Créer un site one-page efficace sur Figma est idéal pour les sites de présentation ou de portfolio, où toutes les informations se trouvent sur une seule page. Suivez ce guide pour concevoir un prototype interactif et navigable !
Étape 1 : Planifier le Contenu et la Structure

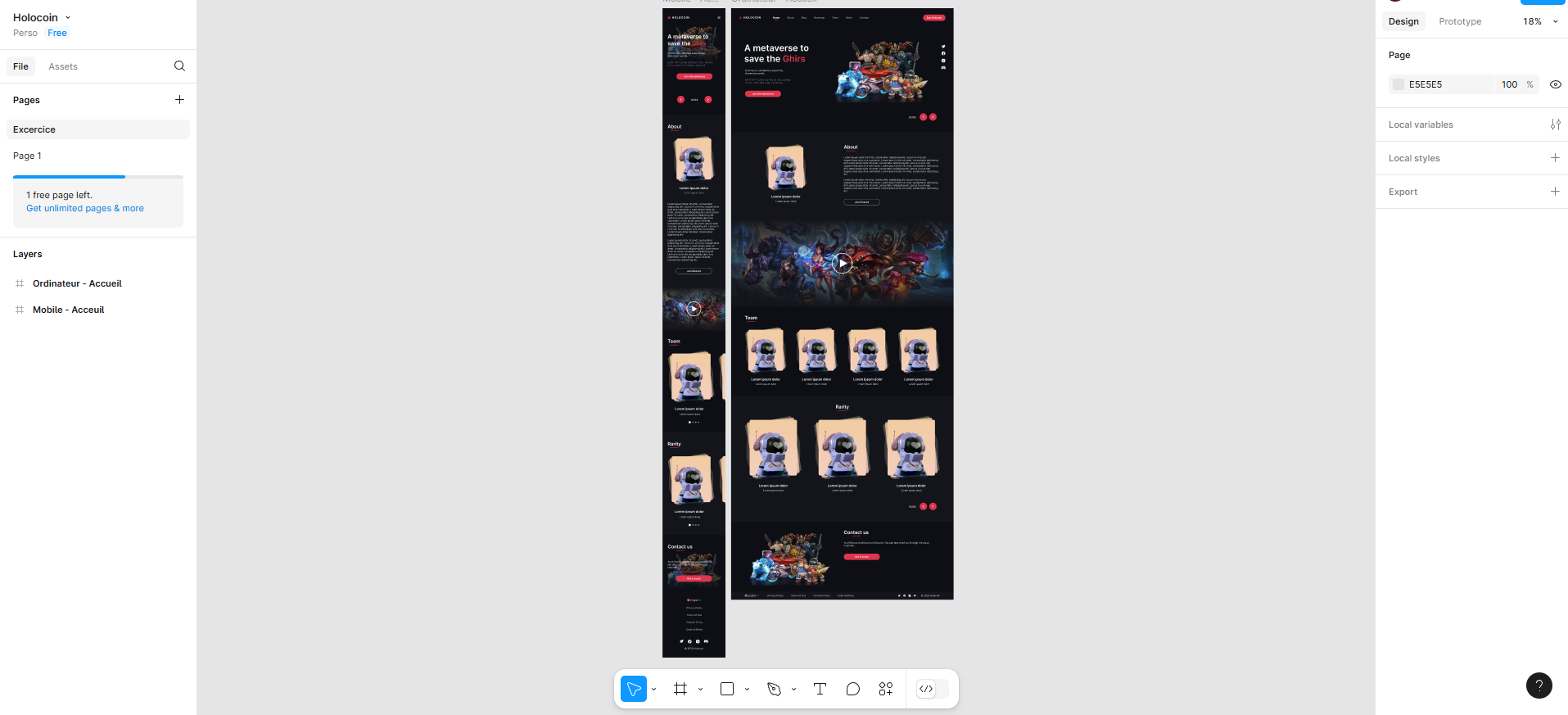
Avant de démarrer, identifiez les sections principales de votre site : par exemple, une page one-page comprend souvent des sections comme “Accueil,” “À propos,” “Services,” et “Contact.” Structurez ces sections en un seul fichier ou page dans Figma pour faciliter la navigation.
