Les grilles sont un élément essentiel dans le design, car elles permettent d'assurer une mise en page cohérente, équilibrée et facile à utiliser, surtout lorsqu'il s'agit de concevoir des interfaces pour des sites web ou des applications mobiles. Dans Figma, les grilles sont un outil puissant pour guider vos créations et maintenir une structure précise. Dans cet article, nous allons explorer comment utiliser les grilles dans Figma et comment elles peuvent améliorer l’organisation et l’alignement de vos designs.
1. Qu'est-ce qu'une grille dans Figma ?

Une grille dans Figma est une structure composée de lignes horizontales et verticales qui servent de guide pour aligner et espacer les éléments de votre design. Les grilles sont utilisées pour garantir que les éléments de votre interface sont disposés de manière uniforme et équilibrée. Elles permettent également de créer des mises en page responsives, en s’assurant que les éléments s'adaptent correctement à différentes tailles d'écran.
Figma offre plusieurs types de grilles que vous pouvez personnaliser en fonction de vos besoins. Les grilles les plus courantes sont :
- Grilles régulières (Grid) : Composées de carrés réguliers ou de cellules, parfaites pour un alignement uniforme.
- Grilles de colonnes (Columns) : Idéales pour les mises en page basées sur un système de colonnes, comme celles utilisées sur les sites web.
- Grilles de lignes (Rows) : Utilisées pour diviser un espace en lignes horizontales égales.
- Grilles personnalisées : Vous pouvez également créer des grilles plus avancées en ajustant les paramètres selon vos préférences.
2. Pourquoi utiliser les grilles dans Figma ?
L’utilisation des grilles dans Figma présente plusieurs avantages majeurs :
- Alignement précis : Les grilles vous permettent de positionner vos éléments avec une précision millimétrique. Cela est particulièrement utile lorsqu’il s’agit de gérer les espacements et les proportions dans des designs complexes.
- Structure cohérente : Elles garantissent une structure uniforme et ordonnée, ce qui rend le design plus lisible et agréable visuellement.
