
Le Grid System (ou système de grille en français) est un outil de conception utilisé pour organiser le contenu visuel d’une page ou d’une interface de manière structurée. Il repose sur des lignes et des colonnes qui aident les designers à aligner, espacer et disposer les éléments de façon cohérente et équilibrée, tout en assurant une hiérarchie visuelle claire.
L'Origine du Grid System
Le concept du grid system remonte à l'architecture et à l'imprimerie. Les premiers à l'utiliser de manière formalisée furent les designers graphiques du XXe siècle, comme Josef Müller-Brockmann et Jan Tschichold, qui ont intégré des grilles dans leurs créations pour structurer les informations de manière plus lisible et esthétique. Avec l’avènement du web, les designers ont progressivement adapté ce système aux interfaces numériques.
Structure d’un Grid System
Un système de grille est généralement composé de plusieurs éléments clés :
- Colonnes : Les colonnes sont les divisions principales de la grille et elles permettent d’organiser horizontalement les éléments. Par exemple, une grille de 12 colonnes est couramment utilisée pour le web, car elle offre une flexibilité tout en restant équilibrée.
- Gutters : Les gutters (ou espaces) sont les espaces vides entre les colonnes. Ils permettent de séparer les éléments visuellement pour éviter qu’ils ne se chevauchent.
- Margins (Marges) : Ce sont les espaces vides situés sur les bords de la grille. Ils permettent de créer un espace entre le contenu et les bords de la page.
- Rows (Rangées) : Les rangées sont les divisions verticales qui aident à organiser les éléments en fonction de la hauteur de la page ou de l'interface.
- Modules : Les modules sont les petites cellules créées par l’intersection des lignes horizontales (rows) et verticales (colonnes). Chaque module sert à contenir un élément, tel qu’un bloc de texte ou une image.
Types de Grid Systems
Il existe plusieurs types de grid systems, adaptés à différents besoins et styles de conception. Les plus courants sont :
- Grilles Basées sur des Colonnes
Ce système repose sur la division de l’espace en un certain nombre de colonnes (souvent 12 pour une flexibilité maximale sur les écrans de toutes tailles). Cela permet de créer des mises en page fluides qui s’adaptent à différents appareils (responsive design). Par exemple, une colonne pleine largeur peut occuper 12 colonnes, tandis qu'un petit bloc de texte peut en occuper seulement 4. - Grilles Modulaire
Les grilles modulaires sont des grilles composées de modules rectangulaires de taille égale. Elles sont souvent utilisées dans des designs de sites web ou d’applications qui nécessitent une disposition homogène des éléments. Cela permet de mieux gérer la hiérarchie du contenu, comme dans les cartes ou les galeries de photos. - Grilles Basées sur des Carrés (Masonry Grids)
Ce type de grille, souvent utilisé dans des portfolios ou des sites d’images, ne respecte pas une structure stricte de colonnes ou de rangées. Les éléments sont organisés dans une disposition libre où chaque élément occupe une hauteur variable. C'est une grille qui s'adapte bien aux contenus diversifiés. - Grilles Responsive (ou adaptatives)
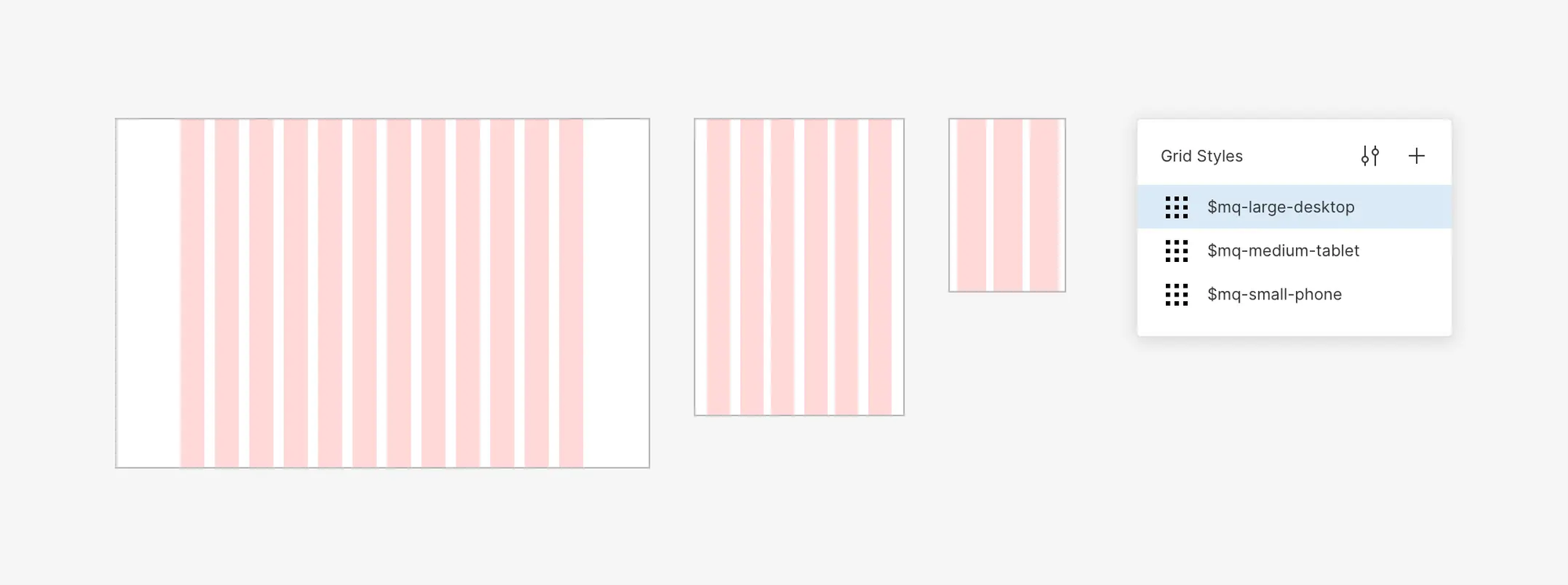
