Dans le design graphique, les effets et ombrages ajoutent de la profondeur, de la hiérarchie et un aspect visuel dynamique à vos projets. Figma, outil de design collaboratif populaire, propose une panoplie de fonctionnalités permettant d’appliquer des effets comme des ombres portées, des flous, des lueurs et des dégradés. Ces éléments peuvent transformer une interface simple en un design plus sophistiqué et professionnel. Dans cet article, nous vous guiderons à travers l'utilisation des effets et ombrages dans Figma pour améliorer vos créations.
1. Pourquoi utiliser des effets et ombrages ?

Les effets et ombrages servent plusieurs objectifs dans le design :
- Ajouter de la profondeur : Les ombrages et autres effets créent une illusion de profondeur et de dimension.
- Mettre en valeur les éléments importants : Les ombres portées et les lueurs attirent l'attention sur des éléments clés comme des boutons, des titres ou des icônes.
- Améliorer l'esthétique : Les effets subtils peuvent ajouter une touche de finesse et de professionnalisme à vos designs.
- Créer des interactions : Les effets peuvent être utilisés dans les interfaces utilisateur pour simuler des interactions, comme des boutons en survol ou des transitions de page.
2. Ajouter des ombres portées dans Figma
Les ombres portées sont l'un des effets les plus courants dans le design, particulièrement pour simuler une élévation ou attirer l'attention sur un élément.
- Comment appliquer une ombre portée ?L'ombre portée est idéale pour ajouter du contraste et faire ressortir un élément par rapport à son arrière-plan.
- Sélectionnez l'élément auquel vous souhaitez ajouter une ombre (ex : un rectangle ou un texte).
- Dans la barre latérale droite, sous le panneau Effects, cliquez sur le bouton + pour ajouter un effet.
- Choisissez Drop Shadow (Ombre portée) dans les options d'effets.
- Personnalisez les paramètres de l'ombre, notamment :
- X et Y : La position de l'ombre par rapport à l'élément.
- Blur : Le flou de l'ombre, qui contrôle sa douceur.
- Spread : L'étendue de l'ombre.
- Color : La couleur de l'ombre (généralement une nuance de gris ou de noir).
- Opacity : La transparence de l'ombre.
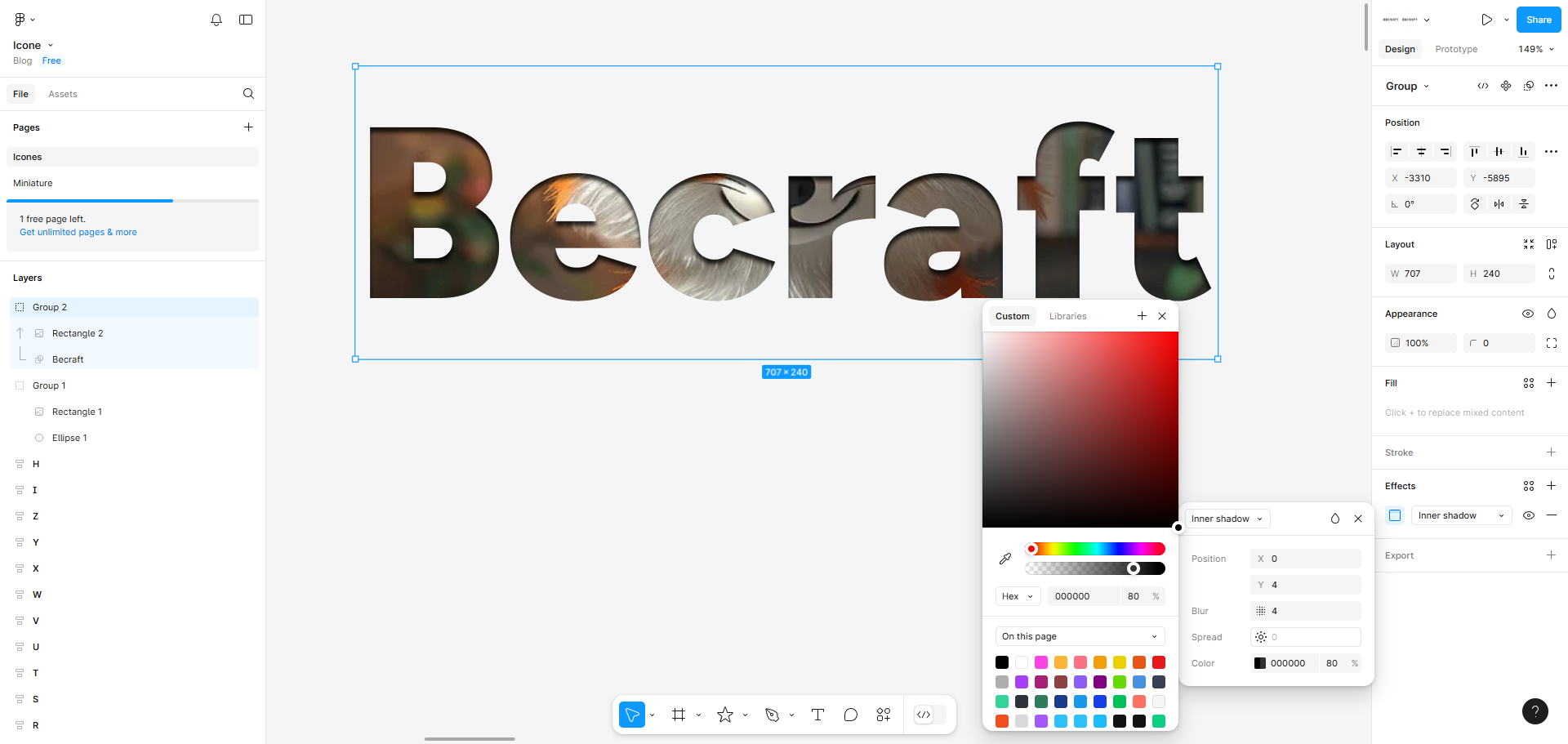
3. Travailler avec les ombres internes

Les ombres internes (ou Inner Shadow) sont similaires aux ombres portées, mais elles apparaissent à l’intérieur de l’élément plutôt qu’à l'extérieur, ce qui crée un effet d’enfoncement.
