Figma permet de recueillir facilement des commentaires sur vos prototypes interactifs grâce à des outils intégrés. Ces fonctionnalités favorisent une collaboration fluide et un suivi efficace des retours en temps réel. Voici comment vous pouvez maximiser ces outils.
Étape 1 : Partager le prototype interactif

- Configurer et vérifier votre prototype :
- Utilisez l’onglet Prototype pour ajouter des interactions.
- Prévisualisez avec l’icône de lecture pour vous assurer que tout est fonctionnel.
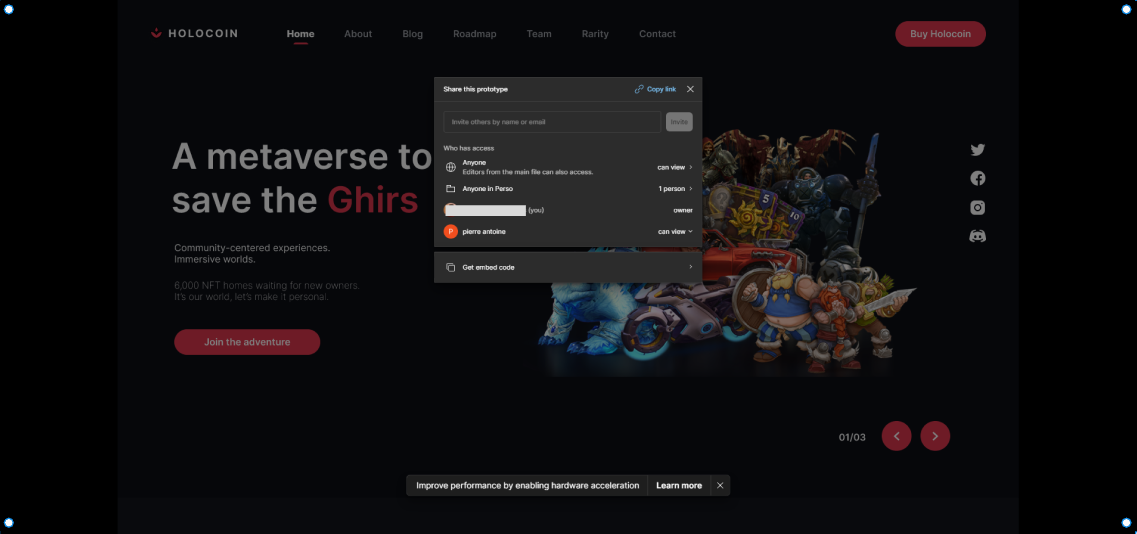
- Partager avec votre équipe :
- Cliquez sur Partager en haut à droite.
- Définissez les permissions :
- Commentaires autorisés pour recueillir des retours.
- Copiez le lien et transmettez-le à vos collaborateurs.
Étape 2 : Recueillir des commentaires

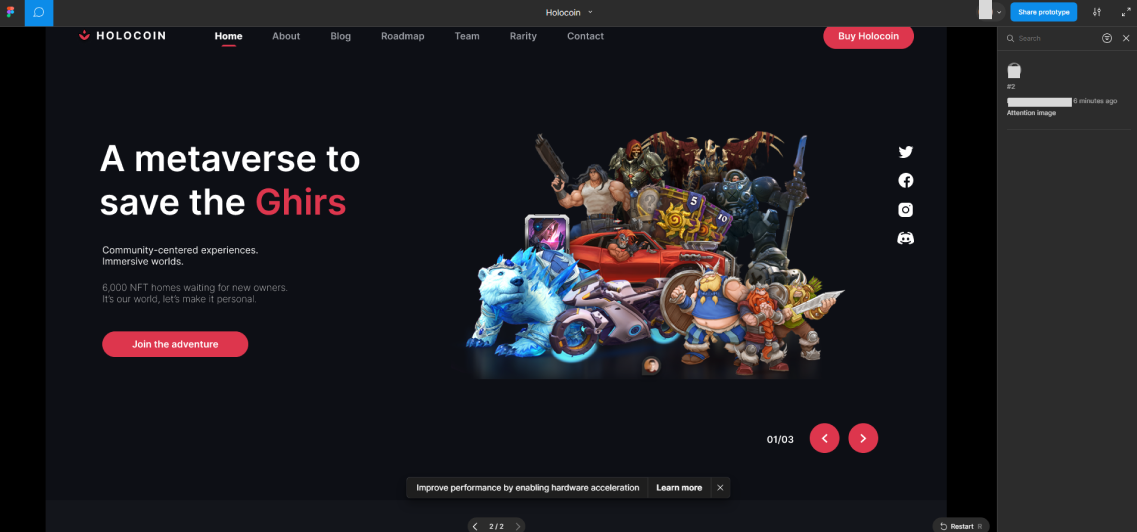
- Activer le mode Commentaire :
- Cliquez sur l’icône en forme de bulle pour ouvrir le mode Commentaire.
- Ajoutez des points de retour directement sur des zones spécifiques du design.
- Notifications et interactions :
- Mentionnez des collègues avec @Nom pour les impliquer dans une discussion.
- Toutes les modifications et résolutions sont suivies en temps réel.
Étape 3 : Gérer les retours efficacement

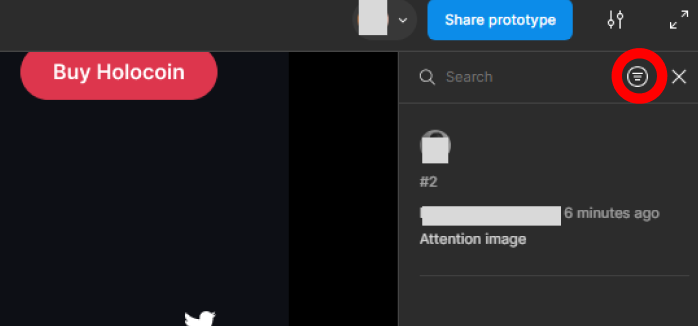
- Classer et résoudre :
- Filtrez les commentaires par statut : ouvert, résolu, ou tous.
- Marquez les commentaires comme résolus une fois traités.
- Utiliser des intégrations :
- Connectez Figma à des outils comme Jira ou Asana pour transformer les commentaires en tâches.
Étape 4 : Exporter ou archiver les retours
- Captures d’écran : Conservez une trace des discussions clés.
- Suivi externe : Exportez les retours dans des outils de gestion de projet pour une meilleure organisation.
Conclusion
Avec ses outils de partage et de commentaires, Figma facilite le suivi des retours sur vos prototypes. Ces fonctionnalités encouragent une collaboration structurée et vous permettent d'améliorer vos designs rapidement et efficacement.


