Le Neumorphism est un style de design d’interface utilisateur qui associe les principes du skeuomorphisme et du flat design. Il se caractérise par des effets de relief subtils et des jeux d’ombres, qui donnent aux éléments une apparence de profondeur et de volume, tout en restant épurés et minimalistes. Cette tendance est devenue très populaire dès 2020, notamment pour son esthétique moderne et intuitive, qui facilite l’interaction avec les éléments visuels.
Les origines du Neumorphism

Le terme "Neumorphism" provient de la contraction entre "New" et "Skeuomorphism". Le skeuomorphisme était populaire au début des années 2010 et cherchait à imiter les objets physiques dans le monde numérique (par exemple, les livres, calendriers et notes digitales). Puis est apparu le flat design, qui a réduit le réalisme au profit d’une simplicité plus marquée, évitant les détails décoratifs. Le Neumorphism se place entre les deux, apportant une touche de réalisme sans surcharger l’interface de détails inutiles, tout en conservant la sobriété du flat design.
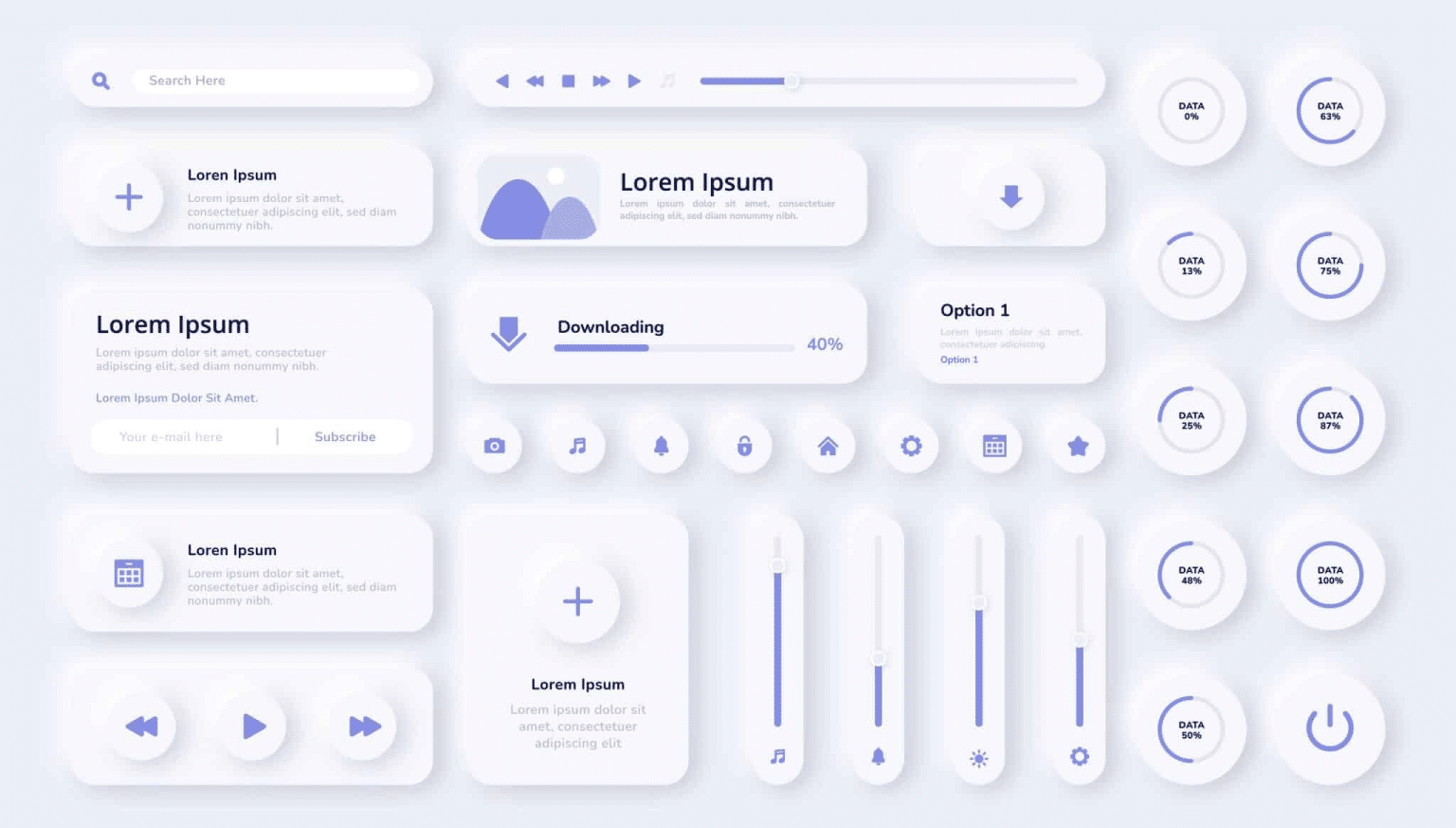
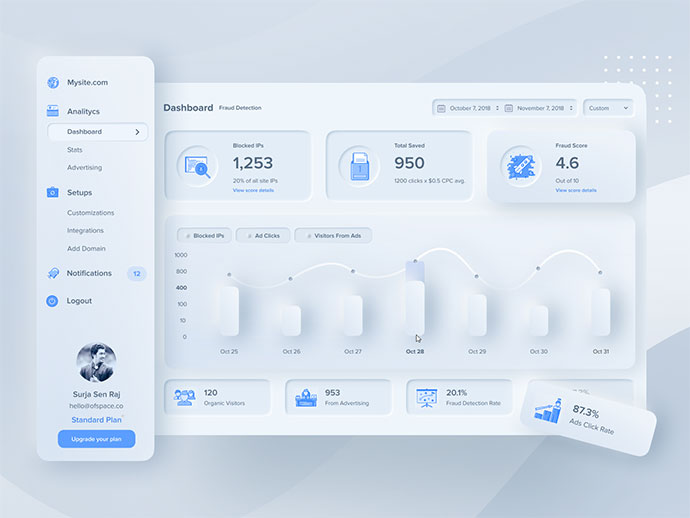
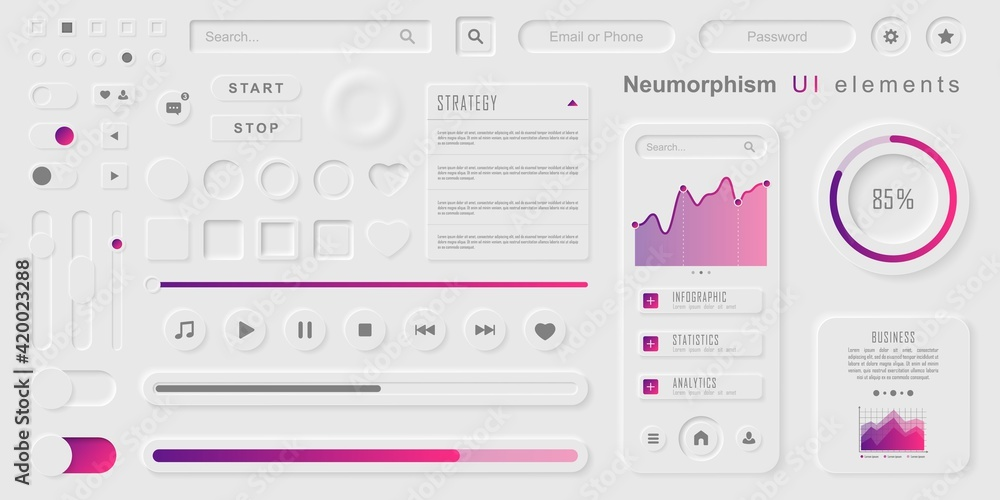
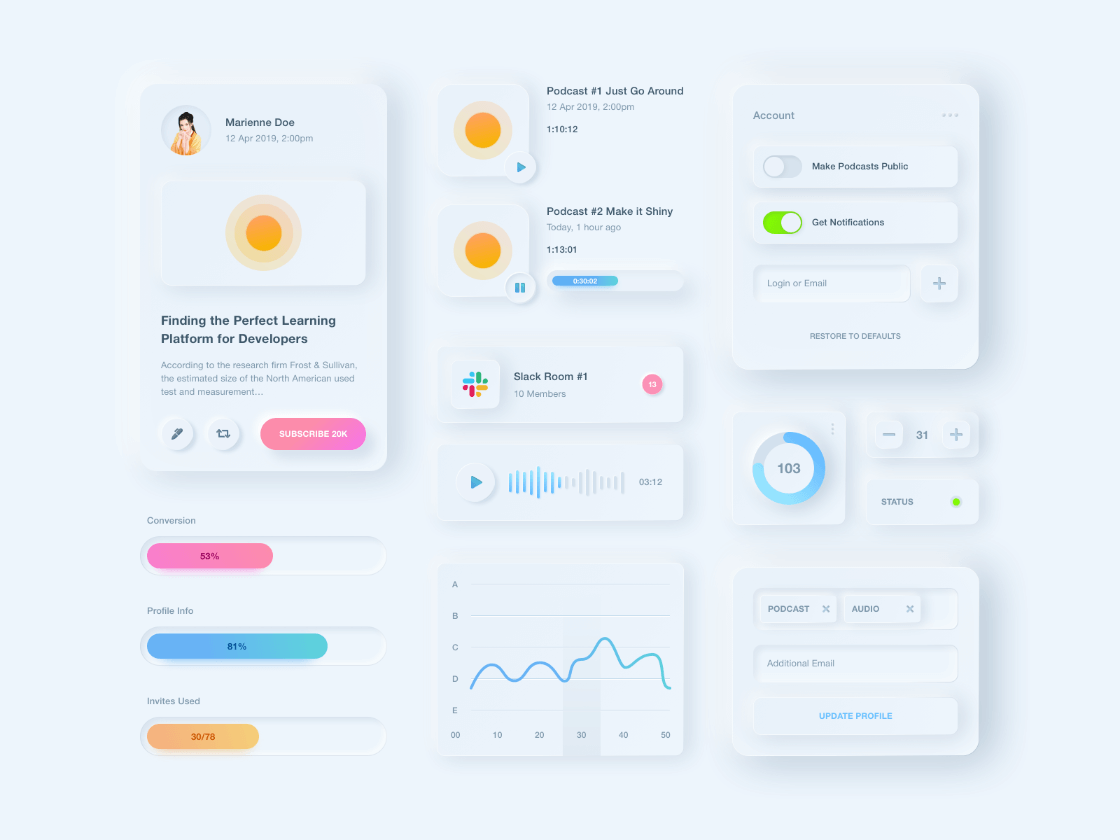
Caractéristiques du Neumorphism