- Comment ajouter une ombre interne ?
- Sélectionnez l'élément auquel vous souhaitez appliquer l'ombre interne.
- Sous le panneau Effects, cliquez sur + et choisissez Inner Shadow.
- Ajustez les paramètres comme pour l'ombre portée :
- X et Y : La direction de l'ombre.
- Blur : Le flou de l'ombre.
- Opacity : L’intensité de l’ombre.
- Color : La couleur de l'ombre.
L'ombre interne est idéale pour créer un effet de profondeur ou simuler des bords incurvés sur des éléments comme des boutons ou des cartes.
4. Appliquer des flous (Blur) dans Figma
Le flou (Blur) est un effet puissant qui permet de créer des transitions douces et d’adoucir les bords des éléments. Dans Figma, vous pouvez utiliser le flou pour créer des arrière-plans flous ou des effets de mise au point (comme un effet bokeh).
- Flou de l’arrière-plan :
- Sélectionnez l’élément ou le cadre que vous souhaitez flouter (ex : une image de fond).
- Dans le panneau Effects, ajoutez un effet Background Blur.
- Ajustez l’intensité du flou en fonction de vos besoins.
- Flou sur des objets spécifiques : Pour flouter un objet particulier, vous pouvez utiliser l’option Layer Blur, qui applique un flou sur un élément sans affecter l'arrière-plan.
Les flous sont parfaits pour créer une séparation visuelle entre l'arrière-plan et les éléments principaux, tout en restant subtil.
5. Utiliser les dégradés et effets de transparence
Les dégradés sont un moyen puissant d’ajouter des transitions de couleurs subtiles dans vos éléments. Figma permet d'appliquer des dégradés linéaires, radiaux et angulaires à n'importe quel objet.
- Appliquer un dégradé :
- Sélectionnez l’élément auquel vous souhaitez appliquer un dégradé.
- Dans la barre latérale droite, sous la section Fill, cliquez sur le type de remplissage et choisissez Linear Gradient, Radial Gradient, ou Angular Gradient.
- Définissez les couleurs, l’intensité et l’orientation du dégradé pour obtenir l’effet souhaité.
Les dégradés sont parfaits pour des fonds colorés, des boutons interactifs ou des transitions douces entre deux couleurs.
6. Créer des effets créatifs avec des masques et des ombres
Les masques dans Figma, combinés avec des ombres et des effets de flou, permettent de créer des effets visuels avancés. Par exemple, vous pouvez utiliser un masque pour créer une forme découpée dans une image et appliquer une ombre floue autour de cette forme.
- Exemple de masque avec ombre et flou :
- Créez une forme personnalisée (par exemple, un cercle).
- Appliquez une image à cette forme à l’aide de la fonction Use as Mask.
- Ajoutez des effets comme des ombres ou des flous pour créer des bordures douces ou des effets de lumière autour de l'image découpée.
7. Optimiser l’utilisation des effets dans vos designs
Bien que les effets et ombrages peuvent transformer un design, il est important de ne pas en abuser. Trop d’effets peuvent alourdir votre design et créer un aspect encombré. Utilisez-les de manière stratégique pour mettre en valeur certains éléments, sans compromettre la clarté et la simplicité de votre interface.
Conclusion
Les effets et ombrages dans Figma sont des outils essentiels pour améliorer l'apparence de vos projets de design. Que ce soit pour ajouter de la profondeur avec des ombres portées, pour créer une atmosphère avec des lueurs, ou pour adoucir un arrière-plan avec des flous, ces fonctionnalités permettent de donner vie à vos designs. Avec Figma, vous pouvez facilement personnaliser ces effets pour obtenir l’apparence exacte que vous souhaitez, tout en améliorant l'interactivité et l’expérience utilisateur. Utilisez ces outils de manière créative pour donner du caractère à vos projets et les rendre plus engageants.