Étape 2 : Créer une Grille et Définir les Sections
- Ouvrir Figma et créez une nouvelle frame qui représentera la hauteur totale du site.
- Ajouter une grille de colonnes pour organiser visuellement les éléments.
- Divisez la frame en sections distinctes, en dessinant des rectangles ou des blocs de texte pour chaque partie du site.
Étape 3 : Concevoir le Contenu

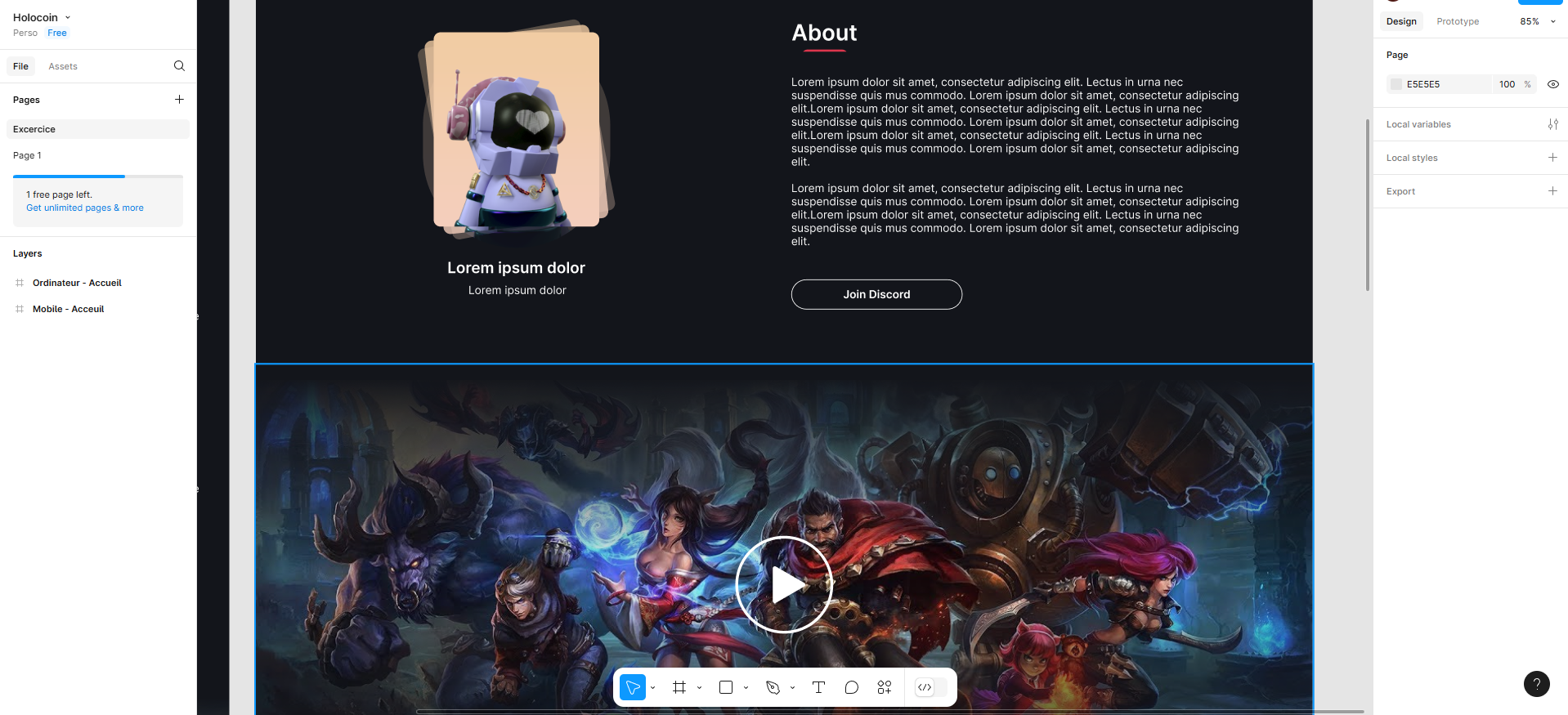
Ajoutez du texte, des images, et d'autres éléments graphiques pour donner vie aux différentes sections. Utilisez les options de style dans Figma pour uniformiser la mise en page (polices, tailles, couleurs). Pensez à ajouter des boutons de navigation ou d’ancrage pour guider l’utilisateur entre les sections.