Les grilles responsive sont des grilles qui ajustent leur nombre de colonnes en fonction de la taille de l'écran. Par exemple, sur un écran de bureau, vous pourriez avoir 12 colonnes, tandis que sur un téléphone, cela pourrait être réduit à 4 ou 6 pour mieux s’adapter à l’espace disponible.
Avantages du Grid System
- Organisation Visuelle
Le grid system aide à organiser le contenu de manière claire et structurée. Cela permet aux utilisateurs de comprendre rapidement la hiérarchie et la disposition des éléments d'une page ou d'une application. - Cohérence
L’utilisation d’une grille assure une certaine cohérence à travers l’ensemble du design. Cela est particulièrement utile dans des projets de grande envergure ou dans des équipes de design, où plusieurs designers travaillent sur le même produit. Le système de grille permet d'uniformiser les espacements, les alignements et les proportions. - Facilite la Réactivité
Avec les grilles responsives, les concepteurs peuvent créer des designs fluides qui s’adaptent à toutes les tailles d’écran, du mobile au bureau. Cela est essentiel dans la création d’interfaces web modernes, où l’expérience utilisateur doit être optimale quel que soit le dispositif utilisé. - Gain de Temps
Une grille permet de gagner du temps lors de la création des mises en page, car elle fournit une structure de base sur laquelle les éléments peuvent être placés rapidement et efficacement. - Esthétique
Un design basé sur une grille donne une sensation d'équilibre et d'harmonie. Les éléments sont alignés de manière ordonnée, ce qui améliore l’aspect visuel de la page.
Applications du Grid System dans le Design Web et UX/UI
- Création de Maquettes (Wireframes)
Le grid system est un outil fondamental dans la création de maquettes ou de wireframes. Il aide les designers à positionner les éléments de manière structurée tout en s’assurant qu’ils s’adaptent aux différentes tailles d’écrans. - Optimisation de la Hiérarchie Visuelle
L’alignement des éléments selon une grille crée une hiérarchie visuelle naturelle qui guide l’utilisateur dans la navigation. Par exemple, les titres peuvent être alignés sur des lignes spécifiques, et les blocs de contenu peuvent être séparés de manière à créer une distinction claire entre les différentes sections. - Conception d’Interfaces Responsives
Dans le cadre de la conception d’interfaces web et d’applications mobiles, les grilles responsives sont un élément essentiel pour garantir que le design s’adapte à toutes les tailles d’écrans tout en maintenant l’alignement et l’espacement des éléments. - Développement Front-End
Dans le développement web, le grid system est souvent intégré avec des frameworks comme Bootstrap ou Foundation, qui offrent des grilles de mise en page prêtes à l'emploi. Cela permet aux développeurs de créer des interfaces cohérentes tout en respectant les bonnes pratiques de conception.
Conclusion
Le Grid System est un outil essentiel pour les designers d’interfaces, car il permet d’organiser le contenu de manière structurée, cohérente et esthétiquement agréable. Qu'il s'agisse de créer des interfaces web responsives, d'optimiser la hiérarchie visuelle ou de concevoir des maquettes, le système de grille offre une flexibilité et une efficacité qui sont devenues incontournables dans le domaine du design UX/UI. Lorsqu'il est utilisé correctement, il permet de créer des expériences utilisateur fluides, harmonieuses et facilement navigables.