Les designs en Neumorphism se reconnaissent facilement grâce à leurs caractéristiques distinctes :
- Reliefs subtils : Les éléments comme les boutons et les cartes semblent légèrement surélevés ou enfoncés, grâce à des ombres douces qui créent un effet de relief.
- Dégradés et jeux de lumière : Les effets de dégradé sont souvent utilisés pour accentuer la profondeur et créer un effet de volume naturel.
- Bords arrondis : Les éléments ont des coins arrondis, renforçant l’effet doux et harmonieux du design.
- Palette de couleurs neutres : Le Neumorphism mise sur des couleurs discrètes (gris, blanc, pastels) pour garantir une interface à la fois sobre et lisible.
Ces éléments en font un style idéal pour des applications modernes et épurées, comme les applications de santé, les interfaces de produits connectés, ou encore les outils de productivité.
Avantages du Neumorphism

Le Neumorphism offre plusieurs avantages, notamment :
- Esthétique moderne : Le style apporte une esthétique minimaliste et immersive, adaptée aux applications et sites web actuels.
- Expérience utilisateur intuitive : Grâce à un mélange de familiarité et de simplicité, les utilisateurs identifient facilement les éléments interactifs.
- Concentration sur l’essentiel : En minimisant les couleurs et en utilisant des effets discrets, le Neumorphism met l’accent sur la clarté et améliore la lisibilité des informations essentielles.
Limites du Neumorphism

Malgré ses nombreux atouts, le Neumorphism présente également certaines limites :
- Problèmes d’accessibilité : Les faibles contrastes peuvent rendre certains éléments difficiles à distinguer, notamment pour les utilisateurs ayant des déficiences visuelles.
- Distinction des éléments réduite : Avec des ombres et des reliefs subtils, certains éléments interactifs peuvent manquer de visibilité, ce qui nuit à la clarté de l’interface.
- Difficulté à gérer des interfaces complexes : Sur des interfaces chargées, le Neumorphism peut rendre difficile la lecture et l’identification rapide des éléments.
Comment utiliser le Neumorphism dans vos projets ?

Pour intégrer le Neumorphism dans vos projets de design, il est conseillé de l’utiliser principalement sur des éléments interactifs comme les boutons, les cartes de contenu et les icônes. Voici quelques astuces pour une utilisation optimale :
- Utilisez des ombres douces : Utilisez des ombres qui sont proches des couleurs de fond pour créer un effet de profondeur léger.
- Ajoutez des dégradés légers : Des dégradés subtils peuvent donner du volume sans surcharger visuellement l’interface.
- Préférez les couleurs neutres : Une base de couleurs neutres facilite la lisibilité et donne un aspect harmonieux au design.
En suivant ces principes, le Neumorphism peut être appliqué pour transformer une interface simple en une expérience visuelle captivante et engageante.
Conclusion
En alliant minimalisme et réalisme, le Neumorphism est devenu une tendance phare en design d’interface utilisateur. Son esthétique douce et moderne permet de créer des interfaces immersives et intuitives, offrant une excellente expérience utilisateur. Cependant, son utilisation demande une certaine attention, notamment pour assurer une bonne accessibilité et garantir la lisibilité des éléments. Bien intégré, le Neumorphism donne aux interfaces un aspect élégant et moderne, idéal pour des projets qui valorisent à la fois le design et la simplicité.


