Le Flat Design (ou design plat) est un style de design graphique qui privilégie la simplicité, l’aplatissement des éléments et une approche épurée. Apparu au début des années 2010, ce style vise à éliminer les effets de profondeur, d’ombre et de textures pour favoriser un rendu plus sobre et direct. L'absence de détails superflus permet de concentrer l’attention sur le contenu et l’ergonomie, facilitant ainsi la compréhension et l’interaction avec l'interface.
Origine et Évolution du Flat Design

Le Flat Design trouve ses racines dans les mouvements modernistes du XXe siècle, comme le Bauhaus et le style suisse, qui prônaient déjà la simplicité, la clarté et la fonctionnalité avant tout. Cependant, le concept s’est vraiment popularisé avec l’émergence des interfaces numériques dans les années 2010, lorsque Microsoft a introduit ce style dans son interface Windows 8 en 2012, suivi par Apple avec iOS 7 en 2013. Depuis, le Flat Design est devenu une référence dans le monde du design numérique.
Caractéristiques Principales du Flat Design

Le Flat Design repose sur des principes visuels spécifiques, qui le distinguent des autres styles de design :
- Absence de Profondeur et de Relief : Contrairement aux interfaces skeuomorphiques (qui imitent des objets réels avec des effets de volume, d'ombre et de lumière), le Flat Design ne propose ni ombres, ni effets de profondeur. Tous les éléments sont sur le même plan.
- Palette de Couleurs Vibrantes : Les couleurs dans le Flat Design sont souvent vives et saturées, avec des tons francs et un contraste élevé. Les palettes limitées sont courantes pour assurer l’uniformité de l’interface.
- Typographie Simple et Lisible : Les typographies utilisées sont épurées, sans empattement, et lisibles même dans des tailles réduites. La simplicité du texte renforce l’accessibilité et la clarté.
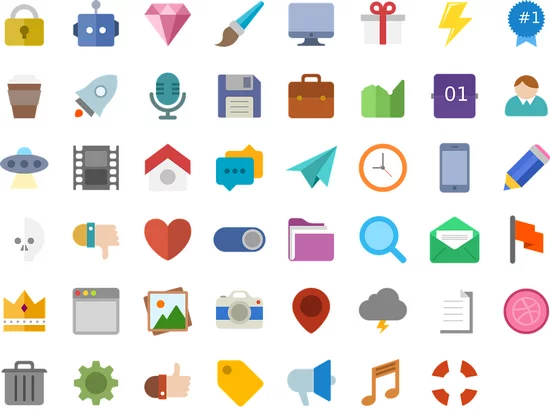
- Icônes et Graphiques Minimalistes : Les icônes sont stylisées, simples et dépourvues de détails complexes. Chaque élément visuel a une fonction précise, et tout effet décoratif superflu est supprimé.
- Usage de l’Espace Blanc : Le Flat Design utilise généreusement l’espace blanc, permettant aux utilisateurs de se concentrer sur les éléments importants sans distraction.
Avantages du Flat Design

Le Flat Design présente plusieurs atouts qui en font une option populaire pour les interfaces modernes :
- Clarté et Simplicité : Le Flat Design élimine les éléments visuels encombrants, offrant une interface facile à comprendre dès le premier coup d’œil.
- Rapidité de Chargement : Grâce à l'absence de détails complexes et d'effets graphiques, les interfaces en Flat Design sont plus légères et se chargent plus rapidement, un atout majeur pour les sites web et applications.
- Adaptabilité au Responsive Design : Avec sa structure simple, le Flat Design s’adapte facilement aux différents formats d’écran, comme ceux des smartphones et tablettes, facilitant une navigation fluide sur tous les appareils.
- Esthétique Moderne : Son apparence épurée et professionnelle est particulièrement en phase avec les tendances visuelles actuelles, souvent préférée dans les environnements professionnels et éducatifs.
- Accessibilité et UX Améliorée : En réduisant la surcharge visuelle, le Flat Design améliore la facilité d'utilisation et rend les interfaces plus intuitives pour l’utilisateur.
Inconvénients et Limites du Flat Design

Malgré ses nombreux avantages, le Flat Design présente aussi certaines limitations :
- Absence de Repères Visuels : Sans ombres ni reliefs, il peut être difficile de savoir quels éléments sont cliquables ou interactifs, ce qui peut nuire à l’expérience utilisateur.
- Difficulté de Hiérarchisation des Informations : La simplicité du Flat Design peut limiter les moyens de créer une hiérarchie visuelle forte, rendant certains éléments moins visibles ou compréhensibles.
- Uniformité et Manque de Personnalité : Certains reprochent au Flat Design de créer des interfaces trop similaires, sans caractère propre. Il peut être perçu comme impersonnel et peu original.
- Besoin d'un Design Précis : Le Flat Design exige une maîtrise fine de la composition, des couleurs et des espacements, car toute erreur ou incohérence est immédiatement visible.
Variantes et Évolutions du Flat Design : le Semi-Flat Design