- Création de mises en page flexibles et responsives : Grâce aux grilles de colonnes et de lignes, vous pouvez créer des designs qui s’adaptent facilement aux différentes tailles d'écran (responsive design).
- Optimisation du flux de travail : Les grilles permettent de gagner du temps en vous évitant de réajuster constamment les éléments. Elles servent de référence constante tout au long du processus de design.
3. Comment ajouter et personnaliser une grille dans Figma ?

Ajouter une grille à votre Frame ou à votre artboard dans Figma est un processus simple. Voici comment faire :
Étape 1 : Sélectionner le Frame ou l'Artboard
- Cliquez sur le Frame ou l'Artboard auquel vous souhaitez appliquer une grille. Vous pouvez créer un nouveau Frame en appuyant sur F ou en utilisant l’outil de création de Frame dans la barre d’outils.
Étape 2 : Ajouter une grille
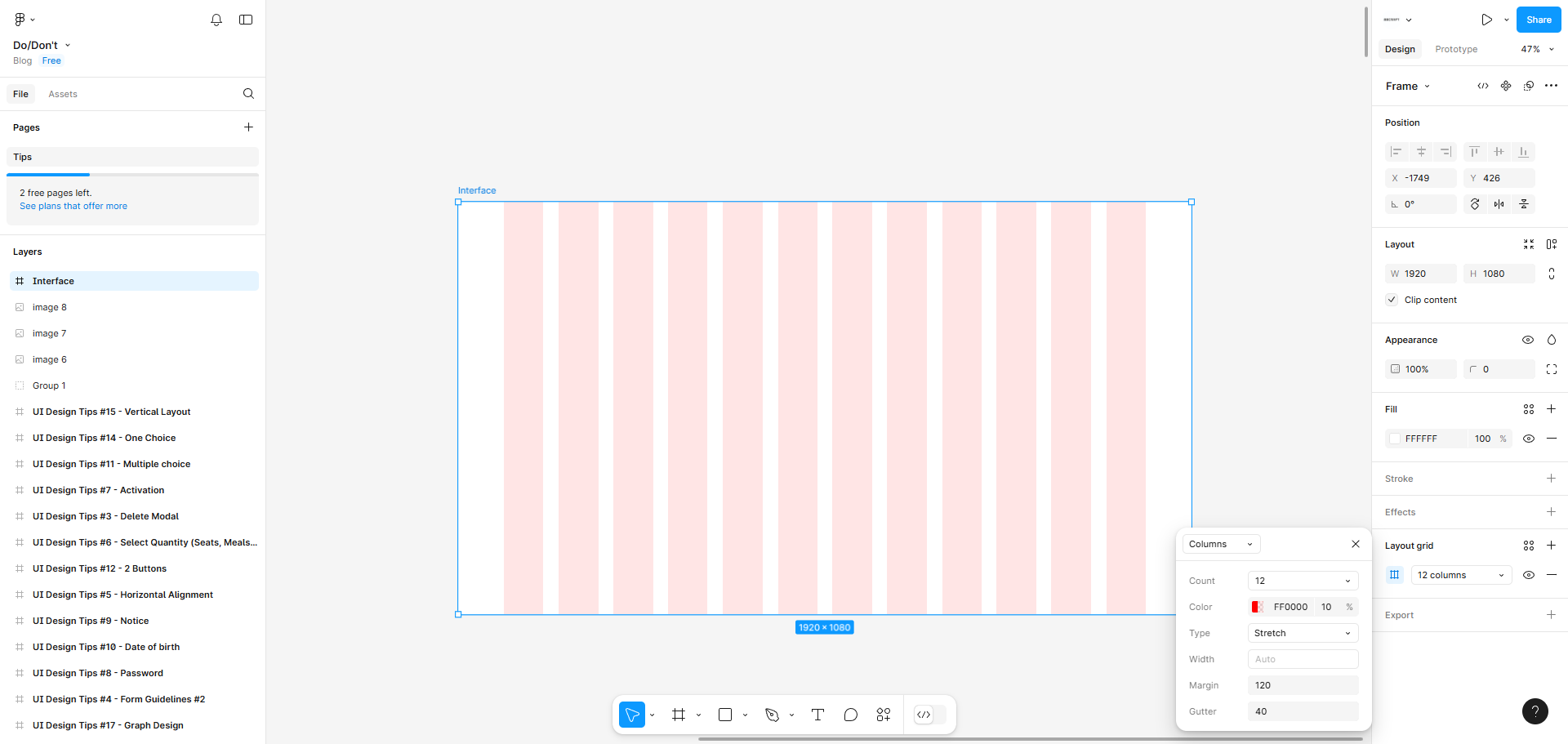
- Dans le panneau de droite, sous l'option Layout Grids, cliquez sur le bouton + pour ajouter une grille à votre Frame.
- Vous verrez une grille par défaut apparaître sur votre Frame. Vous pouvez la personnaliser à votre convenance.
Étape 3 : Choisir le type de grille
- Cliquez sur le petit triangle à côté de Layout Grids pour dérouler les options.
- Vous avez plusieurs types de grilles à choisir : Grid, Columns et Rows.
- Grille régulière (Grid) :
- Cette grille est composée de lignes égales, formant un réseau de carrés ou de rectangles.
- Vous pouvez ajuster la taille des cellules et l’espacement entre elles pour correspondre à votre mise en page.
- Grille de colonnes (Columns) :
- Ce type de grille divise votre Frame en colonnes égales. Très utile pour les mises en page de type "grille de contenu" ou les designs basés sur un système de colonnes comme les sites web.
- Vous pouvez définir le nombre de colonnes, la largeur de chaque colonne, ainsi que l’espacement entre elles.
- Grille de lignes (Rows) :
- Utilisée pour diviser un Frame en lignes horizontales égales. Idéale pour des designs qui nécessitent un alignement vertical.
