
La Gestalt est un terme allemand signifiant "forme" ou "configuration". En psychologie, il fait référence à une théorie qui explore la manière dont nous percevons des objets ou des scènes. Plus spécifiquement, la théorie de la Gestalt étudie comment nous organisons et interprétons les informations visuelles de manière à percevoir des configurations cohérentes et significatives. Cette théorie repose sur l'idée que "le tout est plus que la somme de ses parties". Autrement dit, notre esprit tend à organiser les éléments individuels d'une image ou d'une scène pour créer une perception globale, plutôt que de se concentrer uniquement sur les détails.
Les Principes de la Gestalt
La théorie de la Gestalt repose sur plusieurs principes fondamentaux qui expliquent la manière dont notre cerveau organise les informations visuelles :
- La Proximité
Ce principe stipule que les éléments situés proches les uns des autres sont perçus comme appartenant à un groupe ou à une forme unifiée. Par exemple, des points rapprochés seront vus comme une ligne ou une forme. - La Similarité
Les objets qui partagent des caractéristiques visuelles similaires (comme la couleur, la forme ou la taille) seront perçus comme appartenant à un groupe ou une catégorie. Par exemple, des cercles de même couleur seront interprétés comme faisant partie du même ensemble. - La Continuité
Le principe de continuité suggère que nous avons tendance à percevoir des lignes et des formes comme des continuités fluides, même si elles sont interrompues. Si une ligne droite est coupée, nous percevons la continuité de la ligne malgré l'interruption. - La Clôture
Ce principe explique comment notre esprit "complet" ou "ferme" des figures incomplètes. Par exemple, si nous voyons un cercle presque fermé, nous percevons l'objet comme un cercle complet, même si une petite portion est manquante. - La Symétrie
Les éléments symétriques sont perçus comme appartenant ensemble. Notre cerveau préfère organiser des éléments qui présentent une symétrie plutôt que des formes irrégulières. - La Figure et le Fond
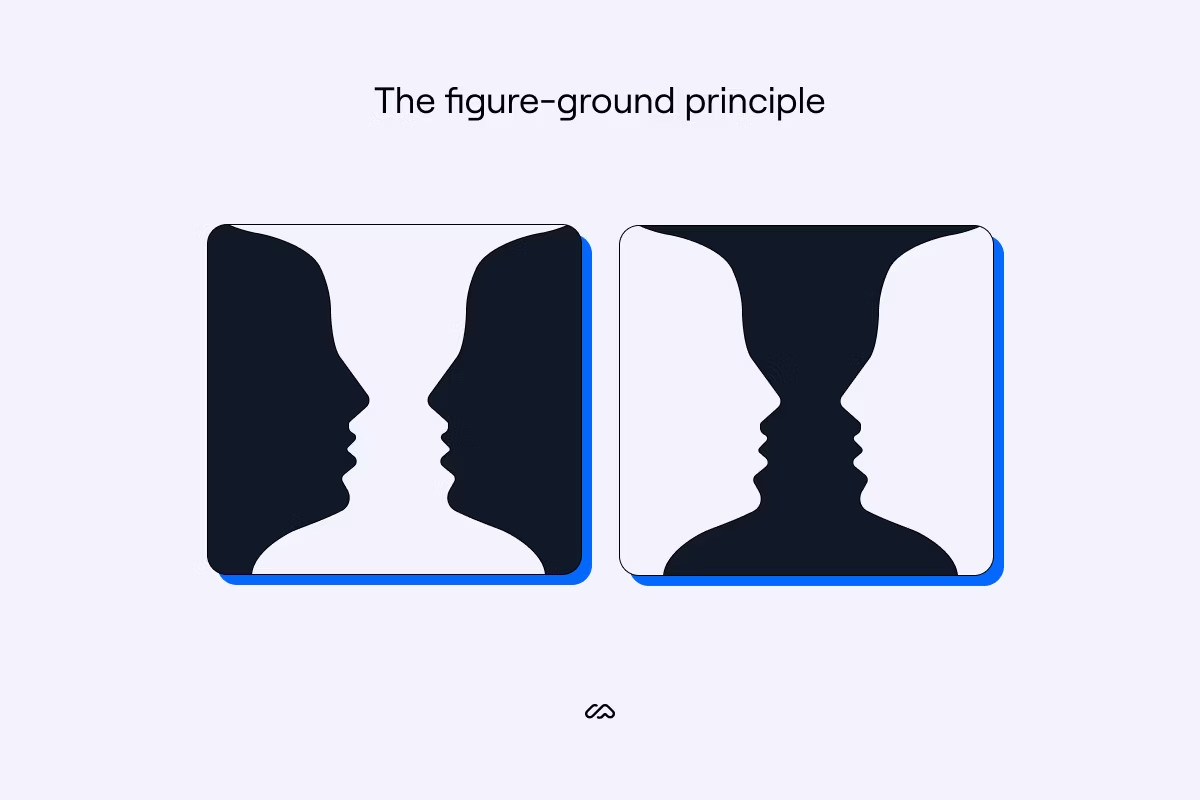
Ce principe décrit la manière dont nous distinguons un objet (la figure) d'un arrière-plan (le fond). Par exemple, un texte noir sur fond blanc rend le texte la figure, et tout ce qui l’entoure devient le fond. - La Destinée Commune
Les éléments qui se déplacent dans la même direction ou qui partagent un mouvement sont perçus comme faisant partie d’un groupe. Ce principe est couramment utilisé dans les animations ou les interfaces où les objets en mouvement sont perçus comme étant liés.