Avec le temps, le Flat Design a évolué pour mieux répondre aux besoins en matière d’ergonomie et d’accessibilité, donnant naissance au Semi-Flat Design ou Flat Design 2.0. Cette version modernisée conserve l’esprit minimaliste, mais y ajoute des éléments de profondeur (comme de légères ombres et des dégradés discrets) pour guider l’utilisateur et renforcer l’interactivité. Le Semi-Flat Design combine les avantages du Flat Design et du skeuomorphisme, permettant de créer des interfaces plus intuitives.
Exemples et Applications du Flat Design
Le Flat Design est aujourd’hui omniprésent dans les interfaces numériques. Voici quelques exemples concrets de son utilisation :
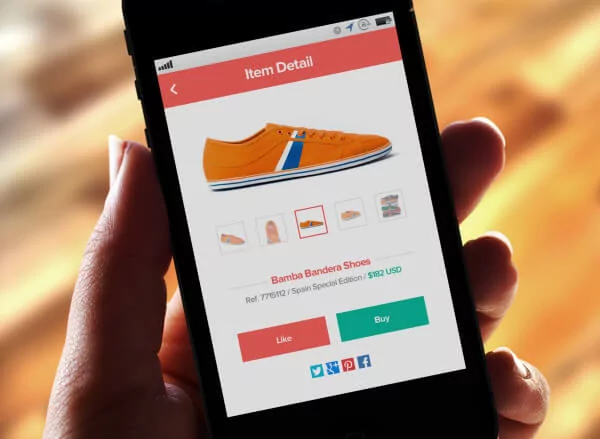
- Applications Mobiles : La majorité des applications mobiles modernes intègrent le Flat Design, notamment les applications de productivité et les réseaux sociaux, qui favorisent la lisibilité et la facilité d'utilisation.
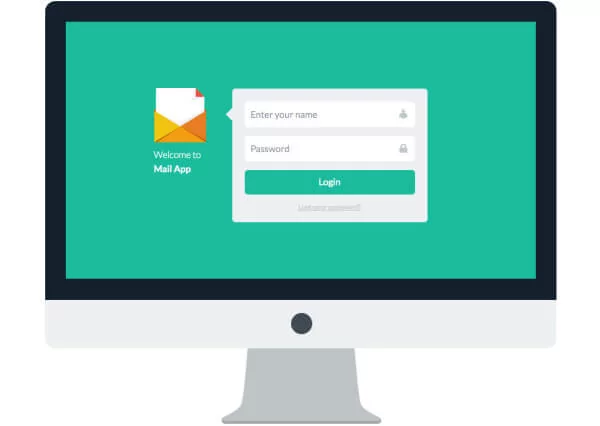
- Sites Web et Interfaces Web : Les plateformes de gestion de contenu, les portails éducatifs, et les sites de commerce en ligne adoptent souvent le Flat Design pour offrir une expérience utilisateur simplifiée et intuitive.
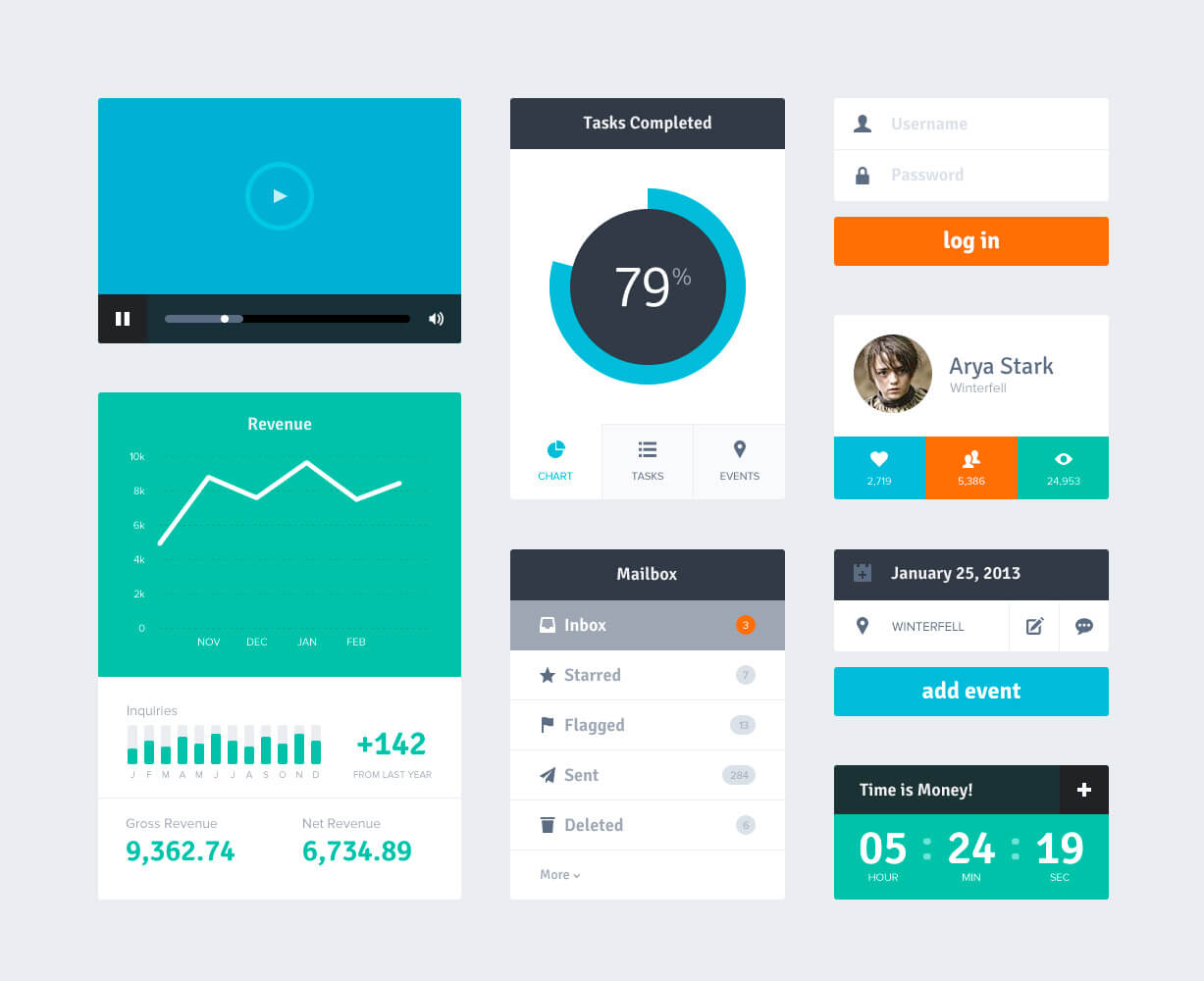
- Tableaux de Bord (Dashboards) : Les outils de visualisation de données comme les dashboards de gestion et les applications d’analyse utilisent le Flat Design pour rendre les informations compréhensibles sans surcharge visuelle.
- Identité Visuelle des Marques : De nombreuses marques utilisent le Flat Design dans leurs logos et dans leur identité visuelle, privilégiant des formes simples et des couleurs unies pour créer un look moderne et facilement reconnaissable.
Meilleures Pratiques pour le Flat Design

