Figma est un outil de design puissant qui permet de créer facilement des formes, des lignes et des courbes pour donner vie à vos idées. Ces éléments sont essentiels pour structurer vos compositions, guider le regard et ajouter du dynamisme à vos projets. Découvrez dans cet article comment utiliser ces outils dans Figma pour concevoir des designs efficaces et harmonieux.
Pourquoi utiliser formes, lignes et courbes dans Figma ?

Ces éléments sont les bases du design graphique et offrent de multiples avantages :
- Les formes servent à organiser et structurer vos créations.
- Les lignes dirigent l'attention et séparent visuellement les sections.
- Les courbes ajoutent fluidité et mouvement à vos designs.
Figma facilite leur manipulation grâce à une interface intuitive et des fonctionnalités collaboratives adaptées à tous les niveaux.
1. Travailler avec des formes dans Figma

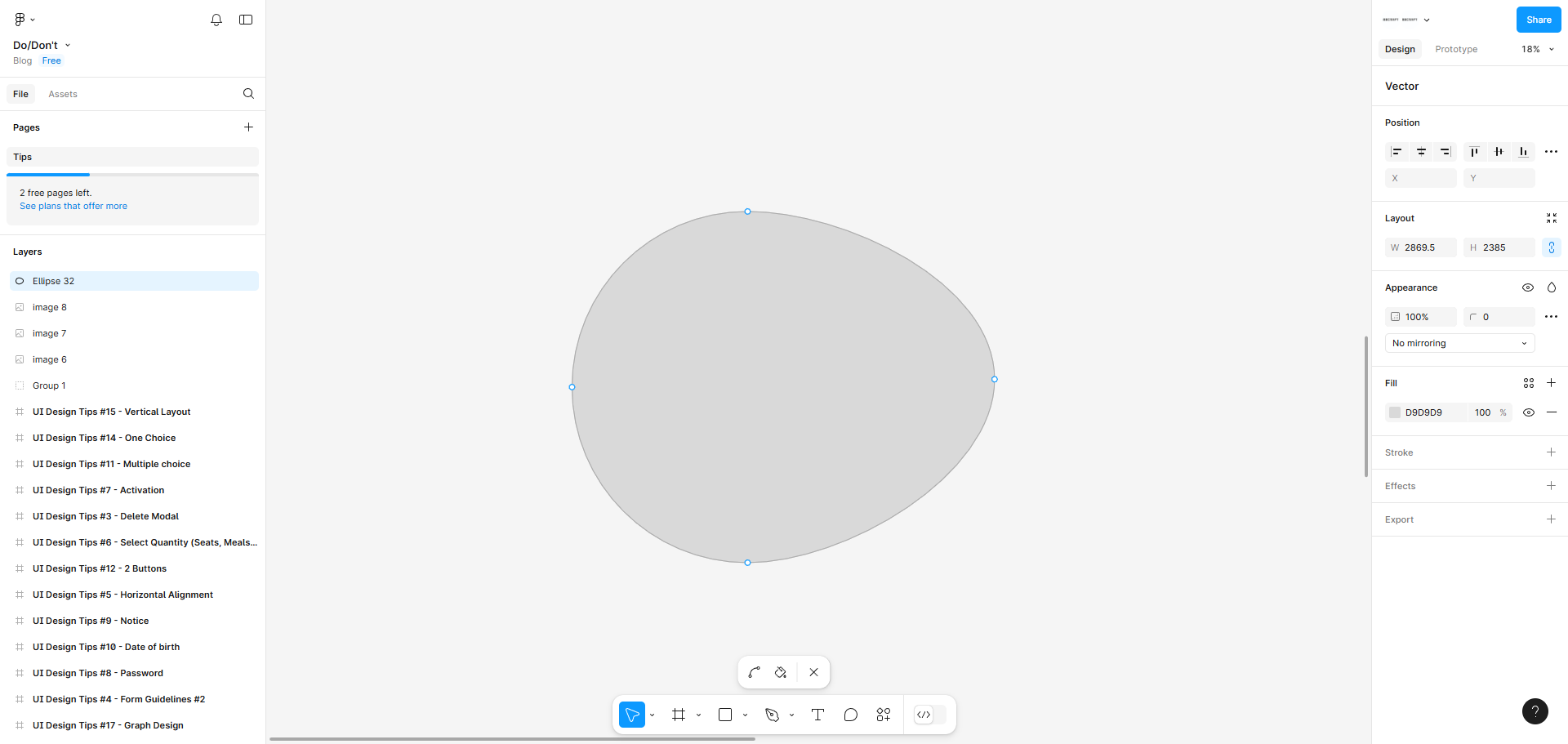
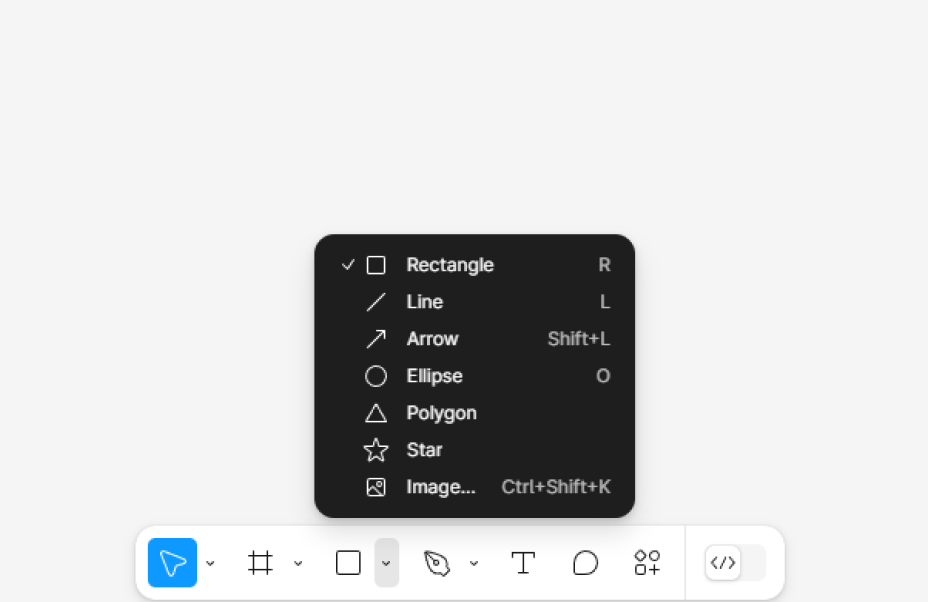
Les formes géométriques (rectangles, cercles, triangles, etc.) sont faciles à créer dans Figma grâce à la barre d'outils.
- Créer une forme :
Cliquez sur l’outil "Rectangle" ou "Ellipse" pour dessiner des formes de base. Maintenez la touche Shift pour créer des formes parfaites (carrés ou cercles). - Personnaliser vos formes :
Modifiez la couleur, la bordure ou ajoutez des ombres via le panneau Propriétés. Vous pouvez également arrondir les angles pour adoucir l’apparence d’un rectangle. - Astuce pratique :
Transformez vos formes en composants réutilisables pour les utiliser dans plusieurs projets sans les recréer.
2. Dessiner des lignes pour structurer vos designs

