
Le concept Mobile First désigne une approche de conception de sites web et d'applications qui commence par la création d'une version optimisée pour les appareils mobiles, avant de s'adapter aux écrans plus grands, tels que ceux des ordinateurs de bureau. Cette approche repose sur l’idée que la majorité des utilisateurs accède à Internet via leurs smartphones ou tablettes, et qu'il est donc crucial de concevoir d'abord pour ces appareils afin d’offrir une expérience fluide et optimale.
Origine du Mobile First
Le terme Mobile First a été popularisé par Luke Wroblewski, un designer et expert en UX, avec son livre intitulé "Mobile First" publié en 2011. Avant l’émergence du mobile comme plateforme dominante, la plupart des sites étaient conçus en priorité pour les ordinateurs de bureau, et leur adaptation aux mobiles se faisait ensuite via des versions spécifiques ou des ajustements après-coup.
Cependant, avec l’augmentation de l'utilisation des smartphones pour la navigation internet, il est devenu évident que la conception devrait commencer par le mobile. Cette évolution a transformé la manière dont les designers et développeurs abordent l'UX et l'UI (interface utilisateur).
Principes du Mobile First
- Conception centrée sur l’utilisateur mobile :
La conception Mobile First commence par se concentrer sur les utilisateurs mobiles en raison de leur importance croissante. Il s'agit de créer des expériences simples, rapides et efficaces adaptées aux petites tailles d’écran et aux capacités limitées de ces appareils. - Réduction de la complexité :
Sur un petit écran, il est nécessaire de simplifier l’interface et de se concentrer sur les fonctionnalités essentielles. Cela implique de repenser la hiérarchie de l’information et de prioriser les éléments les plus importants, souvent au détriment des éléments superflus. - Performances optimisées :
Les appareils mobiles, en particulier les smartphones et tablettes, peuvent avoir des capacités de traitement et des connexions réseau limitées par rapport aux ordinateurs de bureau. Une approche Mobile First impose la création de sites légers, rapides à charger et performants, même avec des connexions internet lentes. - Responsive Design :
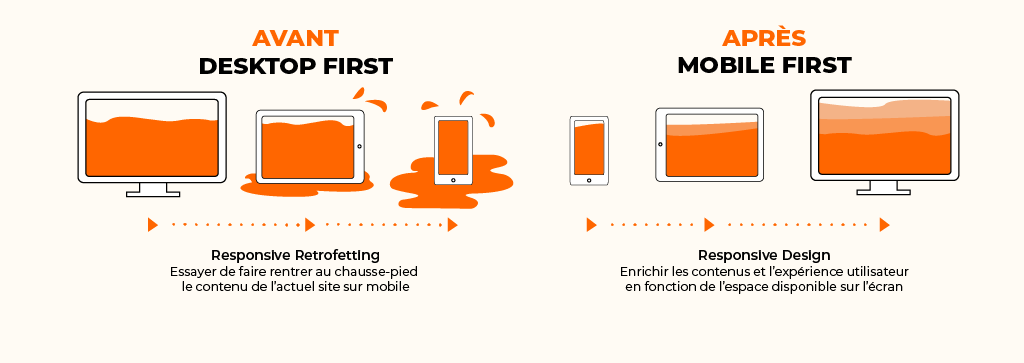
Dans l'approche Mobile First, le Responsive Design (conception adaptative) devient essentiel. Il s'agit d'adapter le design du site ou de l'application à différentes tailles d’écran, en utilisant des techniques comme les media queries CSS pour ajuster la disposition du contenu en fonction de la taille de l'appareil. - Priorisation du contenu essentiel :
Sur les appareils mobiles, l'espace est limité, et chaque élément doit être soigneusement choisi pour garantir une expérience fluide. Par conséquent, le contenu est souvent réduit à l'essentiel, en gardant uniquement les informations les plus pertinentes et en les organisant de manière claire et fonctionnelle. - Interaction tactile :
Le Mobile First implique également de repenser les interactions en tenant compte des écrans tactiles. Les boutons doivent être plus grands et facilement cliquables, les menus doivent être simplifiés pour être utilisés sans difficulté, et les actions doivent être accessibles d’un seul geste.
