Créez des prototypes fonctionnels et engageants dans Figma pour tester vos idées et faciliter la collaboration avec votre équipe. Ce guide vous explique comment configurer un prototype interactif, reliant chaque écran et ajoutant des animations fluides pour donner vie à vos designs.
Étape 1 : Préparez vos Écrans et Composants

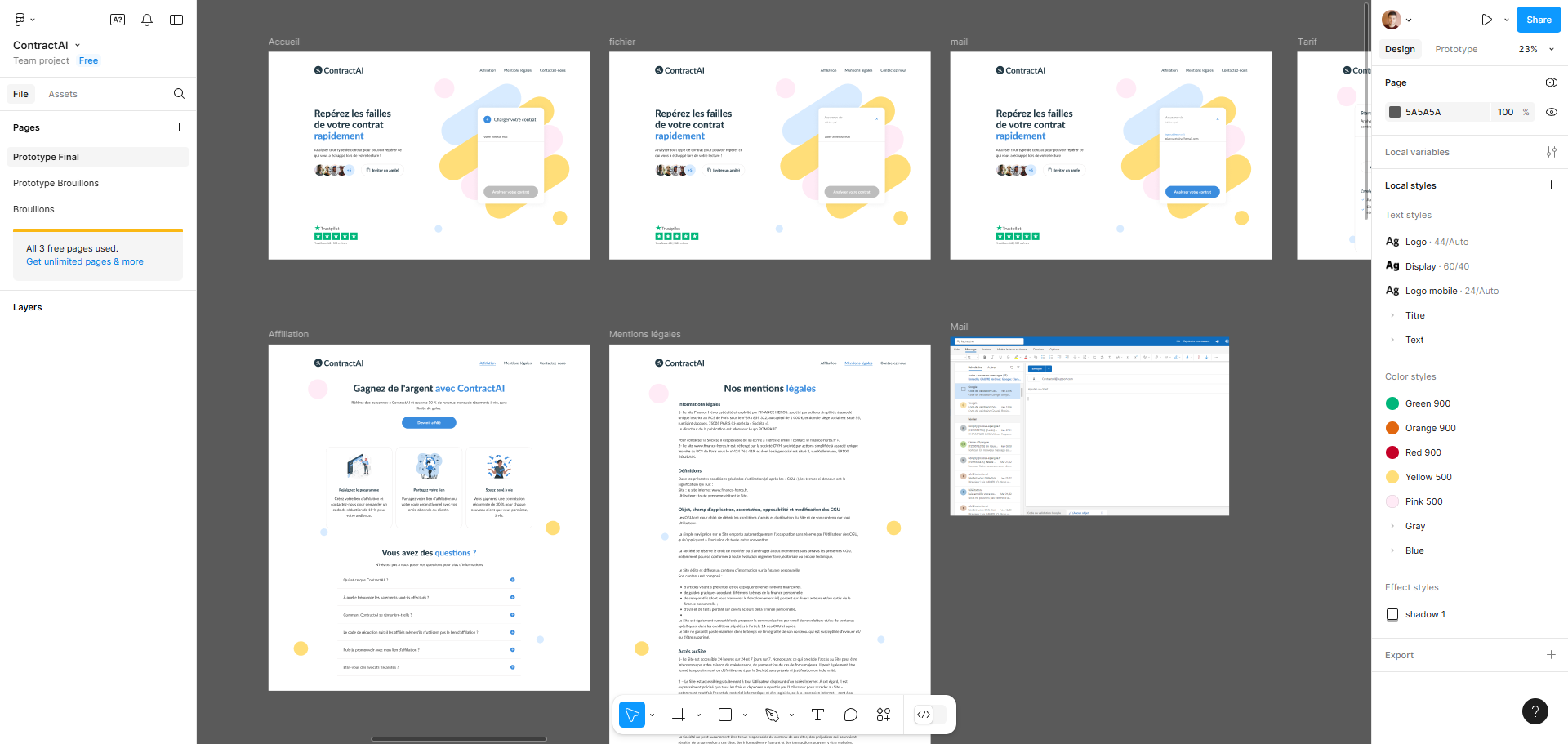
Assurez-vous que tous vos écrans, éléments visuels, et composants sont prêts et bien organisés. Chaque "frame" dans Figma deviendra une étape dans votre flux de prototype.
