Figma est un outil de design puissant, collaboratif et accessible à tous, des débutants aux professionnels. Si vous venez de commencer avec Figma, il est essentiel de vous familiariser avec son interface pour en tirer le meilleur parti. Dans cet article, nous vous guiderons à travers les éléments essentiels de l'interface de Figma, vous expliquant chaque fonction de manière simple et claire. Que vous soyez designer, développeur ou simple curieux, suivez ce guide pour bien démarrer !
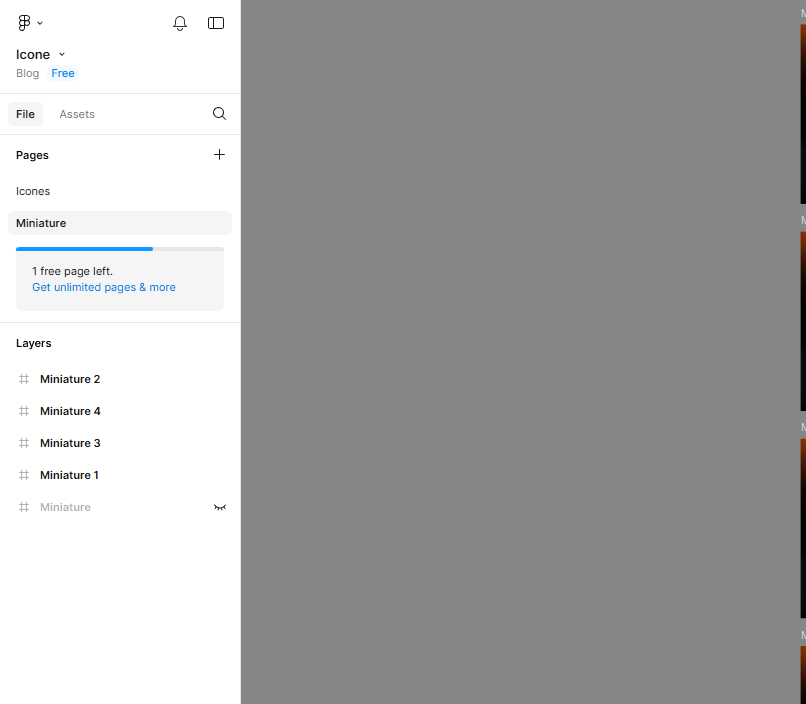
1. La barre latérale : votre panneau de contrôle

Dès que vous ouvrez Figma, vous êtes accueilli par une barre latérale qui regroupe les outils essentiels à la création. La barre est divisée en plusieurs sections : les calques, les assets, les composants, et bien plus. Cela vous permet de facilement naviguer entre vos projets et d'organiser votre travail en un clin d'œil.
Les panneaux principaux :
- Calques : Ici vous gérez tous les éléments de votre design, en ajoutant, sélectionnant ou réorganisant les objets.
- Assets : Cette section regroupe toutes vos ressources comme les images, les icônes et les composants prêts à être utilisés.
- Prototypage : Pour relier vos écrans et créer des interactions entre les éléments de votre design.
2. Les outils essentiels : Créez avec efficacité

