Les styles partagés dans Figma sont une fonctionnalité puissante qui permet de créer des designs cohérents et faciles à maintenir. En définissant des styles pour les couleurs, la typographie et les effets, vous pouvez appliquer rapidement ces paramètres à plusieurs éléments et les mettre à jour en un seul clic. Dans cet article, nous allons explorer comment créer, appliquer et gérer les styles partagés pour améliorer votre workflow de design.
Qu'est-ce qu'un style partagé dans Figma ?

Un style partagé est un ensemble de propriétés enregistrées que vous pouvez appliquer à différents éléments de votre design. Ces styles incluent :
- Couleurs : Styles de remplissage, de contour et de dégradé.
- Typographie : Police, taille, interligne, espacement des lettres, etc.
- Effets : Ombres portées, flous, ou autres styles visuels.
Lorsque vous appliquez un style partagé, toute modification apportée à ce style est automatiquement reflétée dans tous les éléments qui l’utilisent. Cela vous permet de maintenir une uniformité dans votre design tout en économisant du temps.
Pourquoi utiliser des styles partagés ?

Voici quelques avantages majeurs des styles partagés dans Figma :
- Cohérence visuelle : Tous les éléments partagent les mêmes couleurs, typographies et effets.
- Mises à jour rapides : Modifiez un style et appliquez automatiquement les changements partout où il est utilisé.
- Collaboration simplifiée : Les styles partagés permettent à votre équipe de travailler avec une bibliothèque de styles commune.
- Gain de temps : Plus besoin de configurer manuellement les propriétés pour chaque élément.
Créer et utiliser des styles partagés pour les couleurs