Étape 2 : Activez le Mode Prototype

Passez au mode Prototype en cliquant sur l’onglet "Prototype" dans le panneau droit de Figma. Ce mode vous permettra d’établir des liens entre les écrans et de configurer des interactions.
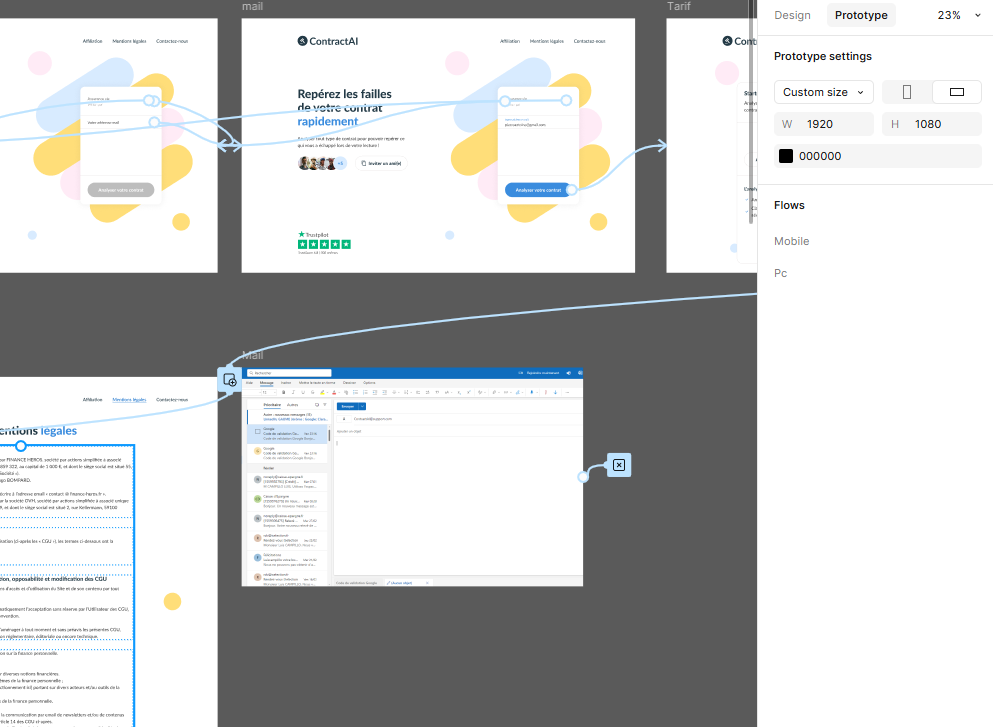
- Sélectionnez un élément sur votre écran, comme un bouton ou une icône.
- Faites glisser une ligne bleue depuis cet élément vers le prochain écran auquel il doit mener.
