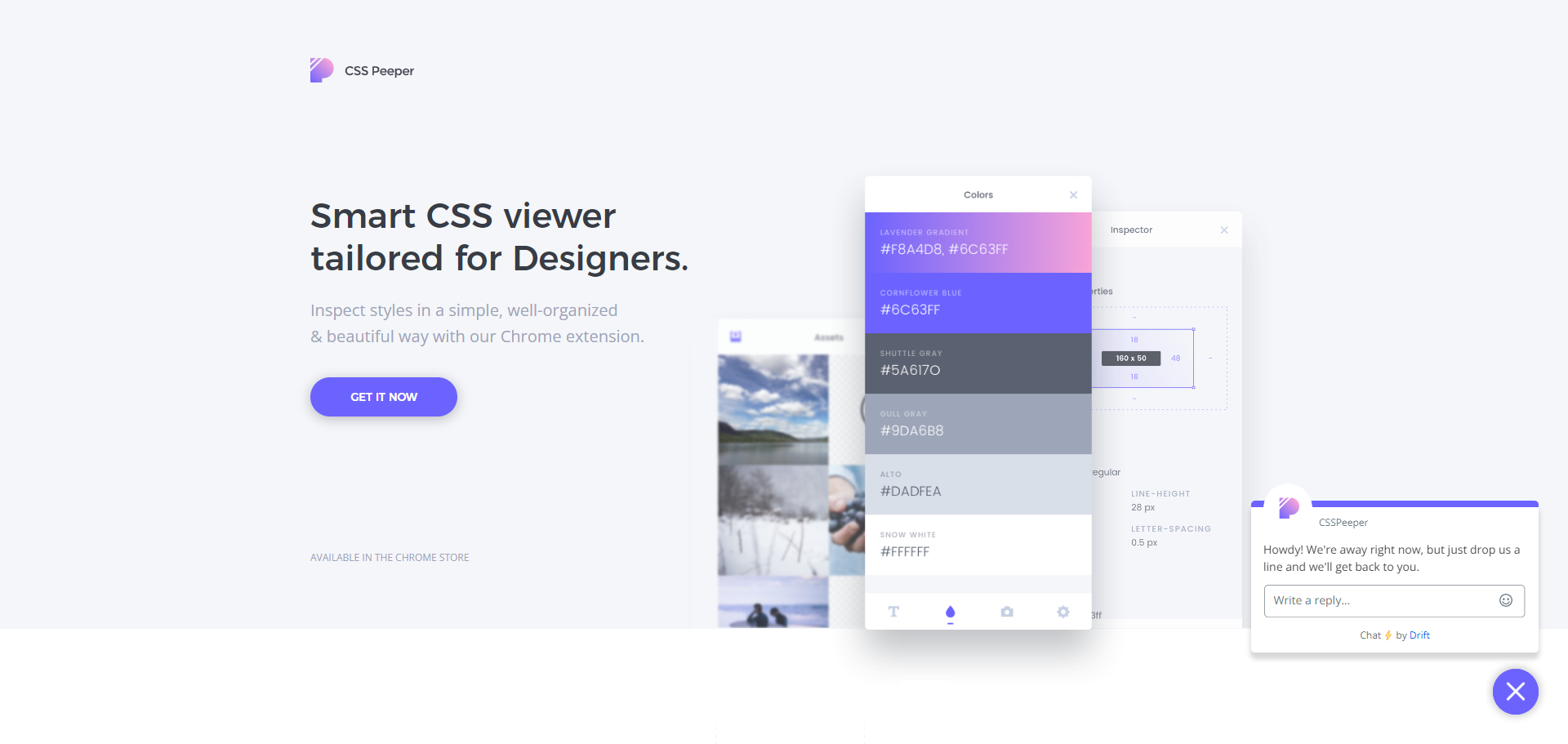
L'objectif principal est d'aider les designers et développeurs à comprendre et à explorer les styles des sites web rapidement et sans être submergés par des lignes de code. Facile à utiliser et intuitive, cette extension vous permet de visualiser les détails de conception d’une page web en quelques clics.
Pourquoi Utiliser CSS Peeper ?