Étape 4 : Personnaliser la grille
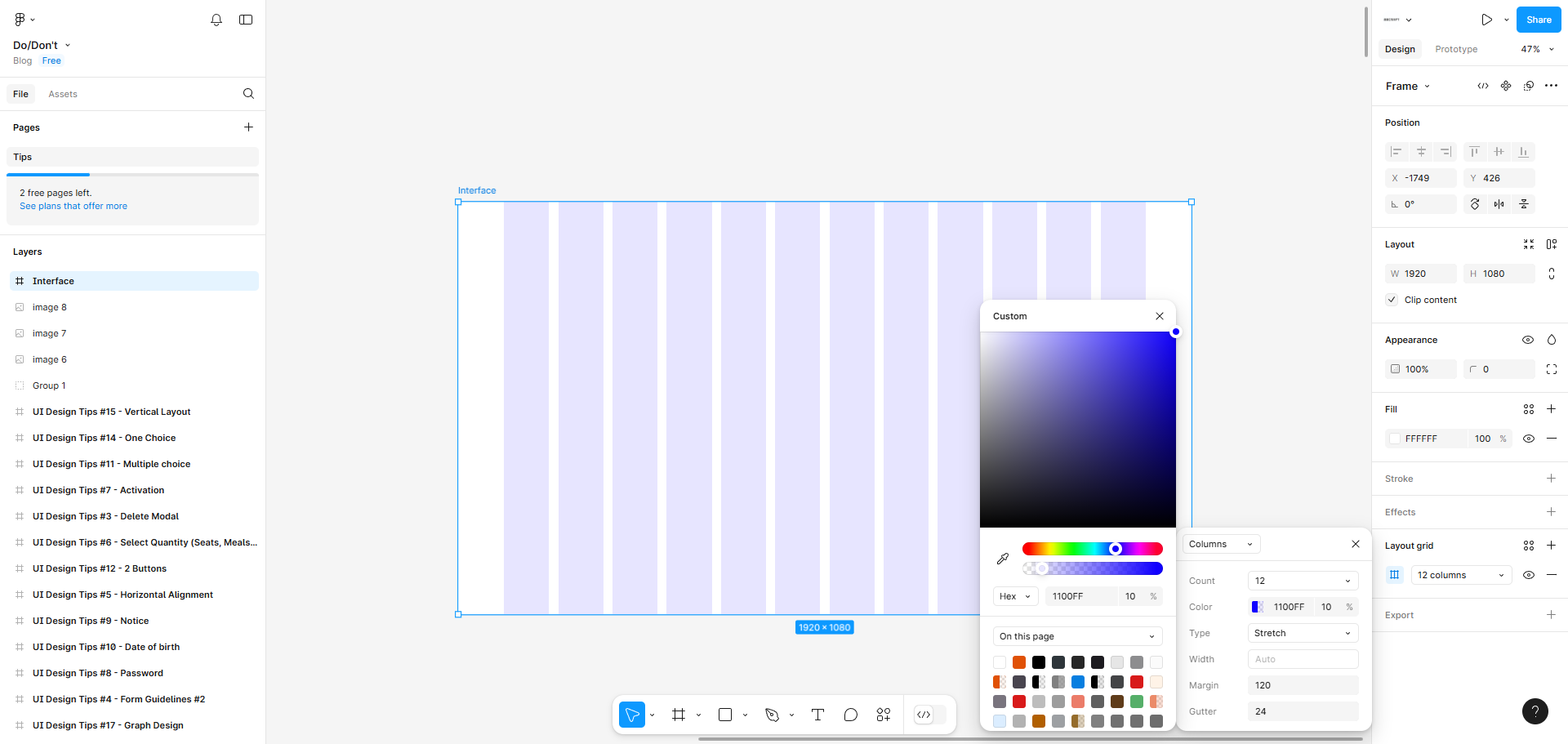
- Pour personnaliser votre grille, cliquez sur l'option du type de grille et ajustez les paramètres :
- Espacement : Ajustez l'espacement entre les éléments de la grille pour contrôler l'alignement.
- Couleur : Changez la couleur des lignes de la grille pour les rendre plus visibles ou discrètes.
- Nombre de colonnes ou de lignes : Modifiez le nombre de colonnes ou de lignes en fonction de vos besoins.
- Largeur de la colonne : Si vous utilisez des colonnes, vous pouvez ajuster leur largeur.