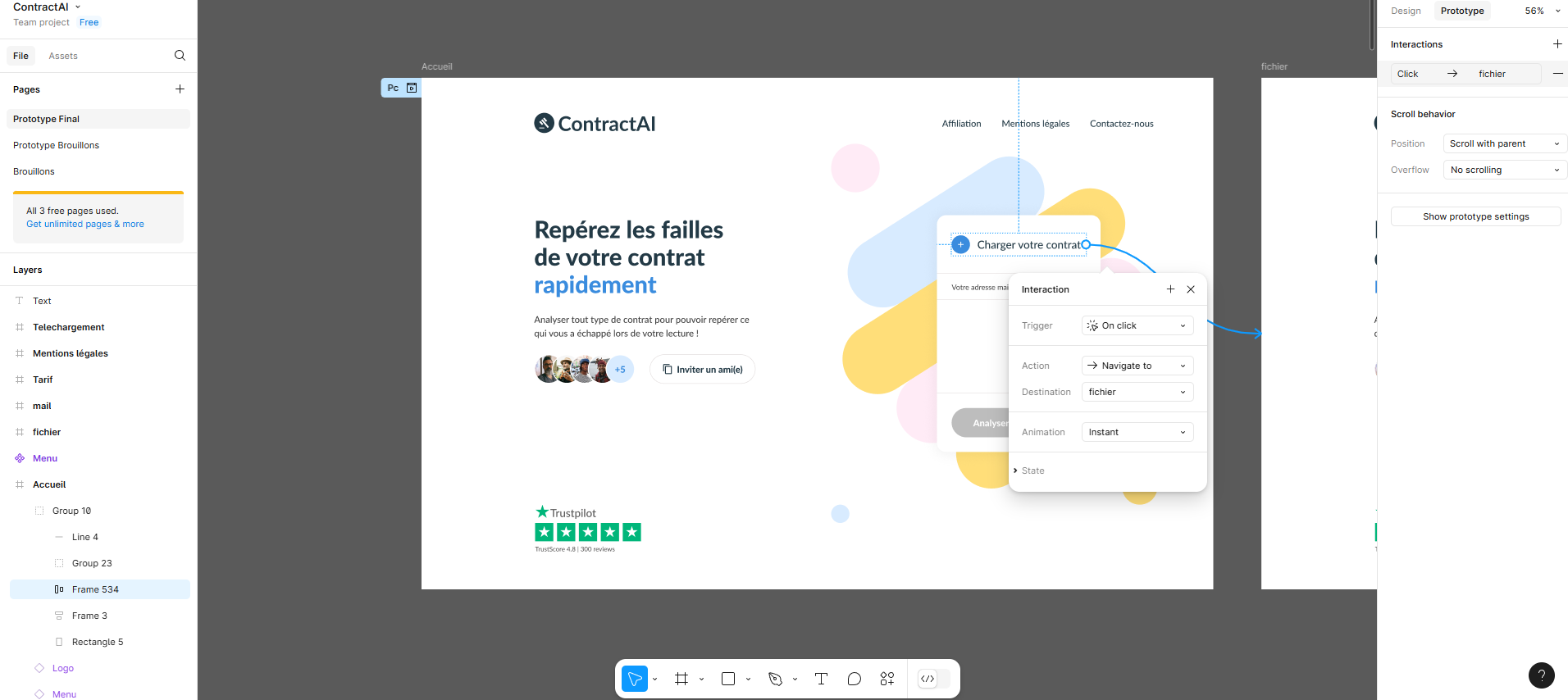
Étape 3 : Configurez les Interactions

Une fois le lien entre deux écrans établi, une fenêtre de paramètres d’interaction s’ouvre. Vous pourrez définir :
- Type d’interaction (clic, glissement, maintien, etc.)
- Transition (transition simple, fondu, déplacement, etc.)
- Animation (parallaxe, rebond, etc.)
Astuce : Utilisez des animations douces pour créer un prototype réaliste et engageant.
