Les design patterns, ou schémas de conception, sont des modèles éprouvés qui répondent à des problèmes d’interaction récurrents dans le développement d’interfaces web et d’applications. Utiliser des design patterns permet de standardiser les solutions, d’accélérer le processus de conception et d’offrir une expérience utilisateur cohérente et intuitive. Cet article vous propose une exploration de l'importance des design patterns, de leurs principaux types, et des exemples pratiques pour optimiser vos projets.
Pourquoi les Design Patterns sont-ils Cruciaux en Conception ?

Les design patterns sont essentiels pour structurer des interfaces de manière efficace. Plutôt que de réinventer la roue à chaque nouveau projet, les concepteurs peuvent s’appuyer sur ces modèles pour proposer des solutions testées et adaptées aux attentes des utilisateurs. Ils facilitent la prise en main des interfaces et améliorent la navigation grâce à des repères familiers. Ces modèles permettent de :
- Réduire le temps de développement : Les patterns fournissent des solutions prêtes à l’emploi pour des cas communs, accélérant le travail de l’équipe.
- Créer des interfaces intuitives : Les utilisateurs reconnaissent facilement des éléments comme les menus déroulants, les boutons d’appel à l’action ou les formulaires bien structurés.
- Améliorer la cohérence : En appliquant des patterns, les équipes s’assurent que l’expérience utilisateur reste uniforme, même à travers différents projets ou sections d’une application.
Les Principaux Types de Design Patterns

Les design patterns se déclinent en plusieurs catégories selon leur fonction. Voici les principaux types de patterns utilisés en conception d’interfaces et leur utilité :
1. Patterns de Navigation
Les patterns de navigation facilitent le déplacement de l’utilisateur dans l’interface. Ils répondent aux besoins de hiérarchisation de l’information et de fluidité dans la navigation.
- Menu Hamburger : Utilisé pour les applications mobiles, ce menu compact permet d’afficher les options de navigation en un clic.
- Fil d’Ariane (Breadcrumb) : Ce pattern aide l’utilisateur à se situer dans une structure complexe, idéale pour les sites comportant plusieurs niveaux d’information.
- Pagination : Pratique pour découper du contenu volumineux, comme des listes ou des catalogues de produits, en pages successives.
2. Patterns de Formulaire
Les patterns de formulaire améliorent la facilité d’utilisation des formulaires, permettant aux utilisateurs de saisir des informations efficacement.
- Indicateur de progression : Utile pour les formulaires longs, il aide l’utilisateur à visualiser sa progression.
- Autocomplétion : Ce pattern suggère automatiquement des options en fonction de la saisie de l’utilisateur, simplifiant ainsi la tâche.
- Validation en temps réel : Ce pattern informe immédiatement l’utilisateur si les informations saisies sont valides ou non, évitant les erreurs en fin de processus.
3. Patterns de Feedback
Les patterns de feedback fournissent une réponse visuelle ou sonore aux actions de l’utilisateur, renforçant ainsi la communication entre l’interface et l’utilisateur.
- Notifications : Permettent de tenir l’utilisateur informé des actions ou des mises à jour en arrière-plan, utiles pour les applications de messagerie ou de gestion.
- Pop-ups d’erreur : Lorsqu’une action échoue, un message d’erreur clair permet à l’utilisateur de comprendre la nature du problème.
- Messages de confirmation : Ce pattern offre une validation visuelle après une action réussie, par exemple, la confirmation d'un achat ou d'une réservation.
4. Patterns de Contenu
Les patterns de contenu organisent l’information pour qu’elle soit accessible et agréable à lire. Ils facilitent l’agencement des éléments textuels, visuels et multimédias.
- Carte (Card) : Très populaire dans les interfaces modernes, le pattern de carte regroupe l’information en blocs visuels, souvent utilisés pour des éléments répétitifs comme des profils ou des articles.
- Accordéon : Ce pattern organise l’information en sections pliables, permettant de cacher ou d’afficher du contenu selon le besoin de l’utilisateur.
- Slider (Diaporama) : Pratique pour afficher une série d’images ou de contenus multimédias, très utilisé dans les pages d’accueil ou les galeries de produits.
Les Avantages d’Intégrer des UI Patterns dans Votre Design
Utiliser des UI Patterns apporte de nombreux avantages qui renforcent la cohérence et l’efficacité de vos interfaces. Voici les principaux bénéfices :
- Gain de temps : Les UI Patterns offrent des solutions prêtes à l’emploi pour des situations d’usage courant, ce qui permet aux designers de se concentrer sur d’autres aspects créatifs du projet sans perdre de temps sur les mêmes problématiques d’interface.
- Cohérence et familiarité : En réutilisant des éléments que les utilisateurs connaissent déjà, les interfaces sont plus intuitives et faciles à naviguer. Les utilisateurs se sentent rapidement à l’aise, ce qui améliore leur expérience globale.
- Réduction des erreurs utilisateur : Les UI Patterns bien conçus guident les utilisateurs et diminuent le risque d’erreurs. Par exemple, un bon design de formulaire avec une validation en temps réel aide à éviter les soumissions incorrectes ou incomplètes.
- Amélioration de l'accessibilité : Les patterns conçus pour l’accessibilité, tels que ceux de la librairie We Are Colorblind, assurent une meilleure accessibilité pour les utilisateurs souffrant de handicaps visuels, auditifs, ou cognitifs.
Les Moments à Éviter Lors de l’Utilisation des UI Patterns