Étape 4 : Créer des Interactions et des Liens

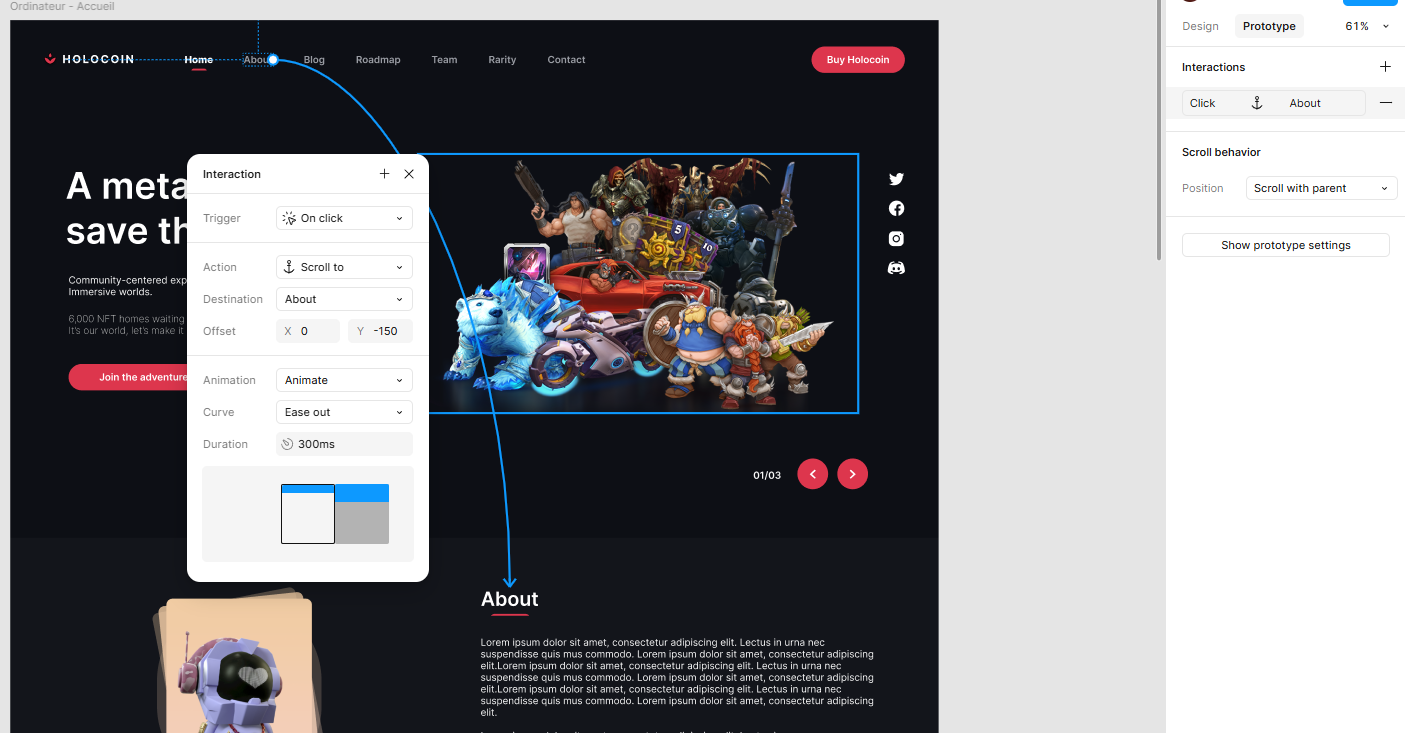
- Accédez au mode Prototype en haut à droite de l'interface Figma.
- Sélectionnez un élément cliquable, comme un bouton, et cliquez sur la poignée de connexion (un petit point bleu).
- Reliez ce bouton à la section appropriée pour créer une navigation fluide entre les parties de la page. Vous pouvez également définir un scroll-to pour chaque bouton, permettant de scroller directement vers chaque section.
