Happy Hues est devenu une ressource précieuse pour ceux qui cherchent à harmoniser esthétisme et fonctionnalité dans leurs projets. Que vous conceviez un site web, une application mobile ou une campagne marketing, cet outil vous permet d'identifier rapidement les combinaisons de couleurs qui fonctionnent.
Pourquoi Happy Hues est-il différent ?

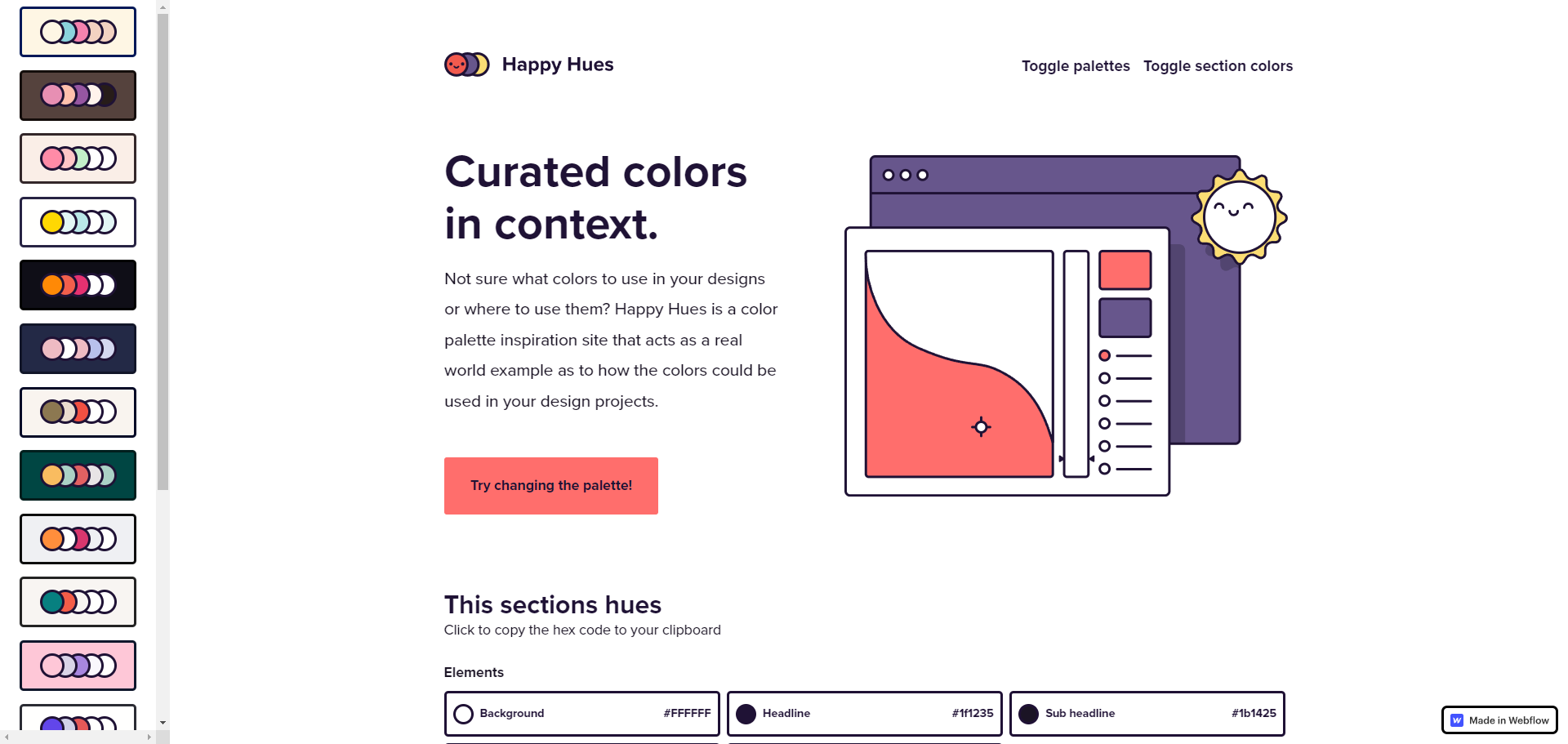