Bien que les UI Patterns soient utiles, il existe des situations où leur utilisation peut poser des problèmes. Voici les pièges à éviter :
- Utiliser un pattern sans adaptation : Certains concepteurs appliquent des UI Patterns tels quels, sans les adapter aux besoins spécifiques du projet. Cela peut donner lieu à des interfaces génériques ou peu adaptées aux objectifs du produit.
- Surutiliser les patterns : Trop de patterns différents dans une interface peuvent la rendre confuse. Choisissez des patterns simples et cohérents, en les intégrant de manière harmonieuse dans l’ensemble de l’expérience utilisateur.
- Ignorer le contexte d’utilisation : Tous les patterns ne sont pas adaptés à chaque contexte. Par exemple, un pattern de pagination est utile sur des sites à forte densité de contenu, mais peut être inutile et déroutant dans une application simple ou une landing page.
- Ne pas prendre en compte les mises à jour : Les tendances en design d’interface évoluent rapidement. Un pattern peut devenir obsolète ou moins performant à mesure que de nouveaux besoins émergent. Il est important de mettre à jour régulièrement vos UI Patterns pour rester au fait des meilleures pratiques.
Bonnes Pratiques pour Utiliser les UI Patterns

Pour exploiter pleinement le potentiel des UI Patterns, voici quelques bonnes pratiques à suivre :
- Commencez par les besoins de l’utilisateur : Choisissez des UI Patterns qui répondent aux attentes de votre public cible. Analysez les besoins et les comportements de vos utilisateurs pour sélectionner des patterns pertinents et utiles.
- Priorisez la simplicité : Les interfaces complexes ou surchargées peuvent décourager les utilisateurs. Optez pour des patterns simples, efficaces, et en harmonie avec le reste de votre design.
- Testez et itérez : L’intégration des UI Patterns ne doit pas être statique. Testez les patterns choisis auprès de vrais utilisateurs, recueillez leurs retours et ajustez-les en fonction de leurs interactions et des difficultés rencontrées.
- Maintenez une cohérence visuelle : Utilisez des patterns qui s’alignent visuellement avec les autres éléments de votre interface. Par exemple, si vous choisissez un style de bouton, appliquez-le uniformément pour éviter de créer de la confusion.
- Adaptez les patterns au contexte de la plateforme : Une application mobile et un site web ne présentent pas les mêmes contraintes. Assurez-vous que les UI Patterns sont optimisés pour chaque plateforme afin d’offrir la meilleure expérience possible
Exemple : UI Patterns, une Référence pour les Design Patterns