Étape 5 : Prévisualiser et Affiner le Prototype

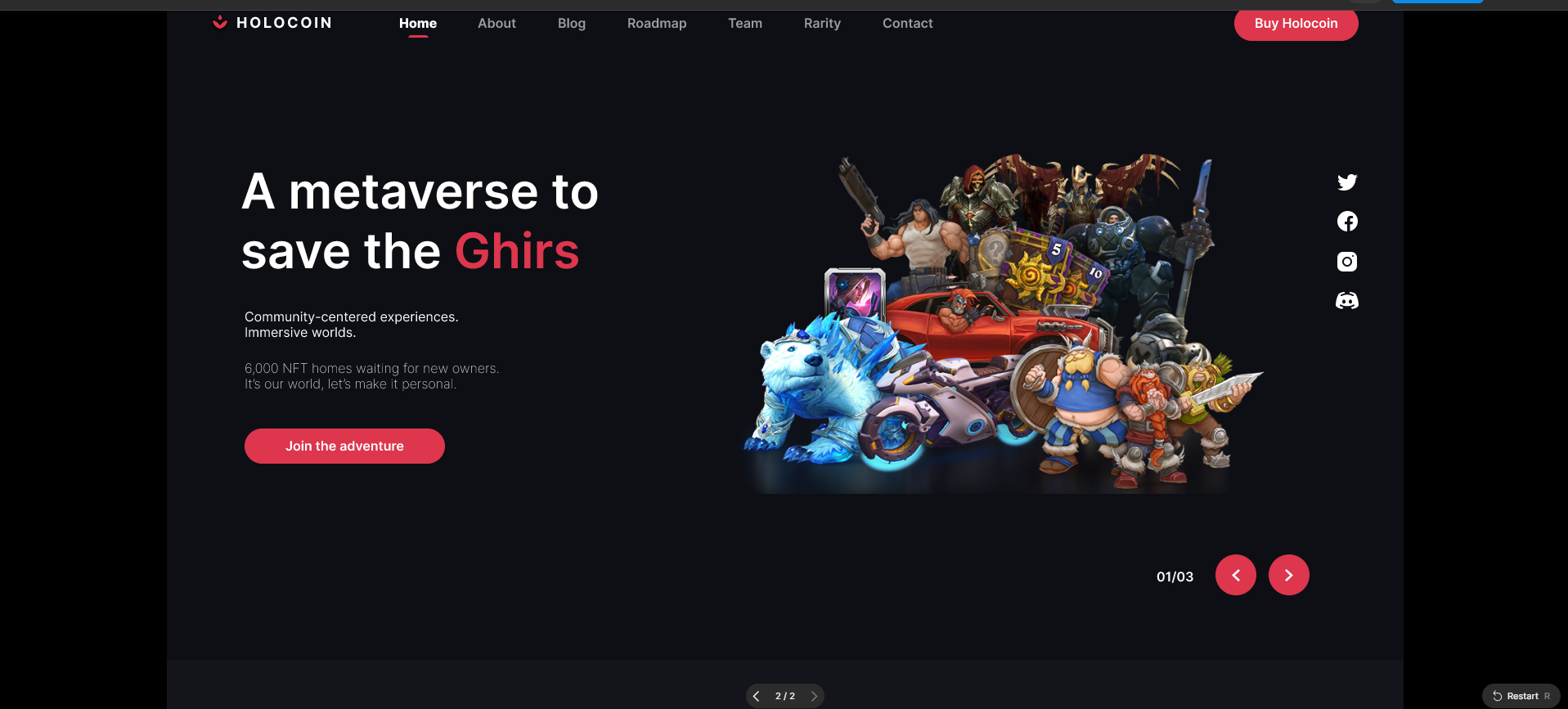
- Cliquez sur Present (présenter) dans le mode Prototype pour voir un aperçu de votre site one-page.
- Testez les interactions pour vous assurer que le scrolling et les ancrages fonctionnent bien.
- Ajustez les éléments si nécessaire pour affiner la mise en page et rendre le prototype plus intuitif.