Pourquoi adopter une approche Mobile First ?
- Croissance de l’utilisation mobile :
Avec l'augmentation exponentielle de l’utilisation des smartphones pour accéder à Internet, il est devenu incontournable d’offrir une expérience optimisée pour le mobile. Selon des études récentes, plus de 50 % du trafic web mondial provient de mobiles, et ce chiffre continue de croître. Ne pas adopter une approche Mobile First risquerait de laisser une grande partie des utilisateurs insatisfaite. - Amélioration de l’expérience utilisateur (UX) :
La priorité accordée au mobile oblige à repenser le design pour être plus intuitif et axé sur les besoins réels de l’utilisateur, offrant ainsi une expérience plus fluide, plus rapide et plus agréable. Cela permet de réduire le taux de rebond et d’améliorer la rétention des utilisateurs. - SEO (Search Engine Optimization) :
Google a annoncé en 2018 que l'indexation de ses résultats se ferait d'abord sur la version mobile des sites (Mobile-First Indexing). Cela signifie que si votre site n'est pas bien optimisé pour le mobile, vous risquez de perdre des positions dans les résultats de recherche de Google. En adoptant le Mobile First, vous vous assurez d'être bien positionné dans les résultats de recherche. - Meilleure performance :
En concevant pour des appareils mobiles en premier lieu, vous optimisez le temps de chargement, réduisez les images volumineuses et améliorez la vitesse d'affichage des pages. Cela a un impact direct sur la satisfaction des utilisateurs, qui attendent des pages rapides et réactives. - Flexibilité pour d'autres plateformes :
Une fois que vous avez conçu votre produit pour un écran mobile, il est plus facile de l'adapter à des écrans plus grands (tablettes, ordinateurs de bureau). Cette flexibilité rend la conception Mobile First plus évolutive et moins contraignante à long terme.
Défis du Mobile First
- Limitations d'espace :
La contrainte principale de la conception pour le mobile est la taille de l'écran. Il faut réussir à offrir une expérience riche tout en ayant une interface minimale. La gestion de l’espace devient donc un défi majeur, nécessitant des compromis dans la présentation de l’information et des fonctionnalités. - Complexité des interactions :
Sur les appareils mobiles, l'interaction se fait principalement via un écran tactile, ce qui implique de repenser l'ergonomie des menus et des boutons pour rendre les interactions aussi simples que possibles. Les utilisateurs ne peuvent pas toujours interagir de manière aussi précise que sur un ordinateur de bureau, ce qui rend la conception plus délicate. - Adaptation aux différents appareils mobiles :
Bien que l’approche Mobile First implique de commencer avec des mobiles, les appareils varient en termes de tailles d'écran, de résolutions et de capacités. Il est donc important de tester l'interface sur une variété de dispositifs pour s'assurer que le design est bien adapté. - Temps de développement :
La conception Mobile First nécessite souvent plus de réflexion au départ, car elle oblige à repenser l'ensemble de l'expérience utilisateur. Bien que cette approche aboutisse à un produit de qualité, elle peut prolonger la phase de conception initiale.
Exemple de Mobile First : Twitter
Twitter est un exemple classique de site qui a adopté l’approche Mobile First. L’application mobile de Twitter a toujours été optimisée pour offrir une expérience fluide sur mobile, et de nombreux éléments du design et de l'interaction ont été pensés pour fonctionner de manière efficace sur de petits écrans. Cela a permis à Twitter de se différencier en offrant une interface rapide et accessible.
Conclusion
L’approche Mobile First est devenue incontournable dans un monde où la majorité des utilisateurs accède à Internet via leurs appareils mobiles. Elle permet de créer des expériences utilisateur efficaces, rapides et adaptées aux contraintes spécifiques des mobiles. En plaçant les appareils mobiles au centre de la conception, cette approche offre une meilleure performance, une expérience utilisateur améliorée, et un meilleur positionnement sur les moteurs de recherche. Bien qu’elle présente des défis, elle représente une stratégie incontournable pour les entreprises cherchant à répondre aux besoins des utilisateurs modernes.


