Google a révolutionné la manière dont les polices sont utilisées sur le web en simplifiant leur intégration et en rendant accessibles des centaines de polices de qualité professionnelle, tout en garantissant une performance optimale sur tous les appareils.
Pourquoi choisir Google Fonts ?

- Accès libre et gratuit
Google Fonts est entièrement gratuit et offre une vaste bibliothèque de polices sous licence open source. Cela signifie que les polices peuvent être utilisées à des fins personnelles ou commerciales, sans frais, ce qui en fait une ressource précieuse pour les designers et développeurs cherchant des options professionnelles et fiables. - Facilité d’intégration pour le web
Avec Google Fonts, intégrer des polices dans un projet web est extrêmement simple. Il suffit de copier le lien de la police depuis la plateforme et de l'ajouter au code HTML de votre site. Google gère l’hébergement des fichiers de police, garantissant une rapidité de chargement et une compatibilité sur tous les navigateurs et appareils. - Une vaste bibliothèque de polices
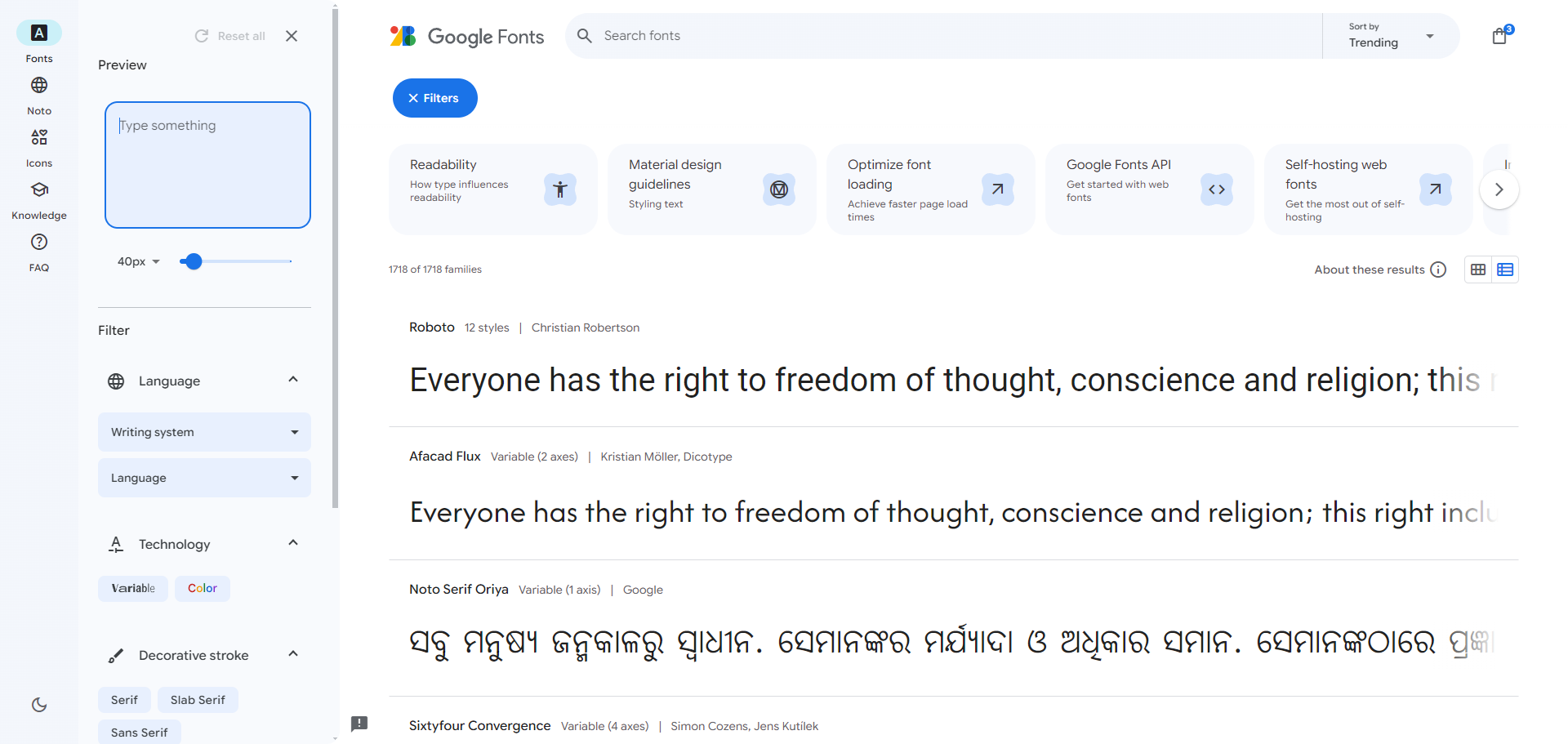
La plateforme propose plus de 1400 familles de polices, couvrant une grande diversité de styles : des polices sans serif aux polices cursives, en passant par les polices serif et les polices display. Les utilisateurs peuvent choisir des polices en fonction de l'esthétique de leur projet, du branding de leur entreprise ou de l'expérience utilisateur recherchée. - Performances optimisées pour le web
Google Fonts est conçu pour offrir des polices légères et optimisées, garantissant des temps de chargement rapides. Cela est particulièrement important pour les projets web, où la performance et la vitesse jouent un rôle crucial dans l'expérience utilisateur et le référencement (SEO). - Personnalisation et aperçu en temps réel
Avant d'ajouter une police à un projet, Google Fonts permet de tester et de personnaliser les polices en temps réel. Vous pouvez ajuster les tailles, les poids, et voir à quoi la police ressemble avec votre propre contenu directement sur le site. Cette fonctionnalité aide les concepteurs à prendre des décisions éclairées sur le choix des polices.
Fonctionnalités principales de Google Fonts