Les lignes sont idéales pour créer des séparations ou diriger l’attention. Dans Figma :
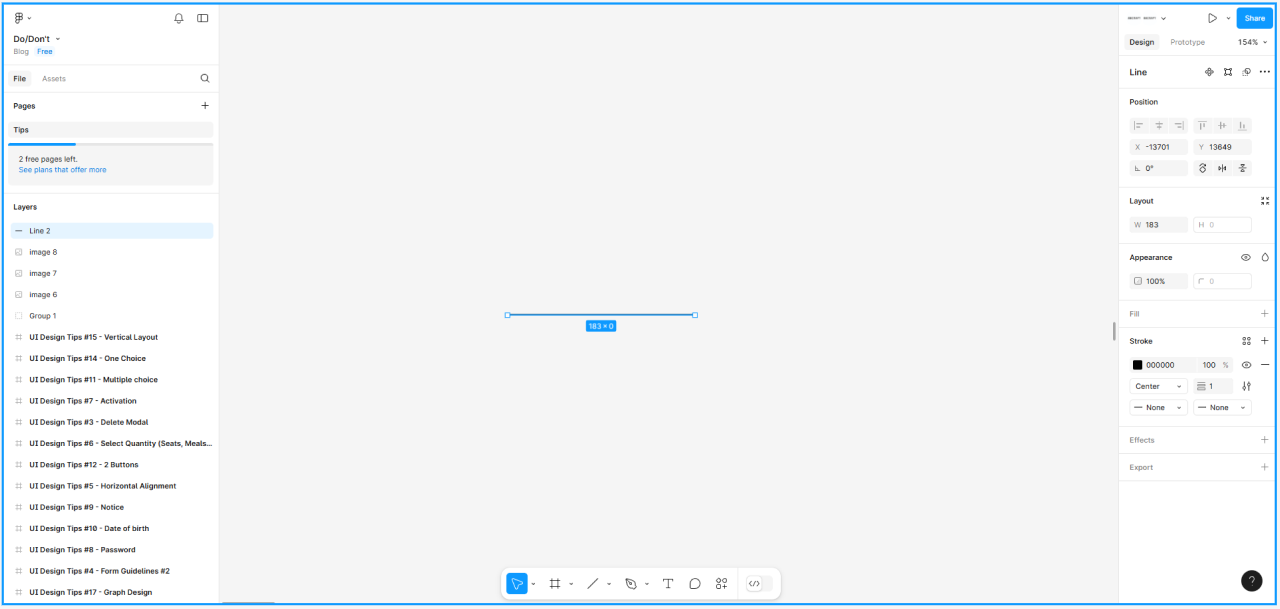
- Créer une ligne :
Sélectionnez l’outil Ligne dans la barre d'outils, puis cliquez-glissez pour tracer. Utilisez Shift pour créer une ligne parfaitement droite. - Personnaliser les lignes :
Ajustez l’épaisseur, le style (pointillé ou continu), et la couleur dans le panneau Propriétés. - Guider avec les flèches :
Ajoutez des extrémités de flèche pour indiquer une direction, pratique pour des schémas ou des wireframes.
3. Manipuler les courbes dans Figma

