
Lorsque les sites contiennent un grand volume de contenu, tels que des articles, des produits ou des commentaires, la présentation de tout ce contenu sur une seule page peut entraîner une surcharge d'informations et une navigation difficile. Le modèle "Pagination" permet de diviser le contenu en plusieurs pages, facilitant ainsi la navigation et l'accès à l'information.
Usage
Le modèle "Pagination" est particulièrement bénéfique dans les situations suivantes :
- Lorsque vous avez de nombreux articles ou publications sur un blog.
- Sur les sites de commerce électronique présentant de nombreux produits.
- Pour les forums ou les sections de commentaires qui accumulent de nombreux messages.
- Lorsque vous devez afficher des résultats de recherche sur plusieurs pages.
Solution
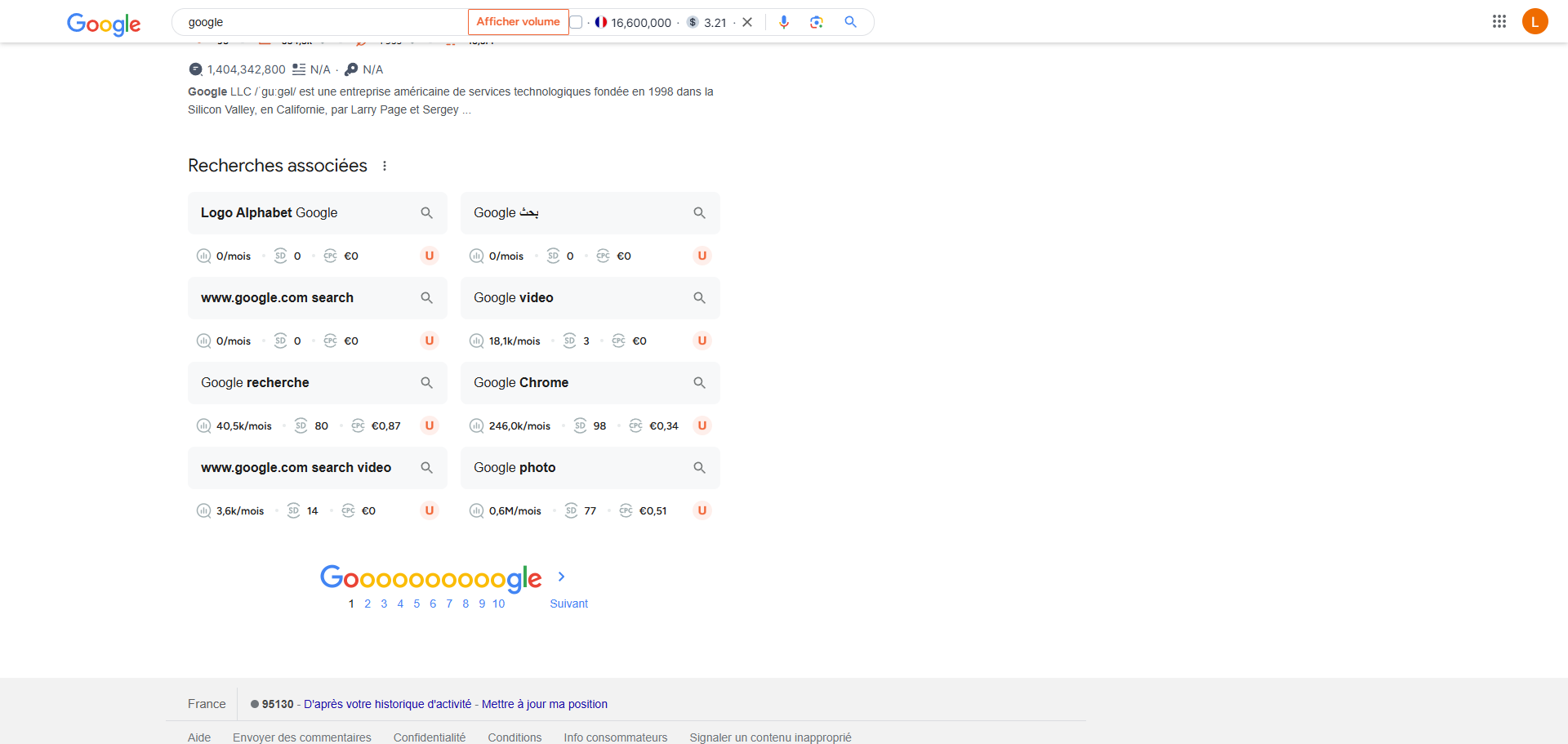
La pagination divise le contenu en ensembles plus petits, permettant aux utilisateurs de naviguer facilement entre différentes pages. Cela améliore non seulement l'expérience utilisateur, mais aide également à maintenir une structure organisée du contenu. L'intégration de contrôles de navigation clairs, tels que "Précédent" et "Suivant", ainsi que des numéros de pages, permet une interaction fluide.