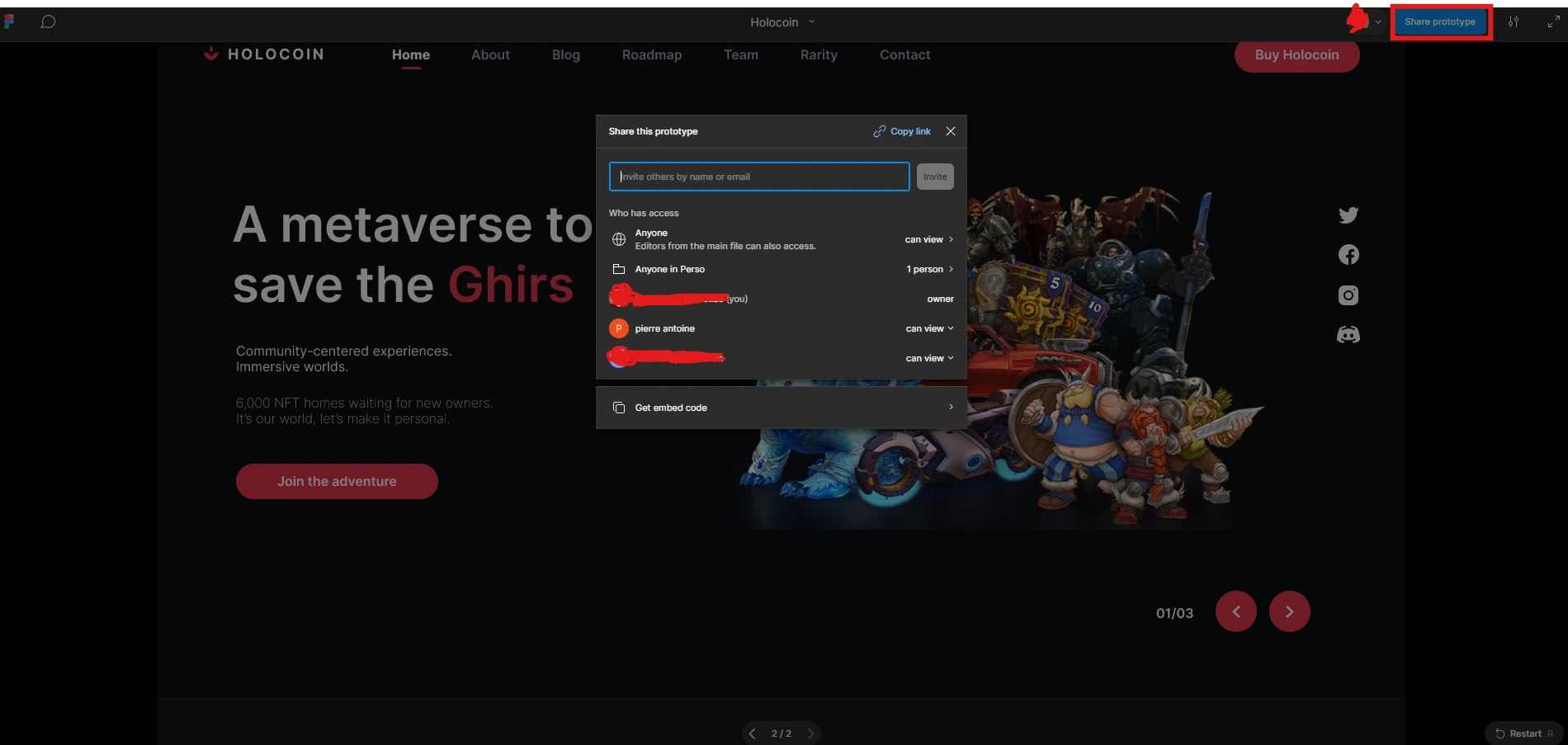
Étape 6 : Partager le Prototype

Une fois le prototype terminé, partagez-le avec des collègues ou des clients pour obtenir des retours. Cliquez sur le bouton Share (partager) en haut à droite, et choisissez les options de partage appropriées pour contrôler qui peut y accéder.
Conclusion
Créer un prototype de site one-page dans Figma est une excellente manière d’obtenir un retour rapide sur votre design et d’optimiser l’expérience utilisateur. Ce guide vous permet de structurer et de concevoir un site avec des interactions claires et des transitions fluides entre les sections. Prototyper efficacement peut faire gagner un temps précieux avant le développement final.