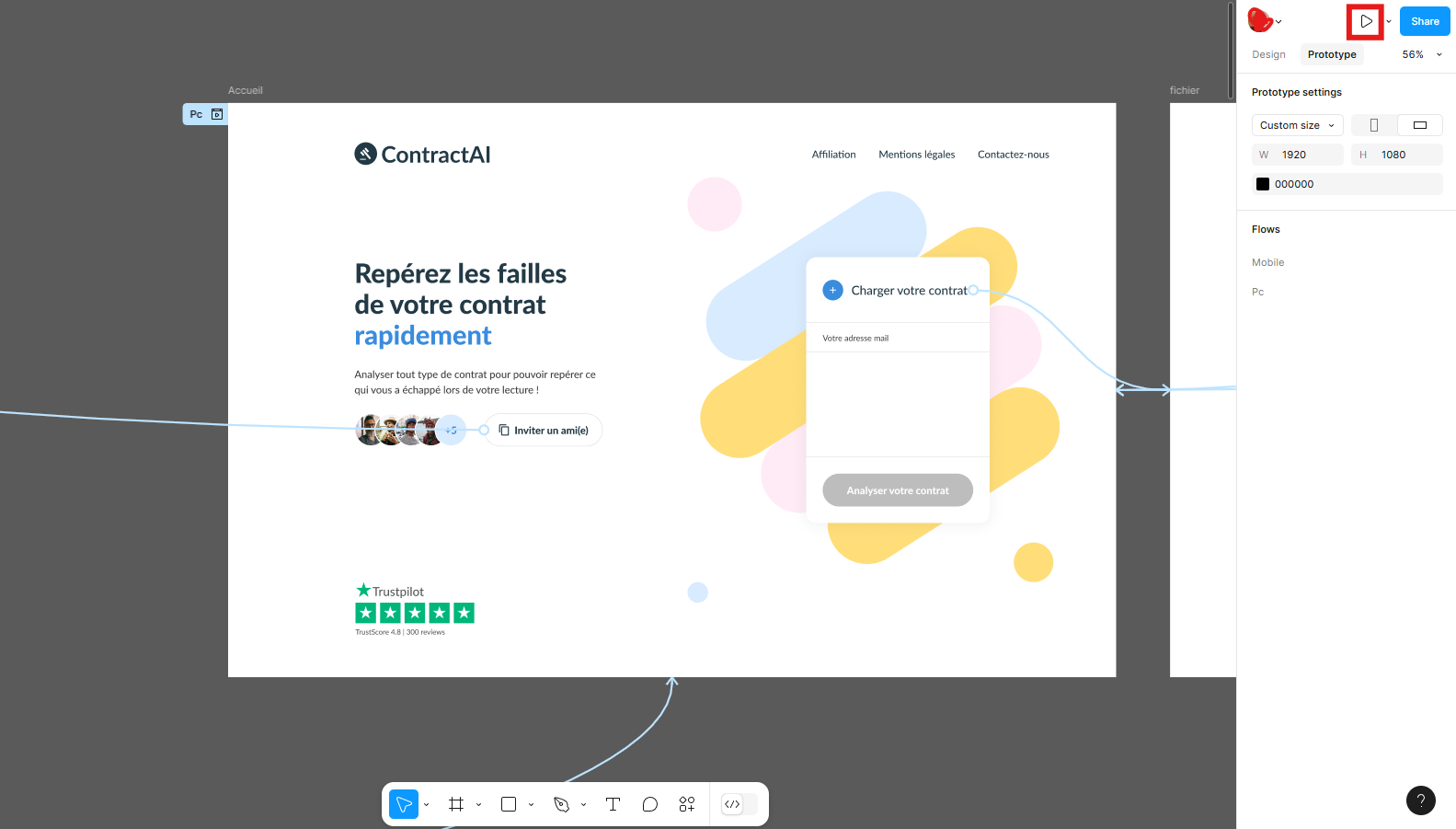
Étape 4 : Prévisualisez et Testez votre Prototype

Pour voir votre prototype en action, cliquez sur le bouton Lecture dans le coin supérieur droit de Figma. Cela ouvre une vue de prévisualisation interactive pour tester les transitions et ajuster les interactions si nécessaire.