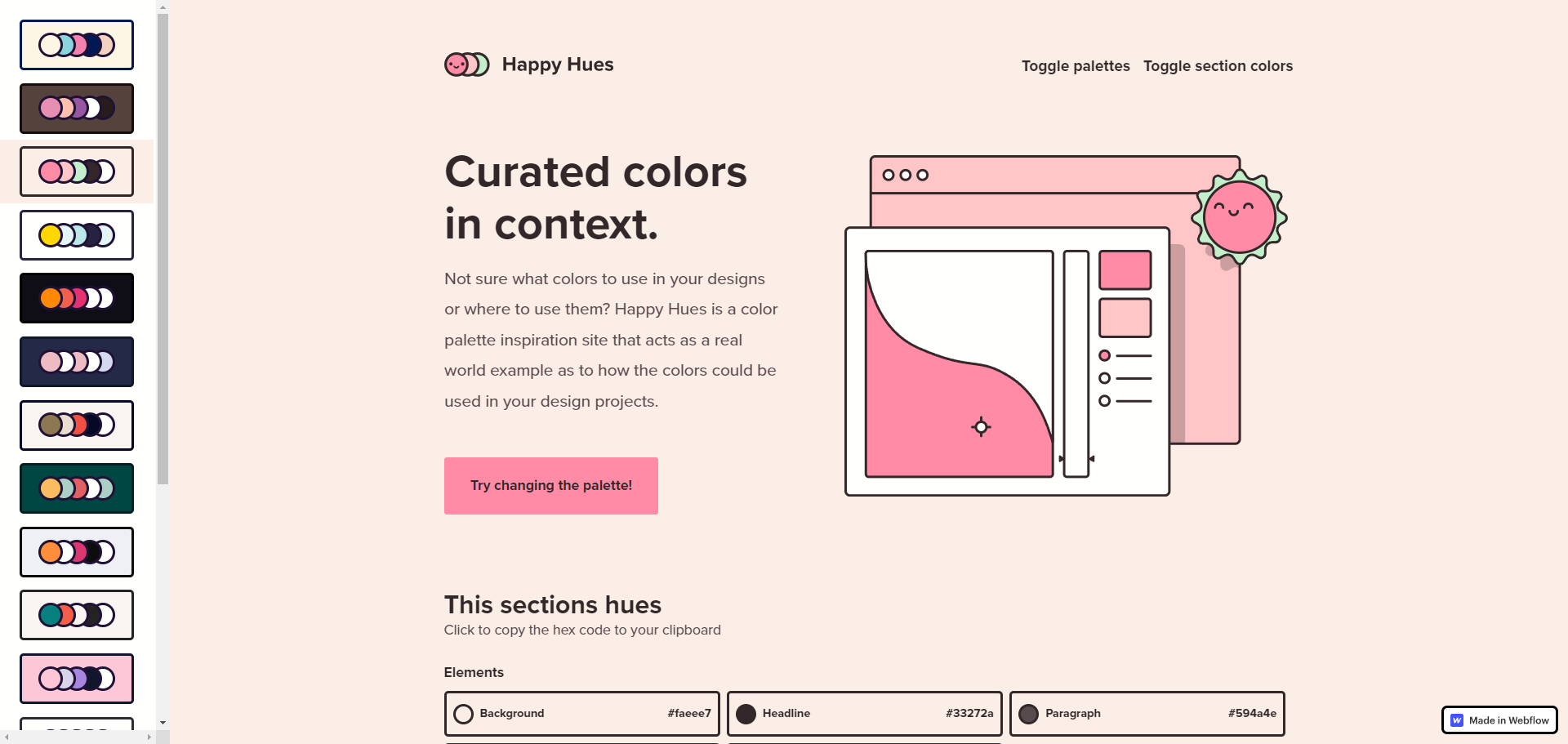
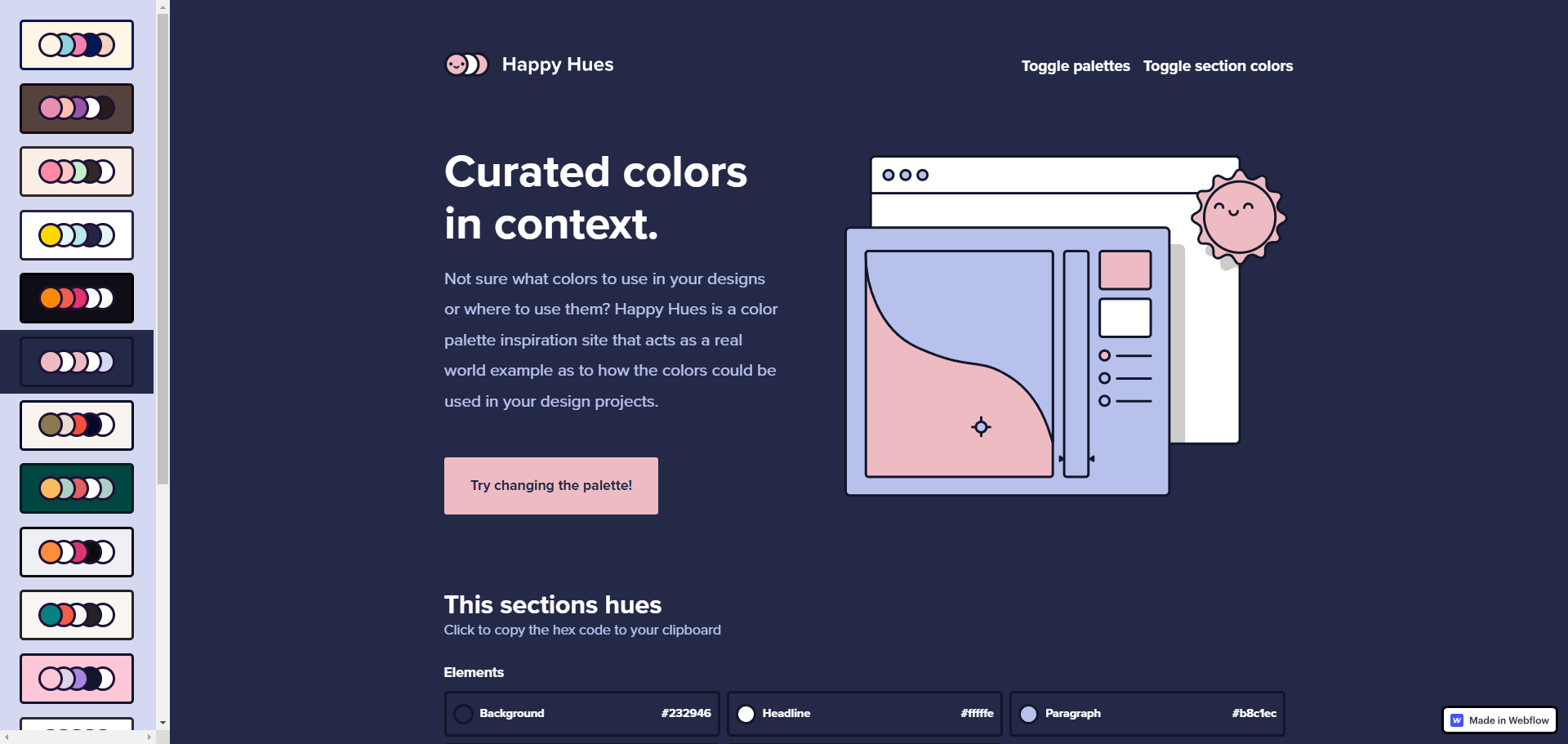
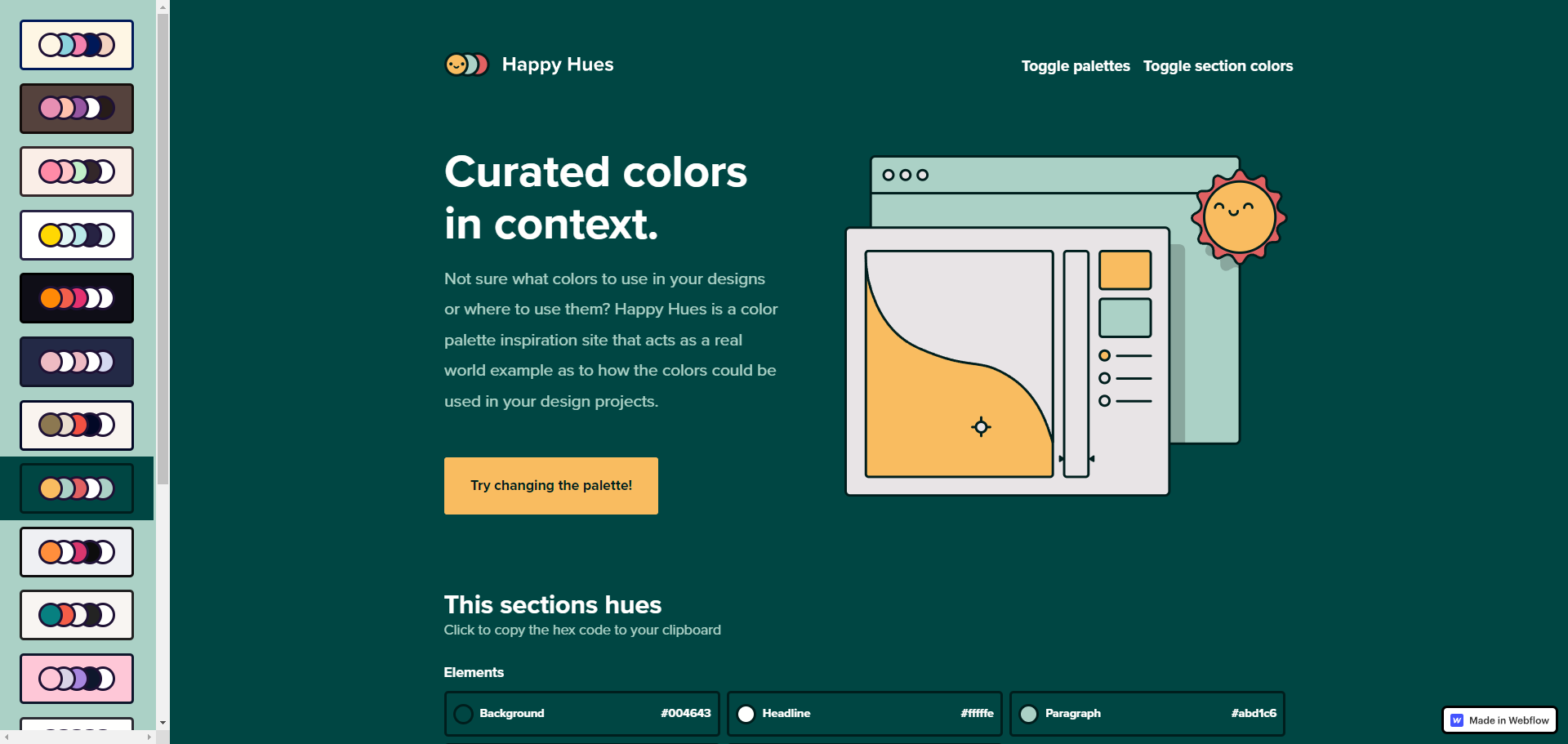
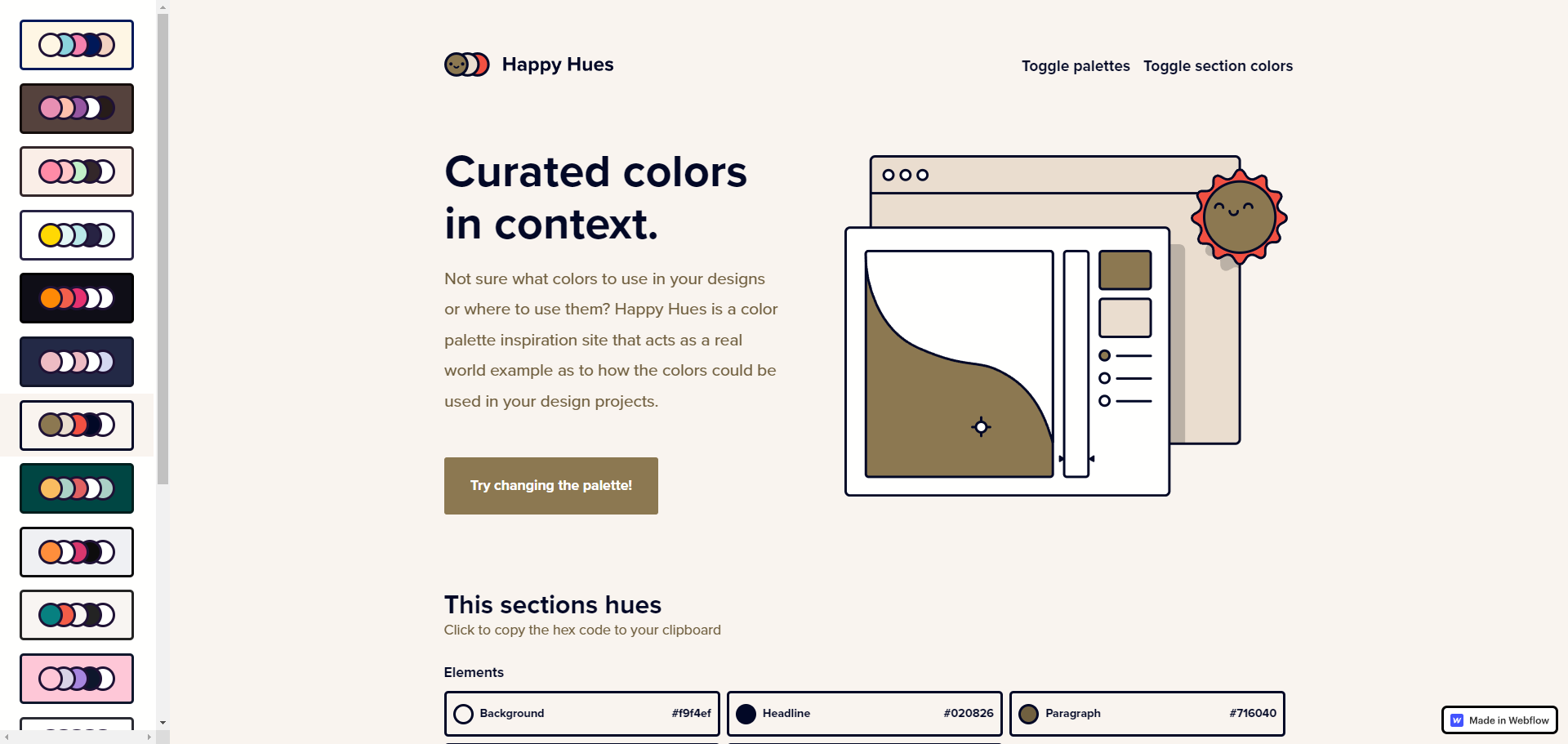
Contrairement à de nombreux générateurs de palettes de couleurs classiques, Happy Hues ne se contente pas de fournir une liste de couleurs. Il met en contexte chaque palette en vous montrant comment elle peut être utilisée dans des interfaces réelles. Cela est particulièrement utile pour les designers UI/UX ou les développeurs front-end, car l'outil montre directement comment les couleurs interagissent les unes avec les autres dans des pages web typiques.
Fonctionnement de Happy Hues

- Palettes organisées par ambiance Happy Hues propose une sélection organisée de palettes de couleurs, classées par ambiance ou ton. Que vous cherchiez une palette chaleureuse, vibrante, minimaliste ou douce, le site fournit une variété de combinaisons adaptées à différents types de projets. Chaque palette est conçue pour être esthétiquement cohérente et fonctionnelle.
- Exemples d'utilisation en situation réelle Ce qui distingue Happy Hues des autres outils, c'est sa capacité à montrer chaque palette dans une mise en page de site web type. Cela permet de visualiser instantanément comment les couleurs se marient dans des sections comme l'en-tête, le bouton d'appel à l'action (CTA), le fond, et les textes. Vous pouvez ainsi juger de l'impact visuel des couleurs avant de les utiliser dans votre propre projet.