Application de la Gestalt dans le Design
La théorie de la Gestalt est largement utilisée dans le domaine du design, notamment dans la conception d'interfaces utilisateur (UI) et l'expérience utilisateur (UX). Comprendre les principes de la Gestalt permet de créer des interfaces plus intuitives et plus efficaces en utilisant des concepts visuels qui correspondent à la façon naturelle dont les utilisateurs perçoivent les informations.
- Organisation de l'Information
En UX/UI, la proximité et la similarité sont des principes utilisés pour organiser les informations. Par exemple, dans un formulaire d'inscription, les champs de texte et les boutons d'actions peuvent être groupés ensemble pour indiquer qu'ils appartiennent à une même section. Cette organisation visuelle améliore la lisibilité et la navigation. - Conception de la Navigation
Les principes de continuité et de clôture sont fréquemment utilisés dans la création de menus de navigation et de structures d'interface. Par exemple, des menus déroulants qui s'ouvrent et se ferment créent un flux continu pour l'utilisateur, lui permettant de percevoir l'interface comme un ensemble organisé et fluide. - Création d'Appels à l'Action Visibles
Le principe de la figure et du fond est utilisé pour faire ressortir des éléments importants, comme des boutons d'appel à l'action (CTA). Par exemple, un bouton CTA peut être conçu avec des couleurs vives sur un fond neutre, attirant ainsi l’attention de l’utilisateur. - Optimisation de l'Expérience Visuelle
Les symétries et groupements de la Gestalt sont souvent appliquées dans la mise en page d’un site web ou d'une application pour aider à structurer le contenu et le rendre plus attractif visuellement. Une disposition symétrique des éléments rend l'interface plus équilibrée et agréable à l'œil.
Gestalt et la Perception Visuelle
La théorie de la Gestalt ne se limite pas à la conception graphique. Elle joue également un rôle clé dans la manière dont nous interprétons le monde qui nous entoure. Par exemple, en psychologie, les principes de la Gestalt expliquent pourquoi nous voyons des formes complètes même lorsque des parties manquent. Cette capacité à "compléter" des informations visuelles est un processus cognitif automatique qui se base sur des expériences passées et des attentes.
Gestalt et Marketing
En marketing, la théorie de la Gestalt peut également être utilisée pour optimiser les visuels publicitaires. L'idée est d'attirer l'attention du consommateur à travers des principes comme la similarité et la proximité. Par exemple, un produit qui est positionné de manière cohérente avec une marque et ses autres produits sera perçu comme un élément de la même famille, ce qui peut influencer positivement l'achat.
Conclusion
La théorie de la Gestalt fournit un cadre précieux pour comprendre la manière dont les humains perçoivent et interprètent des informations visuelles. En appliquant ses principes au design, on peut créer des interfaces plus intuitives, faciliter la navigation, et rendre les expériences utilisateurs plus agréables. La Gestalt ne se limite pas à la perception des formes, elle influence profondément la manière dont nous organisons l'information et prenons des décisions visuelles dans notre quotidien.