Créer un style de couleur
- Sélectionnez un objet (par exemple, un rectangle ou du texte).
- Dans le panneau de droite, sous Fill (remplissage) ou Stroke (contour), choisissez une couleur ou un dégradé.
- Cliquez sur l’icône des trois points à côté de Fill ou Stroke.
- Sélectionnez Create Style et donnez un nom à votre style (par exemple, "Couleur Primaire").
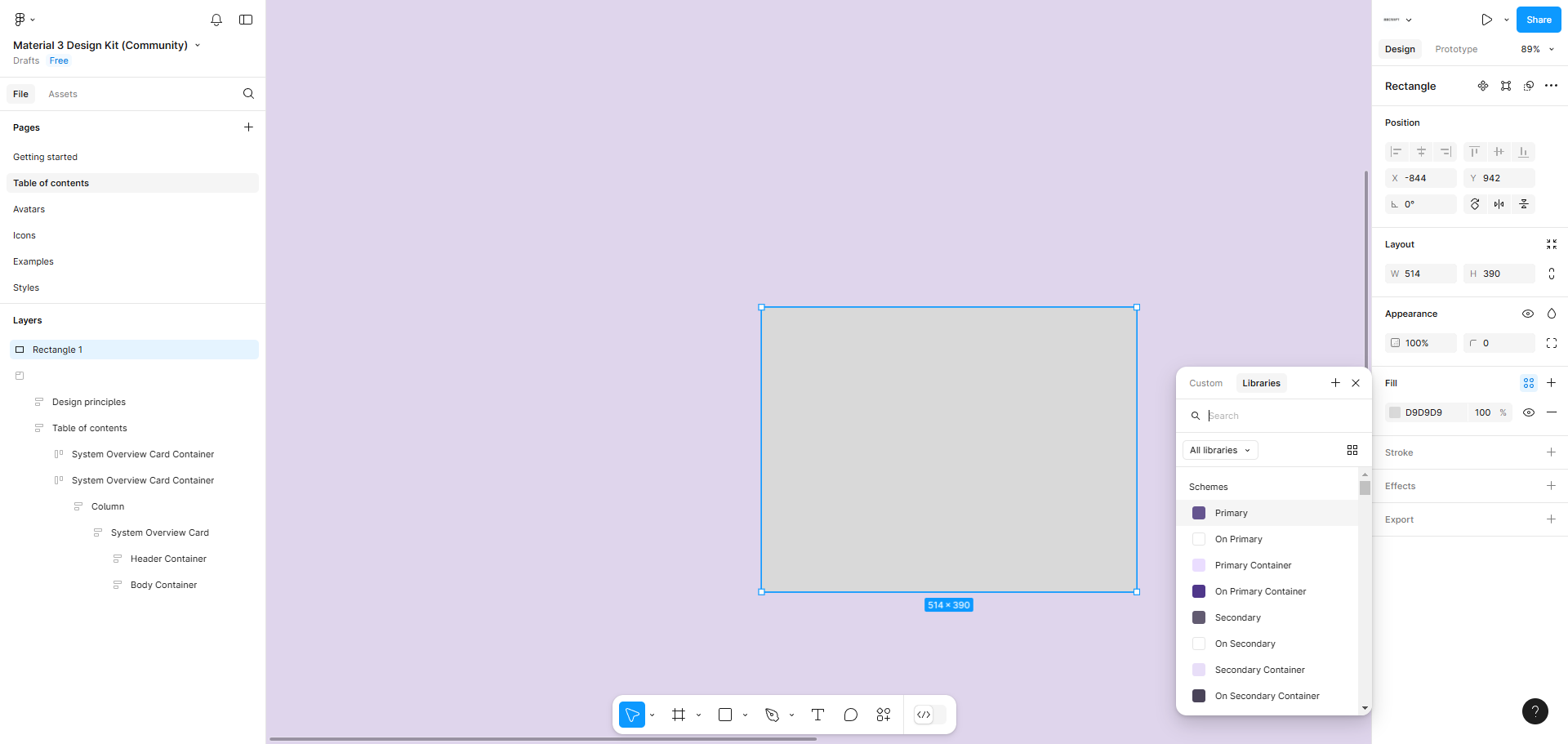
Appliquer un style de couleur
- Sélectionnez l’objet auquel vous souhaitez appliquer le style.
- Dans le panneau de droite, cliquez sur Fill ou Stroke, puis sur l’icône des styles partagés.
- Choisissez un style dans la liste ou recherchez-le par son nom.
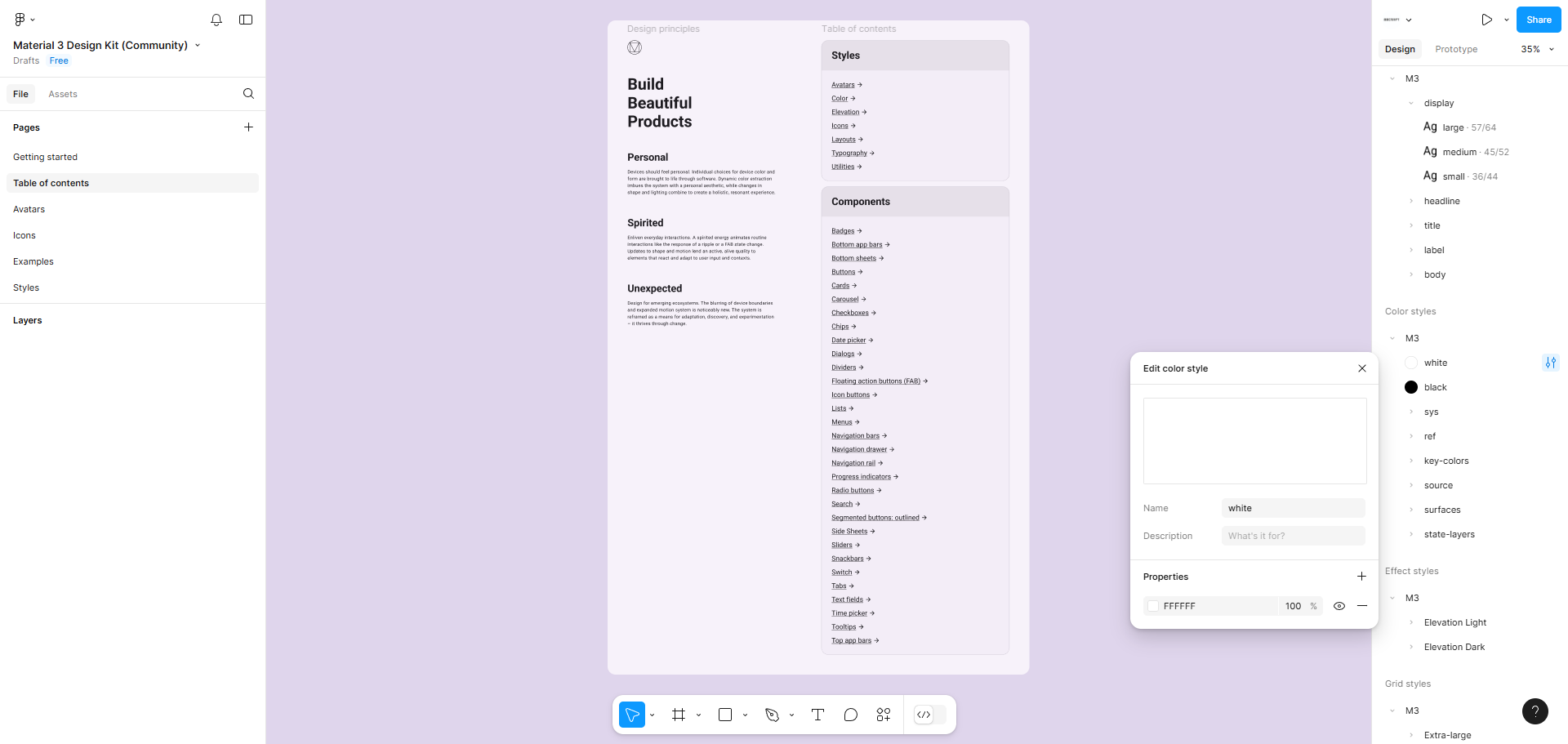
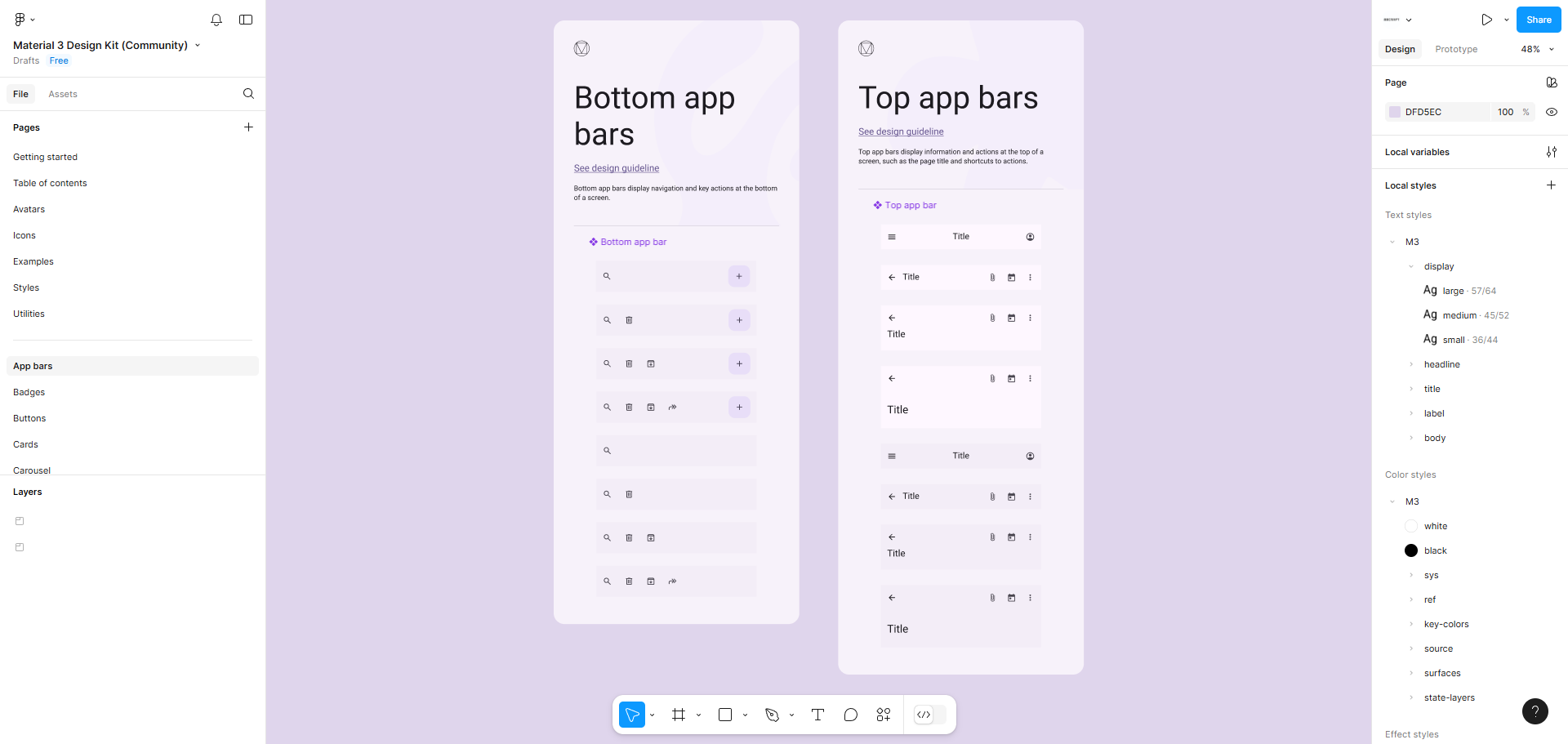
Modifier un style de couleur
- Accédez à l’onglet Style en cliquant sur l’icône des styles dans le panneau droit.