- Codes couleur facilement accessibles Pour chaque palette de couleurs, les codes hexadécimaux sont fournis. Cela vous permet de copier rapidement les couleurs que vous aimez pour les intégrer directement dans vos feuilles de style CSS ou dans vos logiciels de conception graphique préférés.
- Simplicité d'utilisation L’interface est épurée et intuitive. Vous naviguez facilement entre les différentes palettes et visualisez rapidement celles qui correspondent à l’ambiance que vous souhaitez créer. En un clic, vous accédez aux détails de chaque palette et à ses codes couleurs.
Pourquoi utiliser Happy Hues ?

- Inspiration rapide et efficace Si vous manquez d'inspiration ou que vous n'êtes pas sûr des couleurs à choisir pour un projet, Happy Hues vous offre une solution clé en main. Les palettes préétablies éliminent l'incertitude et permettent de choisir des combinaisons qui fonctionnent bien ensemble sans avoir à passer des heures à les tester.
- Contexte d'application pratique Voir comment les couleurs fonctionnent dans une mise en page réelle vous aide à comprendre leur impact sur l'expérience utilisateur et leur effet visuel. Cela permet de prendre des décisions plus éclairées quant à l'application des couleurs dans vos propres designs.
- Pour les designers et développeurs Happy Hues est conçu pour les professionnels du design, mais aussi pour les développeurs qui souhaitent intégrer rapidement des couleurs cohérentes dans leurs projets front-end. Le fait que les couleurs soient déjà optimisées pour être utilisées ensemble facilite grandement le processus de développement d'une interface harmonieuse.
- Outil gratuit et accessible Happy Hues est entièrement gratuit et accessible en ligne, sans inscription. Il suffit de se rendre sur le site pour commencer à explorer les différentes palettes et à les adapter à vos besoins créatifs.
Fonctionnalités principales

- Sélection de palettes organisées Chaque palette est soigneusement conçue et classée par thématique, ce qui rend le choix des couleurs plus facile en fonction de l'atmosphère que vous souhaitez créer.
- Aperçu des designs en contexte Les exemples concrets d'utilisation des palettes de couleurs sur des pages web typiques permettent de comprendre l'impact de chaque couleur dans une interface utilisateur réelle.
- Accès aux codes hexadécimaux Toutes les couleurs sont accompagnées de leur code hexadécimal pour un usage rapide dans les logiciels de conception et de développement.
- Convivialité et simplicité L’interface claire et intuitive vous permet de naviguer facilement parmi les différentes options, sans avoir besoin de connaissances techniques avancées.
Avantages de Happy Hues

- Simplicité d'utilisation : L'interface est facile à prendre en main, même pour les débutants. Le site permet de découvrir et d'appliquer des combinaisons de couleurs rapidement.
- Palettes prêtes à l'emploi : Les palettes sont pré-conçues et optimisées pour fonctionner ensemble, ce qui réduit le temps passé à chercher des couleurs complémentaires.
- Exemples pratiques : Le contexte d'application réel permet de visualiser instantanément les couleurs dans une interface.
- Accès gratuit : Aucun abonnement ni inscription n'est nécessaire pour utiliser le site et accéder à ses ressources.
Inconvénients de Happy Hues

- Gamme de palettes limitée : Contrairement à d'autres outils, le nombre de palettes disponibles est plus restreint. Cependant, celles-ci sont bien conçues et couvrent une large gamme d’ambiance.
- Pas d'options avancées : Happy Hues ne propose pas de personnalisation poussée des couleurs, comme la modification des teintes ou la génération automatique de palettes.
Conclusion
Happy Hues est un outil simple et efficace pour tous ceux qui cherchent à trouver rapidement des combinaisons de couleurs cohérentes et inspirantes. Sa capacité à contextualiser les palettes dans des exemples de mises en page est un atout majeur pour les designers UI/UX et les développeurs front-end. En quelques clics, vous pouvez explorer des palettes prêtes à l'emploi et les intégrer directement dans vos projets de design, que ce soit pour le web, le mobile ou le print.
Si vous recherchez une source d'inspiration rapide pour harmoniser vos couleurs et créer des interfaces esthétiques, Happy Hues est un incontournable.