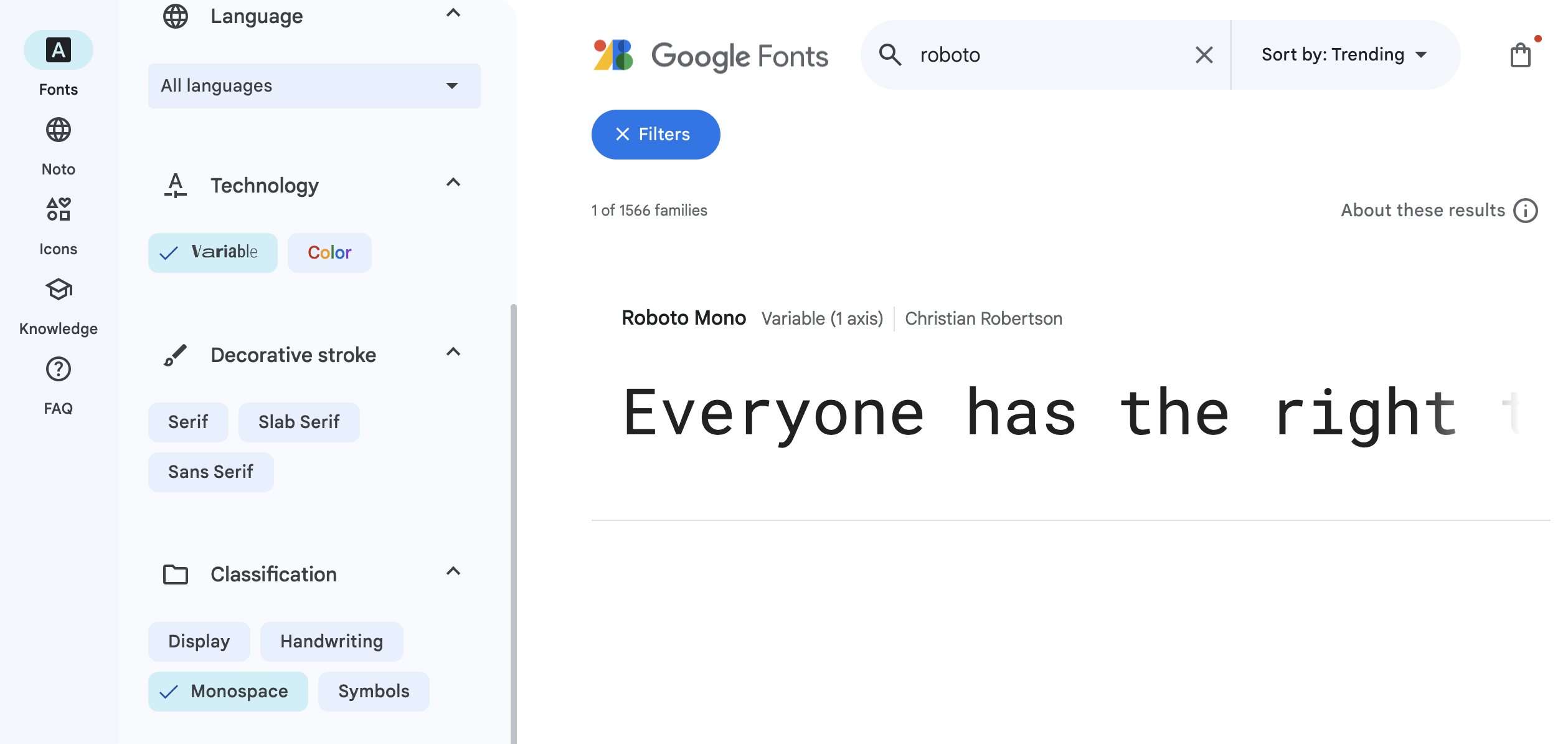
- Recherche et filtrage simplifiés
Google Fonts permet de filtrer les polices en fonction de critères variés, comme le style (serif, sans-serif, monospace, etc.), l'épaisseur, l’inclinaison, ou la largeur. Cela permet de trouver rapidement la police qui correspond le mieux à vos besoins créatifs ou techniques. - Collections thématiques
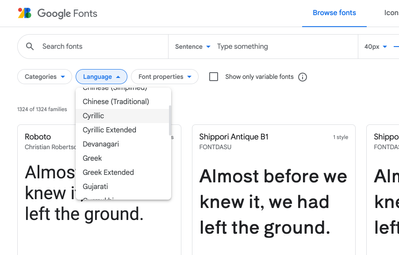
Google Fonts propose des collections thématiques qui regroupent des polices en fonction de styles, d’objectifs ou d’industries spécifiques (ex. : minimalisme, polices pour l'impression, polices vintage). Cela aide les designers à découvrir des options qui correspondent à des tendances ou des styles de design spécifiques. - Support multilingue
La plateforme propose une large gamme de polices supportant plusieurs alphabets et systèmes d'écriture, comme le cyrillique, l’arabe, le chinois ou le devanagari. Cela facilite la conception de sites web et d'applications dans des langues et des écritures variées. - Optimisé pour les performances mobiles
Les polices disponibles sur Google Fonts sont optimisées pour les appareils mobiles, ce qui garantit que les sites utilisant ces polices offrent une expérience fluide, même sur des réseaux de faible bande passante. L'ajustement automatique des polices permet de maintenir une excellente lisibilité sur les petits écrans. - Importation et gestion faciles des polices sur votre ordinateur
En plus de l'intégration web, Google Fonts permet de télécharger les fichiers de police pour une utilisation locale sur des logiciels de conception graphique (comme Adobe Illustrator ou Photoshop). Cela permet aux designers d'utiliser les polices dans leurs maquettes ou documents imprimés.
Avantages de Google Fonts pour les designers et développeurs