Pour réussir un design en Flat Design, voici quelques recommandations :
- Choisir une Palette de Couleurs Cohérente : Limitez-vous à quelques couleurs vives et complémentaires qui assurent un contraste visuel et renforcent la lisibilité.
- Utiliser des Icônes Explicites : Les icônes doivent être compréhensibles immédiatement, sans nécessiter de légende, pour renforcer l'intuitivité.
- Soigner la Typographie : Optez pour une police simple et lisible, et veillez à ce que le texte soit bien espacé pour éviter l’encombrement visuel.
- Hiérarchiser les Informations avec des Espaces : L’espace blanc est un élément structurant essentiel en Flat Design, permettant de mettre en valeur les contenus importants sans ajouter de détails inutiles.
- Tester et Ajuster l’Interactivité : Assurez-vous que les éléments interactifs sont facilement identifiables par les utilisateurs pour ne pas sacrifier l’ergonomie au profit de l’esthétique.
Conclusion
Le Flat Design est devenu une norme de design numérique pour sa simplicité, son efficacité et son adaptabilité. En éliminant les éléments décoratifs inutiles, il permet aux utilisateurs de se concentrer sur l’essentiel et de naviguer dans des interfaces claires et modernes. Malgré ses limitations, l'évolution vers le Semi-Flat Design a permis d'adapter ce style minimaliste aux besoins en termes d’interaction et d’accessibilité. Le Flat Design, lorsqu'il est bien exécuté, peut offrir des interfaces esthétiques, pratiques et adaptées aux usages actuels.


