Les overlays et modales dans Figma permettent de simuler des interactions réalistes dans vos prototypes, comme des menus contextuels ou des fenêtres pop-up. Ces éléments ajoutent de la profondeur à vos designs en facilitant l’exploration des fonctionnalités ou des étapes clés d’une interface utilisateur. Voici comment les configurer rapidement et efficacement.
Qu’est-ce qu’un overlay dans Figma ?
Un overlay est une couche flottante qui apparaît au-dessus de votre contenu principal, souvent utilisée pour :
- Menus contextuels (options rapides, déroulants).
- Pop-ups ou modales (alertes, confirmations, formulaires).
- Barres latérales ou autres éléments transitoires.
Ces éléments enrichissent l'expérience utilisateur en ajoutant des interactions dynamiques sans quitter l’écran principal.
Comment configurer des overlays et modales dans Figma ?

1. Créer un frame dédié
Avant tout, concevez votre overlay ou modale dans un frame indépendant :
- Positionnez-y vos éléments (boutons, texte, images).
- Assurez-vous que sa taille correspond au rendu final souhaité.
2. Relier l’overlay au prototype principal
- Sélectionnez un élément déclencheur (comme un bouton) dans votre design principal.
- Rendez-vous dans l'onglet Prototype.
- Reliez le bouton à votre frame overlay via une interaction.
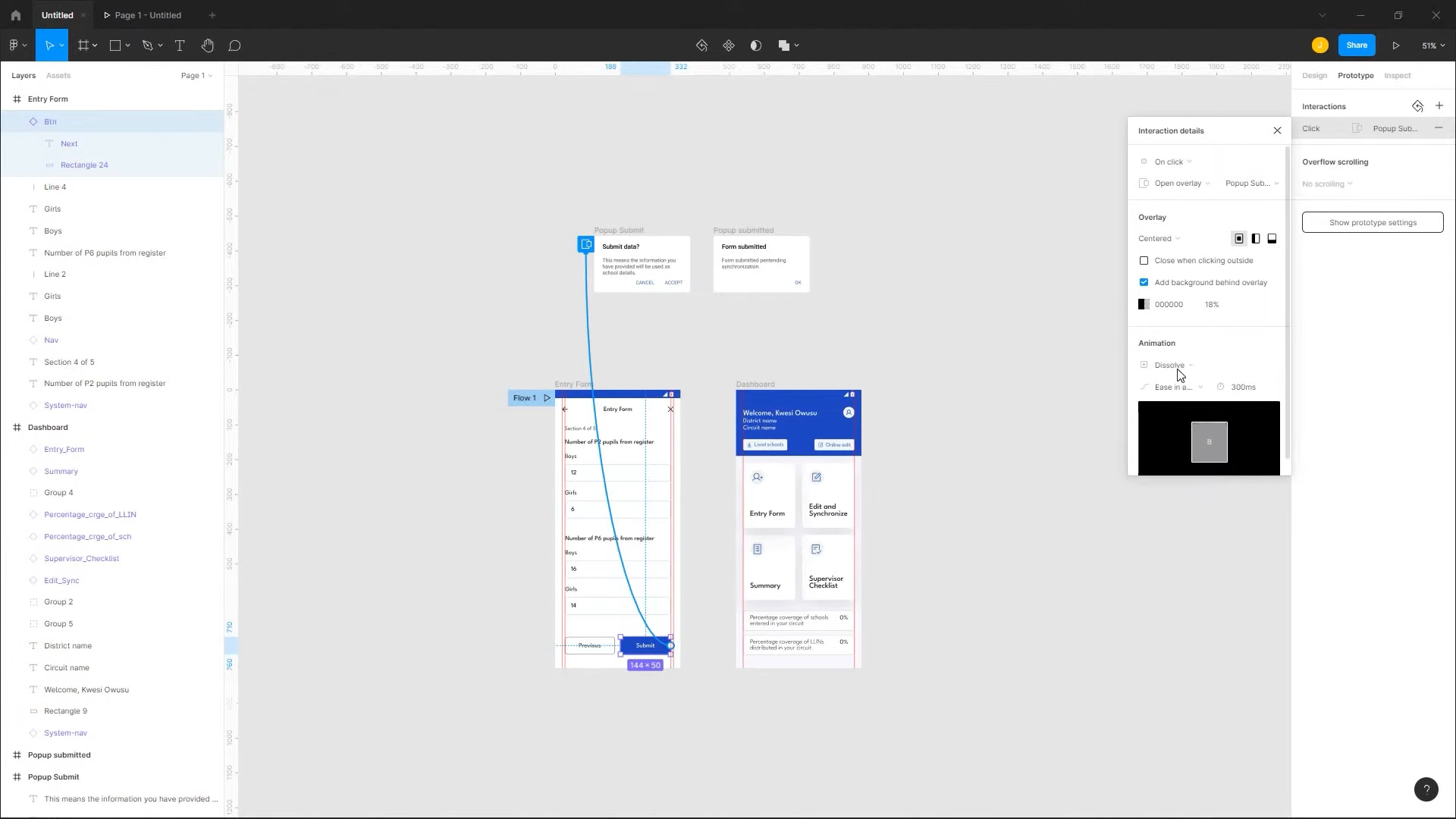
3. Configurer l’option "Open overlay"
- Dans les paramètres d'interaction :
- Type d'action : choisissez "Open overlay".
- Position : définissez si l’overlay doit être centré, aligné à un déclencheur ou ajusté manuellement.
- Arrière-plan : ajoutez un fond assombri pour simuler un focus.
- Fermeture : activez la fermeture automatique en cliquant hors de l’overlay ou via un bouton dédié.
4. Prévisualiser le prototype
Cliquez sur l’icône Présentation pour tester. Vérifiez si :
- L’overlay s’affiche correctement.
- Les interactions sont fluides.
Astuces pour les overlays et modales réussis
- Simplicité : Design minimaliste pour ne pas surcharger l’interface.
- Accessibilité : Offrir des moyens clairs de fermer l’overlay (bouton visible, raccourci clavier).
- Animations : Ajoutez des transitions (fade-in, slide-in) pour un rendu dynamique.
- Test sur différents écrans : Assurez-vous que l’overlay est responsive.
Différences entre overlays et modales
| Aspect | Overlay | Modale |
|---|---|---|
| Utilisation | Menus contextuels | Formulaires ou actions clés |
| Interaction utilisateur | Simple et rapide | Focus prolongé sur une tâche |
| Design | Discret | Plus détaillé et élaboré |
| Fermeture | Automatique ou manuelle | Fermeture intentionnelle requise |
Conclusion
Les overlays et modales sont des outils incontournables dans Figma pour simuler des interactions interactives. Leur configuration simple et leurs paramètres ajustables permettent d’améliorer la navigation et l’expérience utilisateur. Essayez-les pour rendre vos prototypes encore plus réalistes et engageants.