- Modifiez la couleur ou le dégradé. Tous les objets utilisant ce style seront mis à jour instantanément.
Créer et utiliser des styles partagés pour la typographie

Créer un style de typographie
- Sélectionnez un texte dans votre design.
- Configurez ses propriétés : police, taille, interlignage, alignement, espacement des lettres, etc.
- Dans le panneau de droite, cliquez sur les trois points à côté des paramètres de typographie.
- Sélectionnez Create Style et nommez le style (par exemple, "Titre H1" ou "Paragraphe").
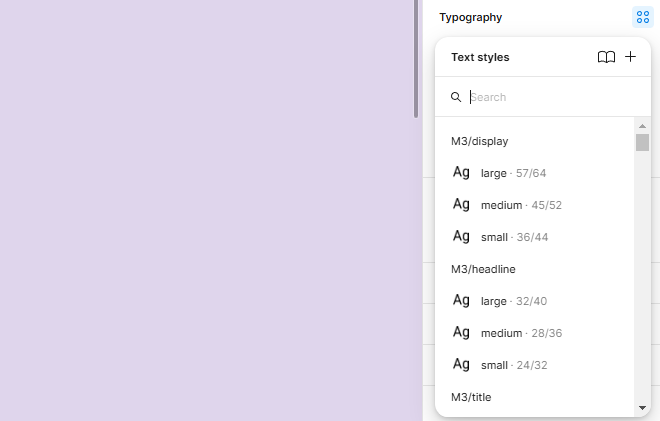
Appliquer un style de typographie
- Sélectionnez un élément texte.
- Cliquez sur l’icône des styles partagés dans le panneau de droite, sous la section typographie.
- Choisissez un style existant pour l’appliquer.
Modifier un style de typographie
- Accédez à la bibliothèque de styles via le panneau droit ou le menu Assets.
- Modifiez les propriétés typographiques dans le style. Tous les textes associés seront mis à jour automatiquement.
Créer et utiliser des styles partagés pour les effets

Créer un style d’effet
- Ajoutez un effet à un élément (par exemple, une ombre portée ou un flou).
- Dans le panneau de droite, cliquez sur les trois points à côté des effets.
- Sélectionnez Create Style, puis nommez le style (par exemple, "Ombre légère").
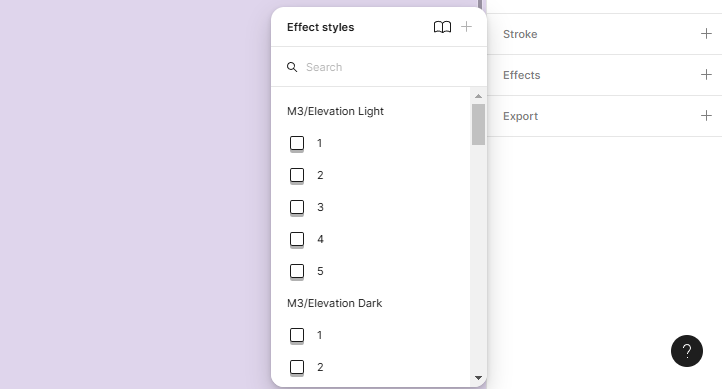
Appliquer un style d’effet
- Sélectionnez un élément.
- Dans le panneau des effets, cliquez sur l’icône des styles partagés et choisissez un style.
Modifier un style d’effet
- Accédez à l’onglet Styles.
- Ajustez les propriétés de l’effet, comme la couleur, la transparence ou l’intensité. Les changements seront appliqués partout.
Organiser et partager vos styles

Figma permet de créer une bibliothèque centralisée de styles partagés, accessible à toute votre équipe.