- Un écosystème open source
Google Fonts favorise un écosystème open source, où les polices peuvent être modifiées et adaptées en fonction des besoins spécifiques d’un projet. Cela offre une grande flexibilité aux développeurs et aux designers qui veulent personnaliser les polices. - Compatibilité universelle
Étant donné que Google héberge les polices, celles-ci sont compatibles avec presque tous les navigateurs modernes, et elles s'affichent correctement sur tous les types d'appareils (ordinateurs, tablettes, smartphones). - Sécurité et fiabilité
Google Fonts offre des performances sécurisées et fiables grâce à son réseau mondial de serveurs. Cela garantit que les polices sont rapidement chargées sur les sites web, sans compromis sur la sécurité ou la qualité. - Amélioration du SEO
L'utilisation de Google Fonts peut indirectement améliorer votre SEO (référencement) grâce à une meilleure performance de votre site web. Des temps de chargement rapides et une expérience utilisateur optimisée sont des critères que Google prend en compte pour classer les sites dans les résultats de recherche.
Comment utiliser Google Fonts dans un projet ?

- Choisissez une police
Rendez-vous sur Google Fonts et explorez les différentes familles de polices. Utilisez les filtres pour trouver le style qui correspond à votre projet. - Personnalisez les paramètres de la police
Après avoir sélectionné une police, personnalisez ses options (poids, style, taille) en fonction de vos besoins. Google vous fournit un aperçu direct de votre texte. - Intégrez la police à votre site web
Pour ajouter la police à votre projet, Google Fonts génère un lien HTML que vous pouvez insérer dans la balise<head>de votre site web. Vous pouvez également utiliser la méthode @font-face en CSS pour une intégration encore plus flexible. - Téléchargez pour une utilisation locale
Si vous avez besoin d'utiliser la police dans des projets hors ligne ou des logiciels de design graphique, vous pouvez télécharger les fichiers de police directement depuis la plateforme.
Avantages et inconvénients de Google Fonts

Avantages :
- Accès gratuit et open source à des centaines de polices
- Facile à intégrer et à personnaliser pour les projets web
- Optimisé pour la performance et la rapidité sur tous les appareils
- Support multilingue et collections thématiques
- Compatible avec la majorité des navigateurs et appareils
Inconvénients :
- Moins de polices très uniques ou de caractères premium par rapport à des bibliothèques payantes
- L'intégration de nombreuses polices peut affecter la performance si elles ne sont pas correctement optimisées
Conclusion
Google Fonts est un outil essentiel pour tout designer ou développeur web souhaitant ajouter des polices de qualité à ses projets sans se soucier des coûts ou de la compatibilité. Grâce à sa facilité d'intégration, ses performances optimisées et sa vaste collection de polices, Google Fonts continue de transformer la manière dont les polices sont utilisées dans le design web. Que vous soyez à la recherche d'une typographie moderne, élégante ou fonctionnelle, vous trouverez certainement une police adaptée à vos besoins dans cette bibliothèque complète et gratuite.