La barre d'outils située en bas vous permet de choisir les différents outils pour dessiner, ajouter du texte, ou insérer des images. Voici quelques-uns des outils les plus utilisés :
- Outil de sélection : Pour sélectionner et déplacer vos éléments.
- Outil de cadre : Permet de créer des frames, qui sont les bases de tout design dans Figma.
- Outil de texte : Pour ajouter du texte à vos designs.
L'interface de Figma est conçue pour que vous puissiez naviguer rapidement et facilement entre les différents outils.
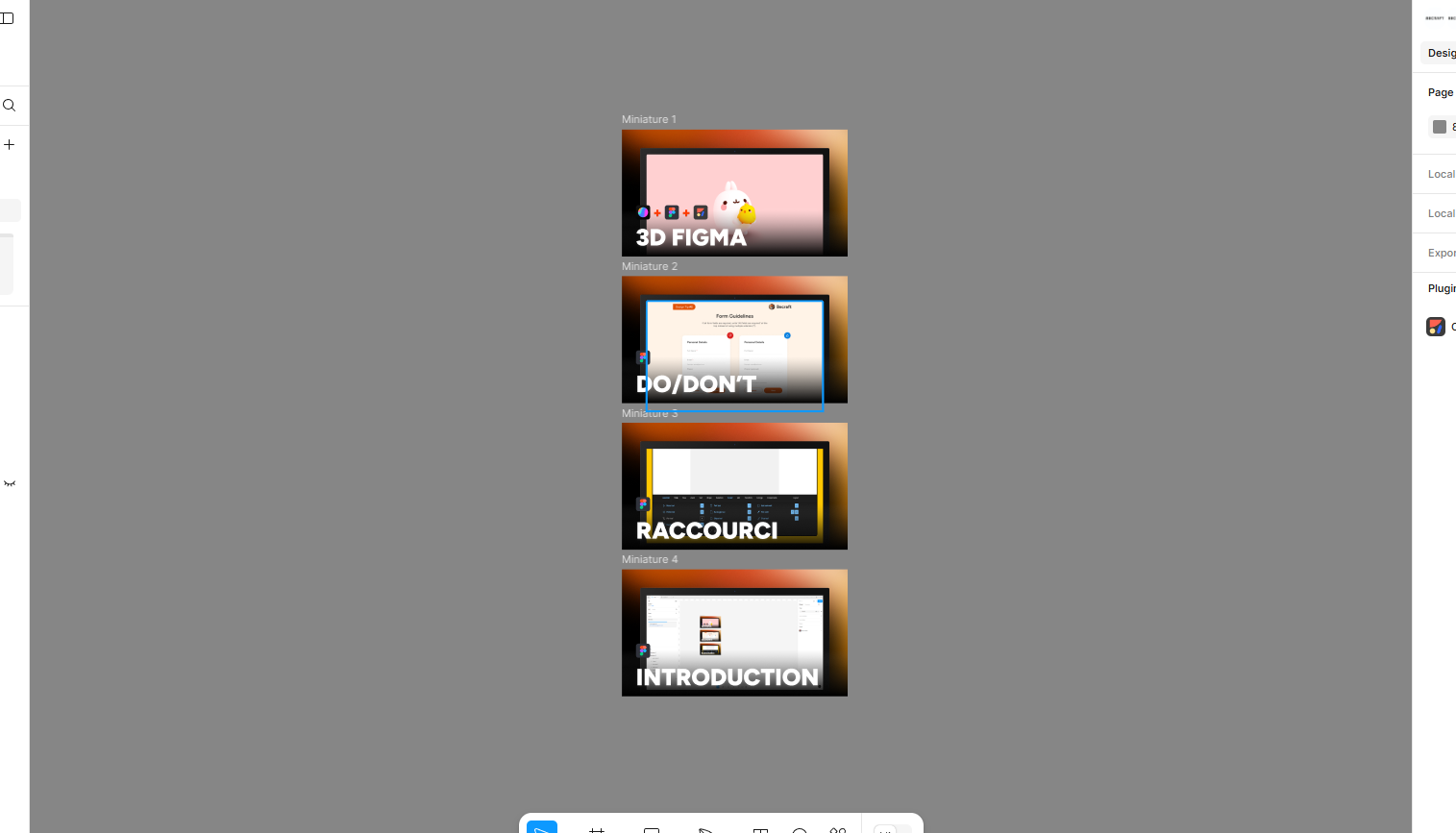
3. La zone de travail : où la magie opère