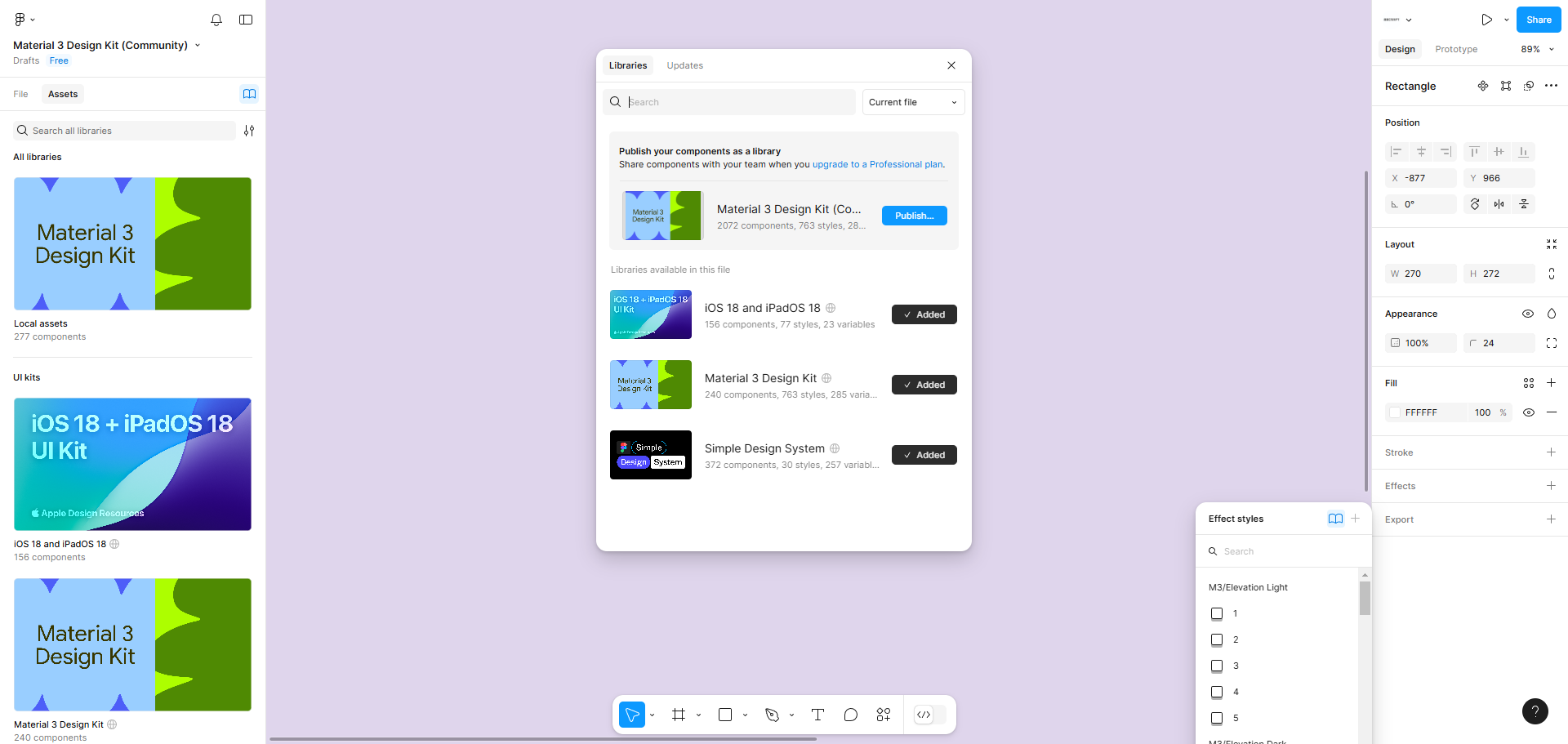
Publier vos styles
- Ouvrez un fichier contenant vos styles.
- Cliquez sur le bouton Publish Styles and Components dans le menu en haut à droite dans l'onglet asset.
- Publiez les styles pour qu’ils soient disponibles dans d’autres fichiers.
Utiliser une bibliothèque de styles
- Activez une bibliothèque partagée en allant dans Assets > Library et en sélectionnant la bibliothèque souhaitée.
Bonnes pratiques pour les styles partagés

- Nommez vos styles clairement : Utilisez des noms descriptifs comme "Couleur Primaire", "Titre H2", ou "Ombre forte".
- Organisez vos styles : Regroupez-les par catégorie (par exemple, couleurs, typographie, effets) pour les retrouver facilement.
- Maintenez une cohérence : Utilisez les styles partagés systématiquement pour éviter des incohérences visuelles.
- Testez avant de publier : Vérifiez que vos styles sont bien appliqués et adaptés à tous les cas d’utilisation avant de les partager avec votre équipe.
Conclusion
Les styles partagés dans Figma sont indispensables pour garantir la cohérence, économiser du temps et faciliter la collaboration dans vos projets. En maîtrisant l'utilisation des styles pour les couleurs, la typographie et les effets, vous pouvez standardiser vos designs tout en simplifiant leur gestion. Que vous travailliez seul ou en équipe, exploiter pleinement les styles partagés vous permettra de créer des designs professionnels et bien structurés.