CSS Peeper est particulièrement utile pour les designers et les développeurs front-end qui souhaitent analyser l'esthétique des sites web, mais qui n’ont pas besoin de la profondeur technique des outils de développement traditionnels. Il s’agit d’un outil visuel qui aide à extraire les informations de style essentielles de manière propre et concise.
1. Explorer les Styles CSS Sans Code
Contrairement aux inspecteurs CSS standards, CSS Peeper ne montre pas directement le code. Au lieu de cela, il propose une interface conviviale où vous pouvez voir des informations comme les couleurs, les polices et les dimensions d'éléments spécifiques, sans avoir à parcourir les lignes de CSS brutes. Cela en fait un excellent outil pour ceux qui souhaitent explorer visuellement la conception d'un site sans être submergés par le code.
2. Accès Instantané aux Informations sur les Couleurs
Avec CSS Peeper, vous pouvez facilement accéder à toutes les couleurs utilisées sur une page web. L'outil affiche une palette de couleurs complète extraite du site analysé, ce qui permet aux designers de voir rapidement quelles couleurs sont utilisées et dans quels contextes.
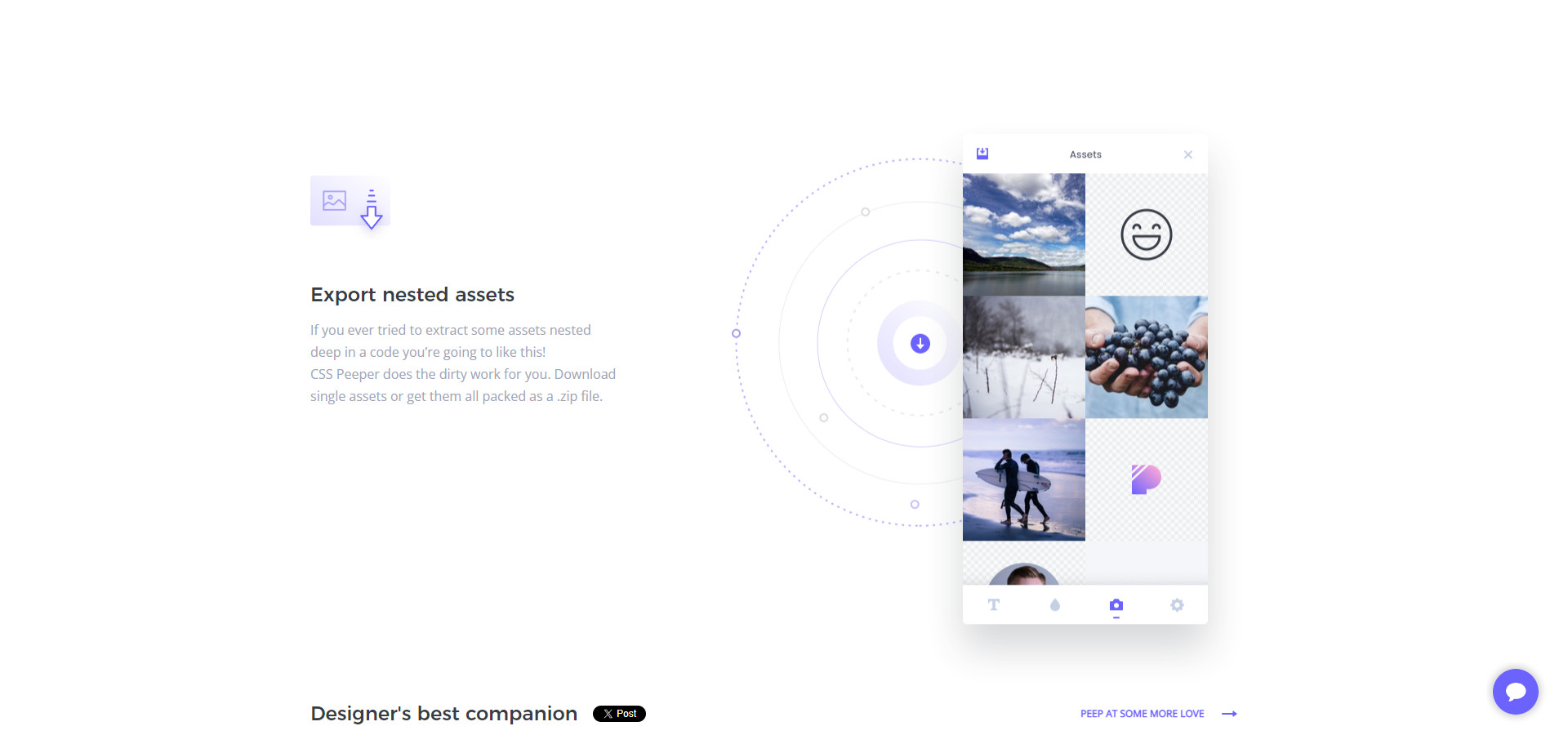
3. Analyser les Images Utilisées
Une autre fonctionnalité intéressante est la capacité de CSS Peeper à extraire toutes les images utilisées sur un site. Que ce soit des logos, des arrière-plans ou des icônes, l’extension vous permet d’avoir un aperçu rapide et de télécharger ces éléments si nécessaire.