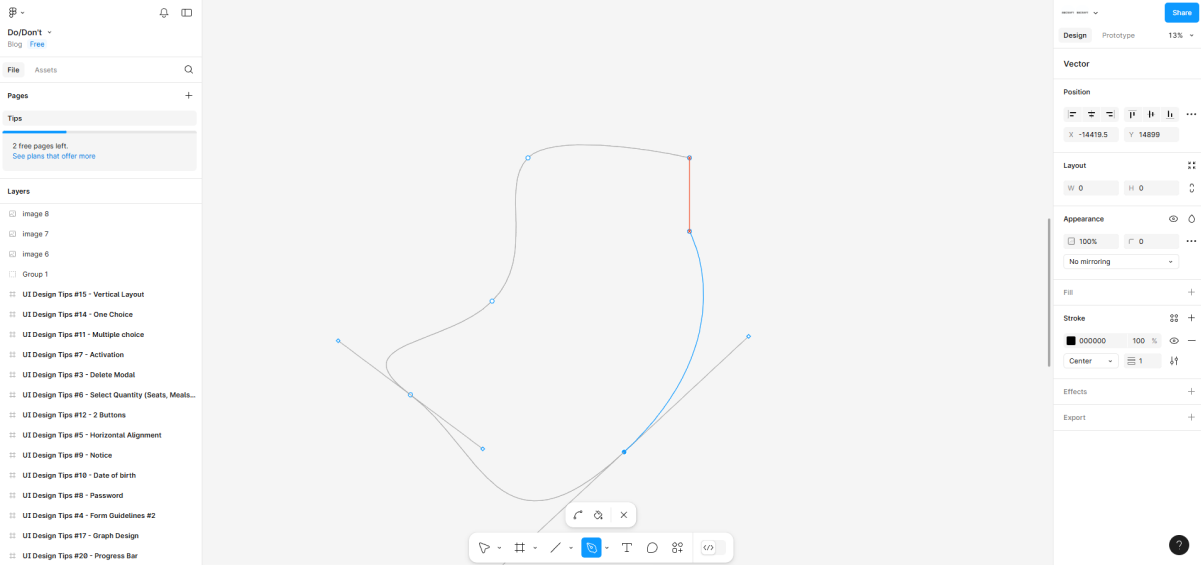
Les courbes apportent de la fluidité et brisent la rigidité des lignes droites. Utilisez l’outil Plume pour les dessiner :
- Créer une courbe :
Cliquez sur l’outil Plume, placez des points d’ancrage, puis cliquez-glissez pour ajuster les courbes entre chaque point. - Modifier une courbe :
Une fois dessinée, sélectionnez votre courbe pour ajuster les poignées des points d’ancrage et affiner sa forme. - Astuce pratique :
Combinez des courbes avec des formes pour créer des illustrations ou des designs complexes.
4. Combiner formes, lignes et courbes dans Figma

La vraie puissance de Figma réside dans la combinaison de ces éléments :
- Structurer une interface utilisateur : Utilisez des rectangles pour les boutons, des lignes pour séparer les sections, et des courbes pour arrondir les coins.
- Créer des illustrations : Assemblez des formes, lignes et courbes pour dessiner des icônes ou des motifs.
- Prototyper des interactions : Reliez vos designs à l’aide de l’onglet Prototype pour tester le parcours utilisateur.
5. Astuces pour optimiser votre workflow dans Figma

- Utilisez les raccourcis clavier : Ils accélèrent la création de formes (R pour Rectangle, L pour Ligne).
- Explorez les plugins : Des outils comme Vector Networks ou Shape Maker permettent de créer des designs plus avancés.
- Organisez vos calques : Nommez et regroupez vos formes et lignes pour garder un projet propre et lisible.
Conclusion
Figma offre des outils puissants pour travailler avec des formes, des lignes et des courbes, que ce soit pour des interfaces, des illustrations ou des prototypes. En combinant ces éléments, vous pouvez concevoir des designs équilibrés, dynamiques et efficaces.
Prenez le temps d'explorer ces fonctionnalités et n’hésitez pas à expérimenter pour tirer le meilleur parti de Figma dans vos projets.