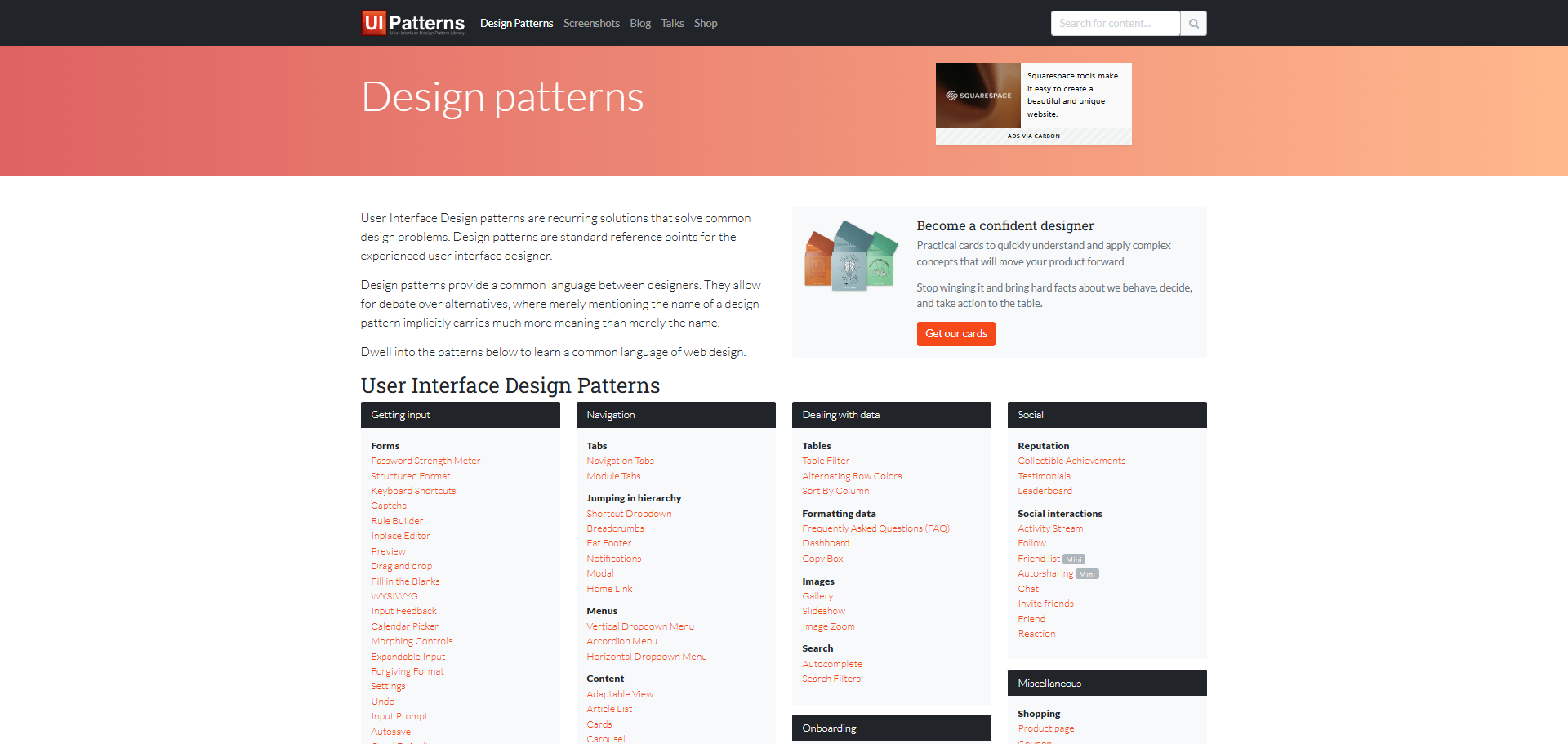
Pour explorer et comprendre l’utilisation des design patterns, des ressources comme UI Patterns sont particulièrement utiles. UI Patterns est une librairie en ligne qui regroupe une multitude de design patterns, accompagnés d’exemples et de conseils pratiques. Ce catalogue est enrichi régulièrement par des contributeurs et offre des solutions qui ont fait leurs preuves dans divers contextes d’utilisation.
En visitant UI Patterns, les créateurs et développeurs peuvent trouver des solutions pour chaque type de besoin, des formulaires aux structures de navigation, en passant par les outils de feedback et les éléments de contenu. Les exemples fournis permettent d’observer les patterns en action, avec des applications réelles qui démontrent leur efficacité. Cela aide les concepteurs à mieux comprendre comment ces solutions peuvent être adaptées à leurs propres projets.
Conclusion
L’intégration de design patterns dans vos projets est une approche stratégique qui améliore l’expérience utilisateur et optimise le processus de conception. Que ce soit pour simplifier la navigation, organiser le contenu, ou guider les utilisateurs dans l’accomplissement de tâches, les design patterns offrent des solutions claires et cohérentes. En utilisant des ressources comme UI Patterns, vous pouvez facilement trouver et intégrer les modèles les plus adaptés à vos besoins.
Les design patterns sont donc des alliés précieux pour tout concepteur ou développeur souhaitant créer des interfaces performantes, esthétiques et accessibles.