Au centre de votre écran se trouve la zone de travail, c'est ici que vous concevez vos projets. Vous pouvez zoomer, déplacer la vue et organiser vos éléments en toute simplicité. C’est la "toile" où vos idées prennent forme !
Zoom et navigation :
- Zoom avant et arrière : Utilisez les raccourcis
+et–pour zoomer sur des détails spécifiques. - Panoramique : Cliquez et faites glisser pour déplacer la vue sans perdre de repères.
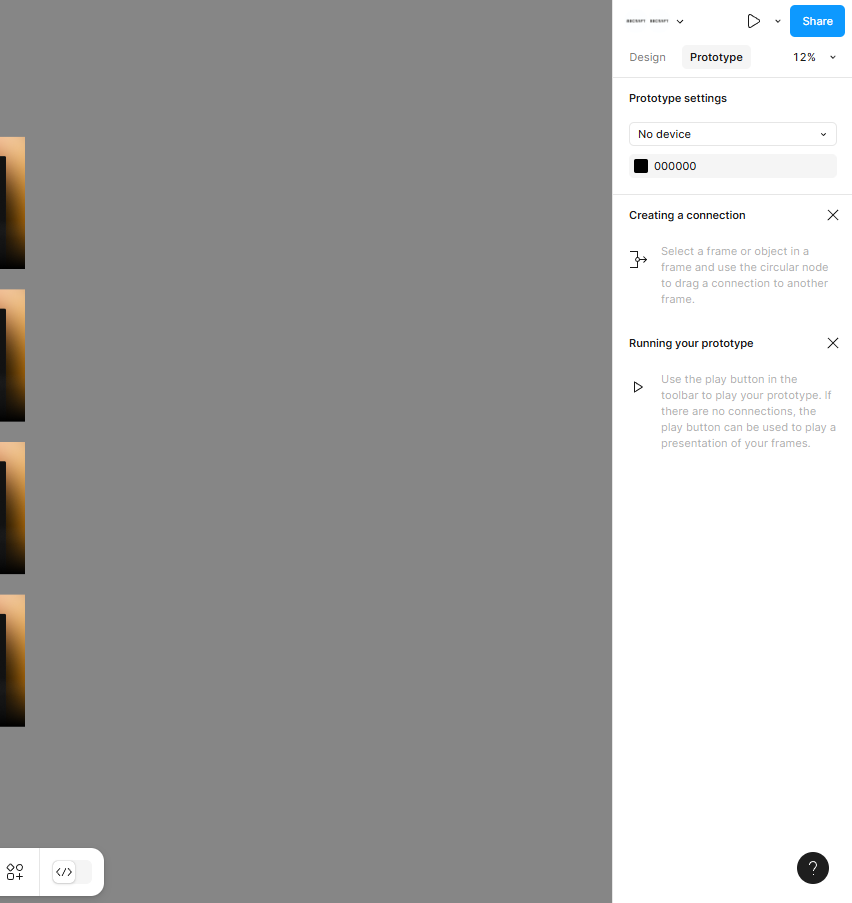
4. Le mode prototype : interagissez avec vos créations

Le mode prototype de Figma permet de donner vie à vos designs. Vous pouvez créer des liens entre différentes pages ou éléments, définir des transitions et tester votre interface comme si c'était une application réelle. Cela vous permet d'avoir une idée précise de l’expérience utilisateur.
5. Collaborer en temps réel

Une des forces de Figma est sa fonctionnalité de collaboration en temps réel. Vous pouvez inviter des membres de votre équipe à rejoindre votre projet et travailler ensemble. Vous pouvez voir les modifications en direct, discuter et laisser des commentaires pour améliorer le design à plusieurs.
Conclusion : Prêt à commencer ?
Figma vous permet de créer, prototyper et collaborer plus efficacement. Comprendre l'interface dès le début vous aidera à prendre en main rapidement cet outil puissant. N’oubliez pas que l’apprentissage passe par la pratique : expérimentez avec les différents outils et fonctionnalités pour devenir un expert en design avec Figma !