4. Utiliser les grilles pour créer des mises en page flexibles

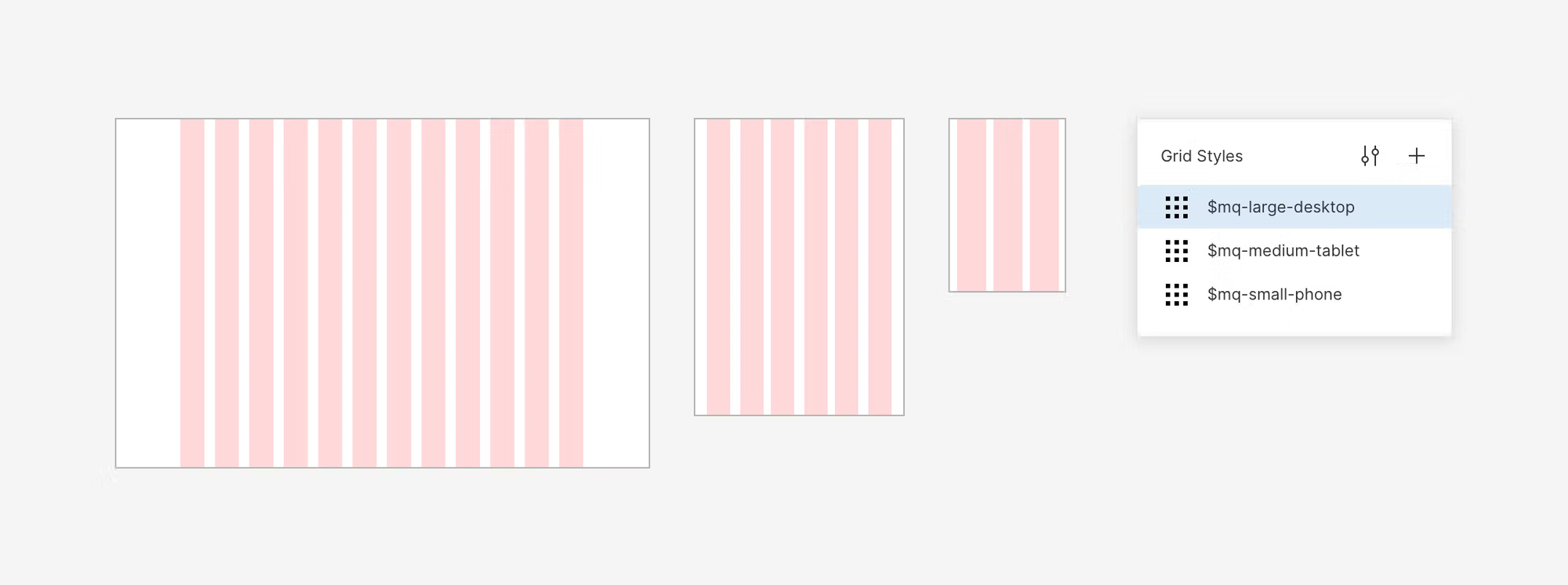
Les grilles sont particulièrement utiles pour créer des designs responsives. Voici quelques conseils pour tirer parti des grilles dans Figma afin de garantir que vos designs s’adaptent à différentes tailles d’écran :
- Utiliser des grilles de colonnes : En utilisant des colonnes, vous pouvez facilement organiser votre contenu en blocs qui s’ajustent selon la taille de l’écran. Par exemple, sur une grande taille d'écran, vous pouvez avoir 12 colonnes, tandis que sur une taille plus petite, vous pouvez avoir seulement 6 colonnes.
- Créez des marges et des espaces : Utilisez l'espacement dans les grilles pour définir les marges de votre design, ce qui est particulièrement important pour un design responsive.
- Appliquez les grilles à différents Frames : Chaque Frame peut avoir sa propre grille, ce qui vous permet d'appliquer des structures différentes à des sections variées de votre design tout en maintenant l'uniformité.
5. Astuces pour travailler avec les grilles dans Figma
- N’utilisez pas trop de grilles visibles : Les grilles peuvent être une référence importante pendant que vous travaillez, mais elles ne doivent pas nécessairement être visibles dans le design final. Vous pouvez facilement masquer ou ajuster la visibilité des grilles en cliquant sur l'icône de l’œil à côté de Layout Grids dans le panneau de droite.
- Utilisez les grilles de manière subtile : Les grilles sont des guides et non des éléments de design. Elles doivent vous aider à organiser les éléments de manière équilibrée, sans distraire de l'esthétique globale du projet.
- Appliquez des grilles à différents éléments de votre design : Vous n'êtes pas limité à l'application des grilles uniquement aux Frames. Vous pouvez appliquer des grilles aux composants, comme les boutons ou les images, pour garder l'alignement constant.
Conclusion
Les grilles dans Figma sont un outil essentiel pour organiser et aligner vos éléments de manière cohérente et précise. Elles facilitent la création de mises en page complexes et responsives, tout en améliorant l’organisation de vos designs. Que vous soyez en train de concevoir un site web, une application mobile ou tout autre projet de design, les grilles vous aideront à créer des interfaces bien structurées, faciles à naviguer et esthétiquement agréables.
En comprenant et en maîtrisant l'utilisation des grilles, vous pourrez améliorer votre flux de travail, augmenter la qualité de vos designs et produire des projets plus professionnels.