Étape 5 : Partagez le Prototype

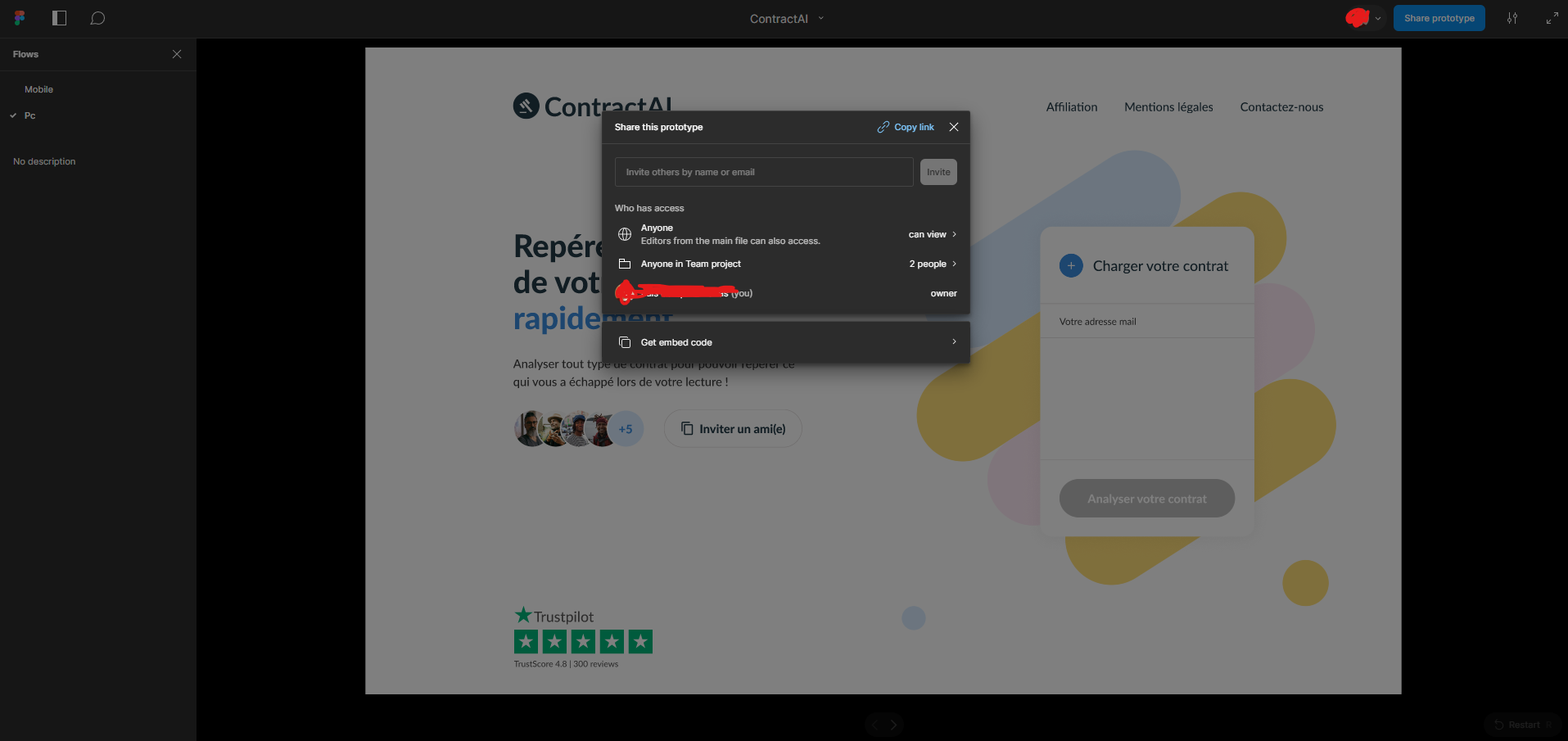
Pour partager votre prototype avec d’autres membres de votre équipe ou des clients :
- Cliquez sur Partager en haut à droite.
- Sélectionnez les paramètres de partage (lecture seule ou modifiable).
- Copiez le lien et envoyez-le aux personnes souhaitées.
Conclusion
Créer un prototype dans Figma est une étape essentielle pour donner vie à votre design et tester son interactivité. Suivez ce guide pour établir des flux intuitifs et explorer le potentiel de vos idées avant la phase de développement.