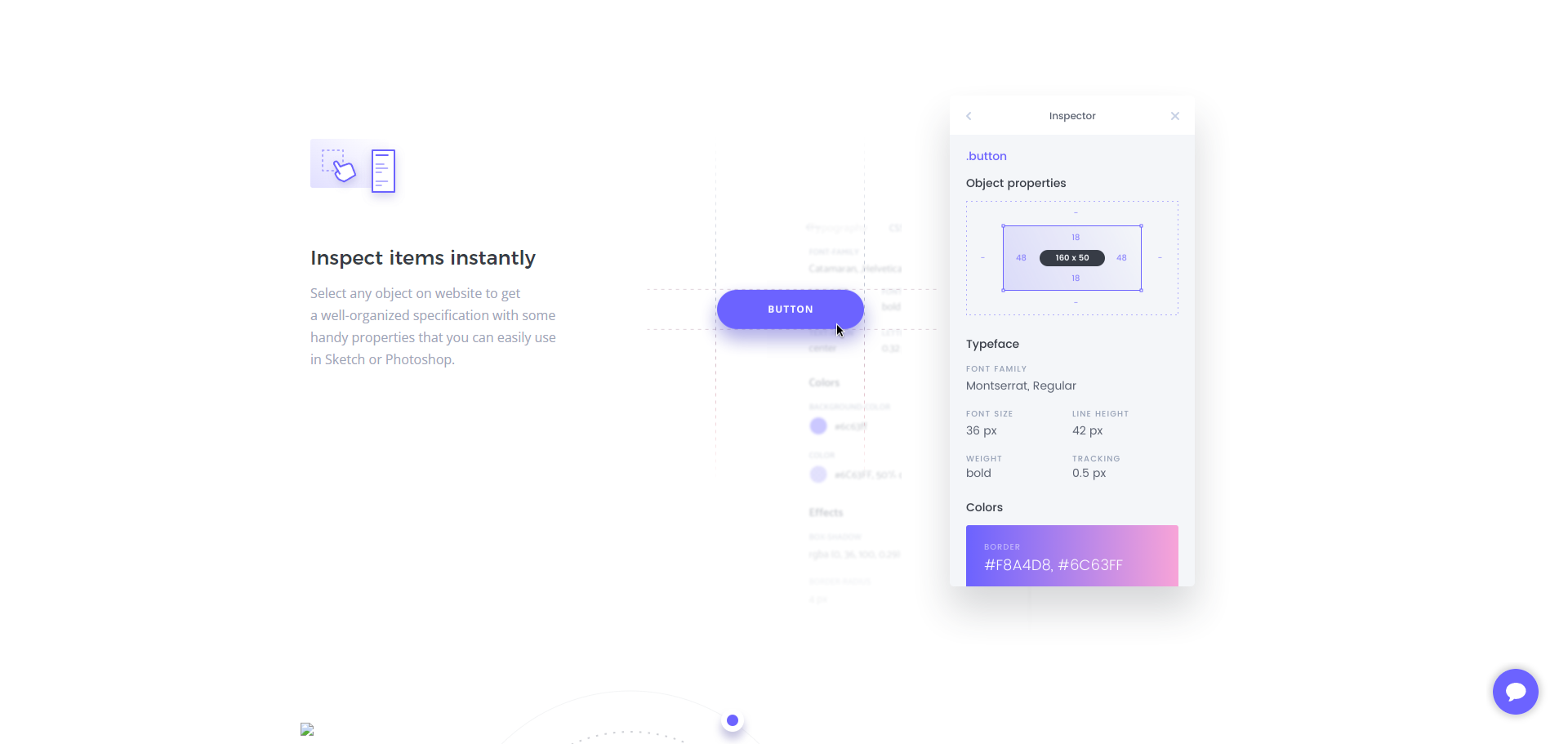
4. Inspecter les Typographies
L'outil permet également de découvrir les polices utilisées sur un site, leur taille, leur graisse (bold, regular), et d'autres propriétés typographiques essentielles. C'est idéal pour les designers qui souhaitent s’inspirer des choix de typographie d’un site ou pour les développeurs qui ont besoin d’une vue d’ensemble des propriétés de texte.