Mécanismes Proposés
- Navigation Claire : Incluez des boutons de navigation évidents (comme "Précédent", "Suivant" et des numéros de page) pour que les utilisateurs puissent naviguer facilement d'une page à l'autre.
- Indicateurs de Position : Affichez la position actuelle de l'utilisateur dans la pagination, comme "Page 1 sur 10", pour lui donner un sens de progression.
- Chargement Dynamique : Intégrez une option de chargement dynamique (lazy loading) qui permet de charger plus de contenu sans recharger la page, améliorant ainsi la fluidité de la navigation.
- Choix du Nombre d'Éléments par Page : Offrez aux utilisateurs la possibilité de choisir combien d'éléments ils souhaitent voir par page (10, 20, 50), leur permettant ainsi de personnaliser leur expérience.
- Design Adaptatif : Assurez-vous que le système de pagination est responsive et fonctionne bien sur tous les appareils, y compris les mobiles.
- SEO Optimisé : Utilisez des balises rel="prev" et rel="next" pour informer les moteurs de recherche de la structure de la pagination, améliorant ainsi le référencement de vos pages.
Raisonnement
Le modèle de pagination permet de rendre la navigation sur des sites denses en contenu beaucoup plus fluide et agréable. En facilitant l'accès à de grandes quantités d'informations sans surcharger l'utilisateur, ce modèle contribue à une expérience utilisateur positive et à un meilleur engagement.
Discussion
Lors de la mise en œuvre de la pagination, il est essentiel de considérer les éléments suivants :
- Expérience Utilisateur : Assurez-vous que la pagination est intuitive et ne perturbe pas le flux de navigation. Un design propre et clair est essentiel.
- Performances du Site : La pagination peut aider à améliorer les performances des pages, car chaque page contient moins de données à charger. Cela peut réduire le temps de chargement et augmenter la satisfaction des utilisateurs.
- Analyse de l'Engagement : Suivez comment les utilisateurs interagissent avec le contenu paginé. Cela peut révéler des tendances concernant les pages les plus populaires et les moins visitées.
- Accessibilité : Assurez-vous que la pagination est accessible, en utilisant des éléments de navigation clairs et compatibles avec les lecteurs d'écran.
Conclusion
Le modèle "Pagination" est un outil précieux pour organiser efficacement le contenu sur des sites avec un volume élevé d'informations. En améliorant la navigation et en facilitant l'accès à l'information, la pagination contribue à une expérience utilisateur optimale.
Exemples de Sites Utilisant ce Modèle
- Amazon : Utilise la pagination pour afficher les produits dans les catégories, permettant aux utilisateurs de naviguer facilement.
- Wikipedia : Bien que principalement basé sur une approche différente, certaines sections utilisent la pagination pour naviguer dans de longs articles ou listes.
- Reddit : Permet aux utilisateurs de naviguer à travers les publications et les commentaires par pagination, facilitant la lecture des contenus.


