
Les utilisateurs souhaitent pouvoir rafraîchir les contenus des applications mobiles ou des pages web sans complexité, afin de voir les dernières mises à jour ou les nouveaux éléments disponibles. Le modèle "Pull to Refresh" répond à ce besoin en intégrant une fonctionnalité intuitive qui permet aux utilisateurs de recharger une page en balayant simplement l’écran vers le bas.
Usage
Le modèle "Pull to Refresh" est particulièrement efficace dans les situations suivantes :
- Lorsque les utilisateurs consultent un contenu qui est régulièrement mis à jour (flux d’actualités, réseaux sociaux, notifications, etc.).
- Lorsque vous souhaitez simplifier le rechargement de contenu sur une interface mobile, réduisant ainsi les interactions de navigation.
- Lorsque vous désirez une fonctionnalité de mise à jour de contenu qui soit immédiatement intuitive pour les utilisateurs, sans nécessiter de bouton spécifique.
- Lorsque vous voulez encourager une expérience d’application fluide, en conservant les utilisateurs sur la même interface tout en permettant des mises à jour fréquentes du contenu.
Solution
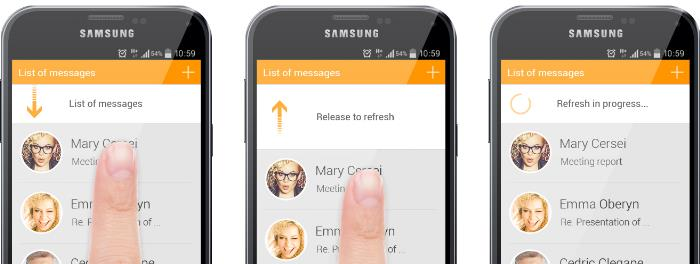
Le modèle "Pull to Refresh" permet de recharger une page en utilisant un simple geste : lorsque l’utilisateur glisse son doigt vers le bas, un indicateur visuel de rafraîchissement apparaît, et une mise à jour est déclenchée pour afficher le contenu le plus récent. Ce modèle offre une solution pratique et intuitive pour consulter des contenus dynamiques sans recharger manuellement la page.
Mécanismes Proposés
- Détection de Glissement Vers le Bas : Lorsque l’utilisateur commence à balayer vers le bas depuis le haut de la page, le système détecte ce geste et déclenche l’animation de rechargement.
- Animation et Indicateur Visuel : Affichez un indicateur de chargement (comme une icône de cercle ou une flèche) pour signaler que le contenu est en train de se rafraîchir. Cela offre un retour visuel à l’utilisateur pendant le processus.
- Mise en Cache et Optimisation du Contenu : Assurez-vous que les nouveaux éléments se chargent rapidement en optimisant le contenu ou en utilisant des caches pour réduire le temps de chargement.
- Mise à Jour en Temps Réel : Intégrez la possibilité de charger le contenu mis à jour dès que disponible, comme dans les flux de réseaux sociaux, où les nouveaux posts apparaissent instantanément.
- Désactivation Temporaire : Pour éviter une surcharge de requêtes, limitez la fréquence à laquelle l’utilisateur peut rafraîchir le contenu, ou bloquez temporairement l’option en cas de données non disponibles.
- Retour Visuel du Rafraîchissement : Une fois la mise à jour terminée, indiquez visuellement que la page est à jour en faisant disparaître l’icône de chargement et en actualisant le contenu affiché.
Raisonnement
Le modèle "Pull to Refresh" optimise l’expérience utilisateur en simplifiant le rechargement de contenu, le rendant plus fluide et rapide. En remplaçant les boutons ou commandes de rechargement par un simple geste intuitif, il réduit le nombre d’interactions nécessaires et contribue à une navigation plus naturelle, surtout pour les utilisateurs mobiles. Ce modèle est devenu une norme dans les applications modernes, améliorant l’engagement des utilisateurs en permettant un accès instantané aux contenus mis à jour.
Discussion
Le modèle "Pull to Refresh" est apprécié pour sa simplicité, mais il doit être mis en place soigneusement pour éviter certains écueils :
- Clarté de l'Indicateur Visuel : Sans indicateur visuel de rechargement, les utilisateurs pourraient ne pas comprendre que le contenu se met à jour. Un indicateur clair et une animation fluide sont essentiels pour guider l’utilisateur.
- Gestion des Ressources Serveur : Le modèle doit limiter les requêtes de mise à jour fréquentes, particulièrement pour des contenus lourds ou les applications à grande échelle, afin de réduire les risques de surcharge du serveur.
- Optimisation Mobile : Assurez-vous que l’animation de rafraîchissement fonctionne correctement sur tous les types d’appareils, et ajustez la sensibilité du geste pour une expérience cohérente sur chaque écran.
- Compatibilité avec la Navigation Scrollable : Si l’interface de l’application comporte plusieurs sections scrollables, assurez-vous que le "Pull to Refresh" ne crée pas de confusion ou d’interactions involontaires.
- Notifications de Mise à Jour : Pour les contenus dynamiques, envisagez d’ajouter des notifications pour signaler qu’un nouveau contenu est disponible, incitant ainsi les utilisateurs à tirer pour rafraîchir le flux.
Conclusion
Le modèle "Pull to Refresh" est un atout pour les applications mobiles qui nécessitent une mise à jour fréquente des contenus. En ajoutant une couche d'interaction naturelle et intuitive, ce modèle améliore l'expérience utilisateur, minimise les frictions dans la navigation et incite à l’engagement en rendant l’accès aux nouvelles informations rapide et sans effort.
Exemples de Sites Utilisant ce Modèle
- Twitter : L’interface mobile de Twitter permet de rafraîchir le flux de tweets en balayant simplement vers le bas.
- Instagram : Sur Instagram, le geste "Pull to Refresh" permet de recharger le flux de photos et vidéos pour afficher les publications les plus récentes.
- Gmail : L’application mobile Gmail utilise le "Pull to Refresh" pour mettre à jour la liste des e-mails et afficher les messages récents.