5. Dimensions et Marges
CSS Peeper vous permet également d’obtenir des informations sur les dimensions des éléments, les marges et les espacements. Ces informations sont cruciales pour recréer ou s’inspirer de mises en page web.
Avantages de CSS Peeper

1. Facilité d'utilisation
CSS Peeper a une interface simple et intuitive qui ne nécessite aucune expertise en développement web. Vous cliquez simplement sur l'élément de votre choix et obtenez les informations de style visuelles, ce qui permet aux designers d’utiliser l’outil sans se plonger dans du code complexe.
2. Gain de temps
Plutôt que de passer des heures à fouiller dans le code source d’un site pour comprendre comment une page est stylée, CSS Peeper fournit les informations essentielles en quelques secondes. Cela en fait un excellent outil pour les designers qui veulent s’inspirer rapidement des styles de leurs sites préférés.
3. Extension légère
L'extension CSS Peeper est légère et n'alourdit pas le navigateur. Elle s’intègre parfaitement dans Chrome et ne ralentit pas votre navigation, ce qui en fait un outil pratique à utiliser quotidiennement.
4. Adapté aux Designers
L'approche visuelle de CSS Peeper le rend particulièrement adapté aux designers, qui n'ont peut-être pas besoin de la profondeur des outils d'inspection CSS traditionnels. Il leur permet de se concentrer sur les aspects visuels sans être distraits par le code sous-jacent.
Inconvénients de CSS Peeper

1. Fonctionnalités limitées
Comparé aux outils d'inspection CSS complets comme ceux de Chrome DevTools, CSS Peeper est limité. Il ne fournit que des informations de base sur les styles et ne permet pas de modifier ou d’explorer le code en profondeur. Pour les développeurs qui ont besoin de fonctionnalités avancées, cet outil peut ne pas suffire.
2. Compatibilité uniquement avec Chrome
CSS Peeper est actuellement disponible uniquement en tant qu’extension pour Google Chrome, ce qui limite son utilisation pour ceux qui préfèrent d’autres navigateurs comme Firefox ou Edge.
Comment Utiliser CSS Peeper ?

1. Installation de l’extension
Vous pouvez installer CSS Peeper directement depuis le Chrome Web Store. Une fois installé, une icône CSS Peeper apparaîtra à côté de la barre d'adresse de votre navigateur.
2. Inspection des éléments
Pour utiliser CSS Peeper, accédez simplement à n’importe quel site web, cliquez sur l'icône de l'extension et survolez les éléments que vous souhaitez inspecter. Vous obtiendrez instantanément des informations sur les couleurs, les polices et les images.
3. Extraction des images et couleurs
Si vous souhaitez télécharger des images ou voir toutes les couleurs d’une page, CSS Peeper les affichera de manière ordonnée, et vous pourrez télécharger les images directement depuis l'interface.
Conclusion
CSS Peeper est une extension de navigateur pratique pour tous ceux qui souhaitent analyser rapidement les aspects visuels d’un site web. Que vous soyez designer à la recherche d'inspiration ou développeur front-end, cet outil vous permet de gagner du temps et d’accéder facilement aux informations de style essentielles, sans la complexité des outils d’inspection de code traditionnels. Bien qu'il manque certaines fonctionnalités avancées, son approche intuitive et conviviale en fait un complément précieux pour les designers et développeurs travaillant sur des projets web.


