Voici quelques conseils pour collaborer efficacement autour du design system :
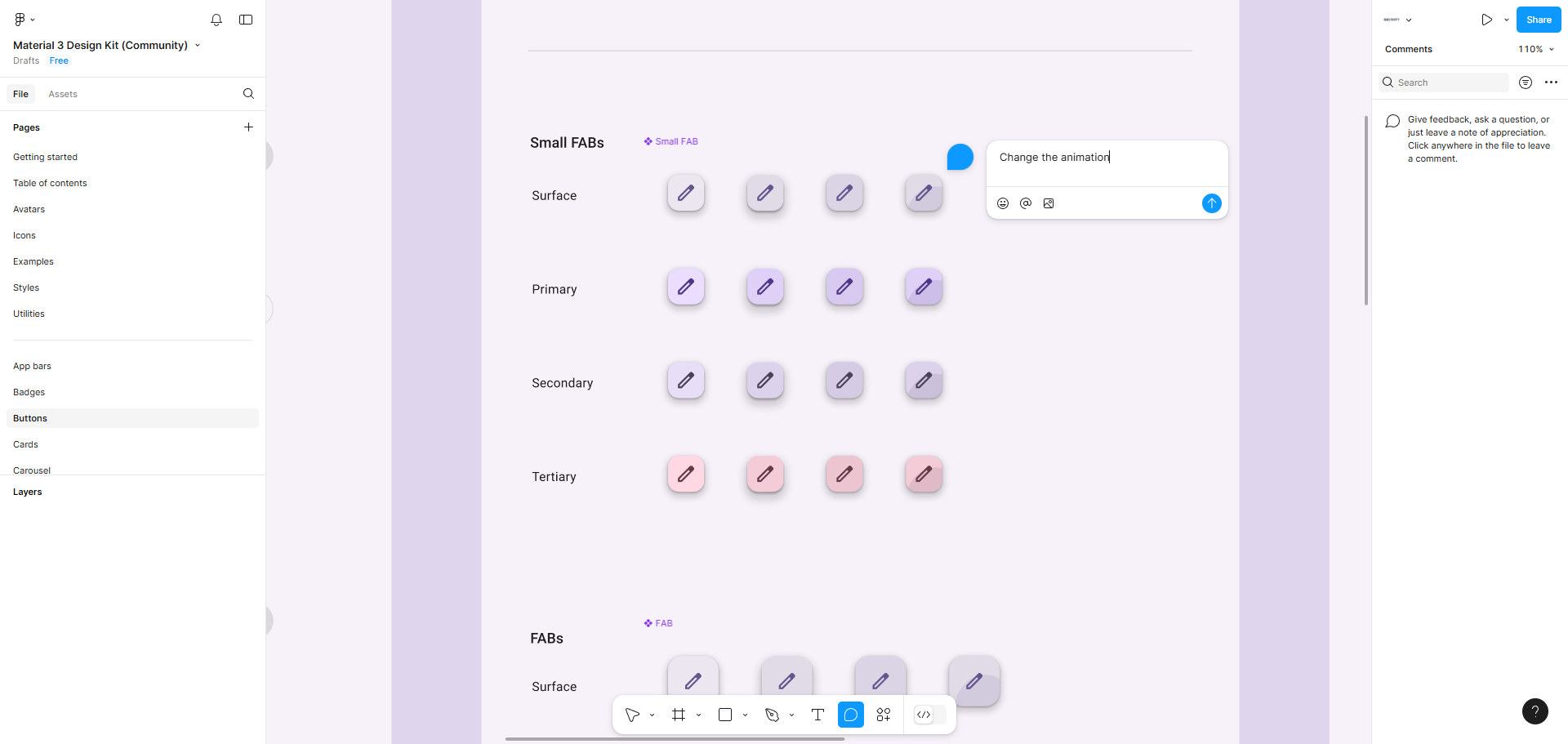
- Utilisez les commentaires pour recueillir des retours ou signaler des problèmes.
- Planifiez des sessions de revue collaborative pour discuter des évolutions du design system.
- Synchronisez le design system avec des outils de développement comme Storybook pour garantir la cohérence entre design et code.
Conclusion
Importer un design system sur Figma est une étape stratégique pour garantir la cohérence et la collaboration au sein de vos projets. Avec les bonnes pratiques pour l'importer, le structurer et le partager, vous optimiserez votre flux de travail et renforcerez l'efficacité de votre équipe. En exploitant pleinement les fonctionnalités de Figma, votre design system deviendra un pilier solide pour vos créations.


