
Dans le cadre d'un site e-commerce, un processus d’achat non intuitif ou difficile peut décourager les clients, les amenant à abandonner leur panier avant même de finaliser la commande. Le modèle "Panier d'Achat" est conçu pour améliorer l'expérience utilisateur en offrant une interface simple et intuitive où les utilisateurs peuvent ajouter, modifier, et revoir leurs achats avant de les valider.
Usage
Le modèle "Panier d’Achat" est particulièrement efficace dans les situations suivantes :
- Lorsque vous souhaitez offrir une expérience d’achat fluide et rapide pour inciter les utilisateurs à finaliser leur commande.
- Lorsque vous avez besoin d’une solution pour permettre aux utilisateurs de visualiser, modifier, ou supprimer des articles avant de passer à l'étape de paiement.
- Lorsque vous souhaitez que les utilisateurs puissent facilement ajuster la quantité ou vérifier les détails de chaque article ajouté au panier.
- Lorsque vous désirez intégrer des offres spéciales ou des suggestions de produits pour augmenter le panier moyen.
Solution
Le modèle "Panier d’Achat" fournit un espace de gestion d’achat centralisé où les utilisateurs peuvent suivre facilement le contenu de leur panier, les frais associés, et effectuer des modifications avant de procéder au paiement. Ce modèle s'accompagne souvent de mécanismes intuitifs pour simplifier la navigation entre le panier et les pages produits, minimisant ainsi les frictions.
Mécanismes Proposés
- Aperçu du Panier en Temps Réel : Offrez un aperçu rapide du contenu du panier (souvent sous forme d'icône ou de petite fenêtre déroulante) permettant aux utilisateurs de voir le nombre d'articles ajoutés et leur montant total sans quitter la page.
- Ajout et Suppression d’Articles : Permettez aux utilisateurs d'ajouter des articles en un clic depuis la page produit et de les supprimer directement depuis le panier pour un ajustement rapide.
- Modification des Quantités : Intégrez un mécanisme permettant d’ajuster facilement les quantités d’un produit sans avoir à retourner sur la page produit.
- Affichage des Offres et Promotions : Affichez les réductions, coupons ou offres spéciales directement dans le panier pour maximiser les incitations à l’achat.
- Recommandations de Produits : Intégrez des suggestions de produits en fonction du contenu du panier pour encourager les utilisateurs à ajouter des articles supplémentaires.
- Calcul des Frais et Taxes en Temps Réel : Affichez un récapitulatif des frais de livraison, taxes, et total à payer en fonction des articles sélectionnés et du lieu de livraison.
- Sauvegarde du Panier : Permettez aux utilisateurs de sauvegarder leur panier pour y revenir plus tard, en particulier pour les utilisateurs connectés ou pour les paniers contenant plusieurs articles.
- Notifications de Disponibilité et de Quantité Limitée : Alertez les utilisateurs sur les produits en rupture de stock ou en quantités limitées directement dans le panier pour une meilleure transparence.
- Navigation Simplifiée vers le Paiement : Incluez un bouton de transition vers la page de paiement bien visible pour faciliter la finalisation de l’achat.
- Panier Persistant : Conservez les articles dans le panier même si l’utilisateur quitte le site, pour qu’il puisse reprendre son achat ultérieurement sans avoir à re-sélectionner ses articles.
Raisonnement
Un panier d’achat bien conçu permet aux utilisateurs de gérer leur sélection d’articles facilement et d’atteindre l’étape de paiement avec le minimum de frictions. En améliorant la transparence des frais et en permettant des ajustements rapides, le modèle "Panier d'Achat" contribue à une expérience utilisateur satisfaisante et augmente la probabilité que les utilisateurs finalisent leurs achats.
Discussion
Le modèle "Panier d’Achat" améliore considérablement l’expérience utilisateur, mais certaines bonnes pratiques doivent être respectées :
- Éviter la Sur-simplification : Bien que le panier doive être intuitif, trop de simplicité peut faire perdre des fonctionnalités essentielles (comme les estimations de livraison ou les options de paiement).
- Optimiser pour le Mobile : Assurez-vous que le panier est fonctionnel et ergonomique sur les appareils mobiles pour capter un maximum d’acheteurs potentiels.
- Transparence sur les Frais : Soyez transparent quant aux frais supplémentaires (comme la livraison et les taxes), afin d’éviter tout abandon de panier à cause de frais imprévus.
- Expérience de Retour au Panier : Donnez aux utilisateurs un moyen simple de revenir au panier depuis n’importe quelle page pour faciliter la navigation et la gestion des articles.
- Personnalisation : Adapter les recommandations de produits en fonction du contenu du panier peut favoriser les ventes croisées et donner une expérience personnalisée aux utilisateurs.
Conclusion
Le modèle "Panier d’Achat" est un élément central pour les sites de e-commerce, facilitant la gestion des articles sélectionnés et simplifiant le parcours d’achat jusqu’à la finalisation. En permettant aux utilisateurs de visualiser, ajuster, et sécuriser leurs achats de manière fluide, ce modèle réduit le taux d’abandon et améliore la satisfaction et la fidélité des clients.
Exemples de Sites Utilisant ce Modèle
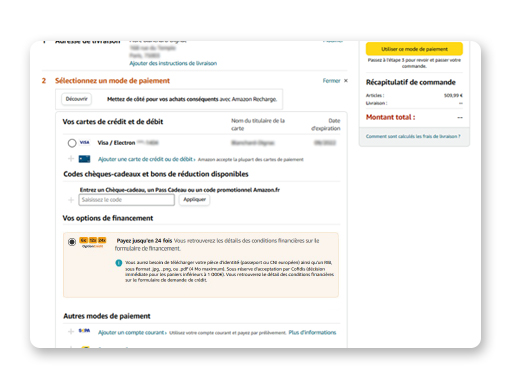
- Amazon : Amazon propose un panier persistant et intuitif, incluant des suggestions de produits et une transparence sur les frais supplémentaires.
- Etsy : Etsy affiche les frais de livraison et les taxes en fonction des articles du panier et de la localisation, facilitant une expérience d'achat personnalisée.
- Zara : Le panier de Zara permet des ajustements rapides des quantités et indique la disponibilité des articles.
- Apple : Apple présente un panier minimaliste avec des options de financement et une transition rapide vers le paiement pour une expérience d’achat fluide.


