
La reconnaissance des motifs est un principe fondamental en design UX qui s'appuie sur la capacité des utilisateurs à identifier des structures et des modèles familiers dans une interface. Ce phénomène aide les utilisateurs à naviguer plus facilement et à interagir avec des éléments de manière intuitive. En intégrant des motifs cohérents, les designers peuvent réduire la courbe d'apprentissage et améliorer l'expérience globale.
Usage
La reconnaissance des motifs est particulièrement bénéfique dans les cas suivants :
- Navigation : Utiliser des icônes et des dispositions standards pour aider les utilisateurs à trouver rapidement ce qu'ils cherchent.
- Formulaires : Créer des modèles de champs de saisie cohérents pour faciliter la compréhension des informations demandées.
- Interaction : Développer des boutons et des éléments interactifs qui suivent des conventions de conception bien établies.
Solution
Pour tirer parti de la reconnaissance des motifs dans votre design, voici quelques approches :
- Utiliser des Éléments Visuels Cohérents : Maintenez une cohérence dans l'utilisation des couleurs, des typographies et des icônes à travers l'ensemble de votre interface pour aider les utilisateurs à établir des connexions.
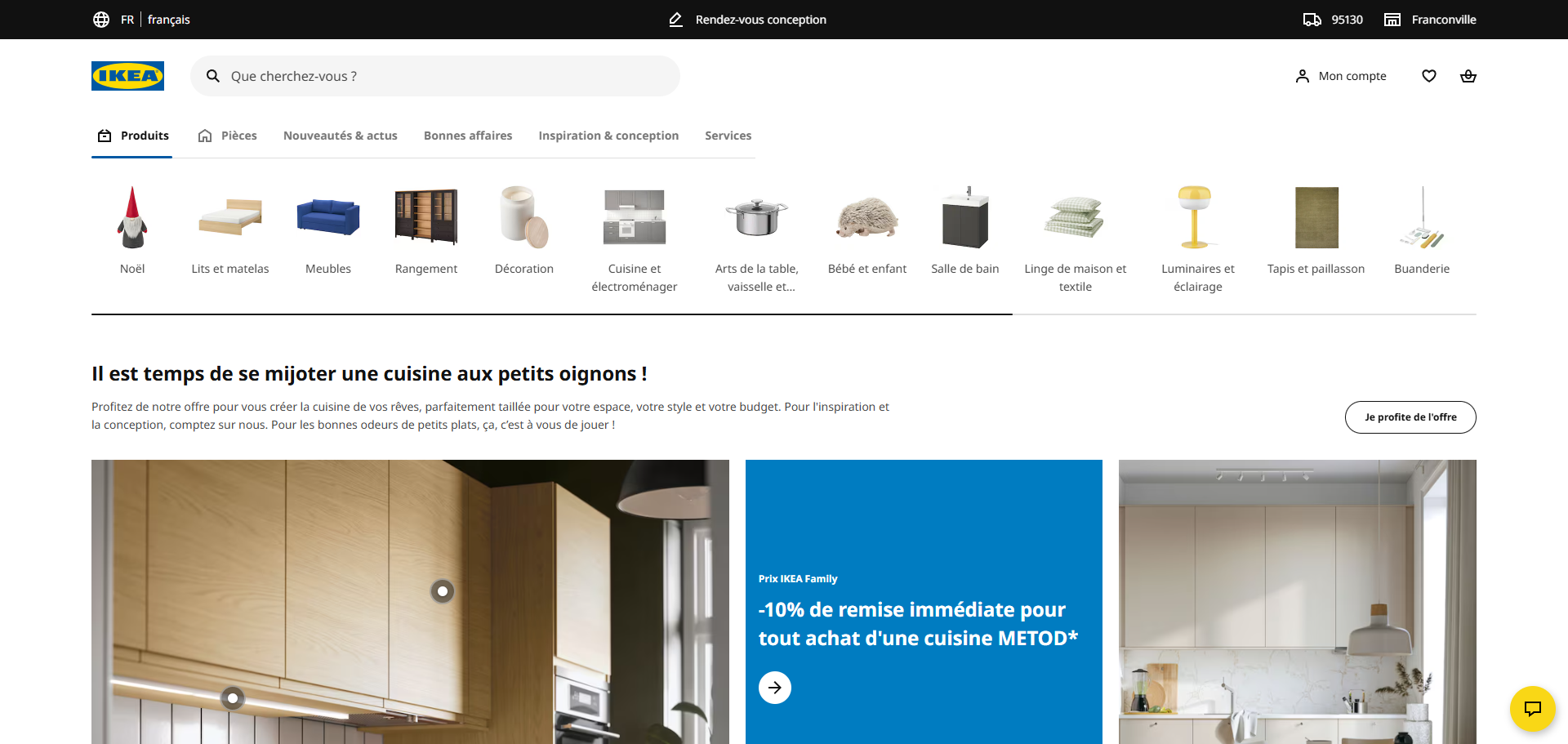
- Intégrer des Schémas Connus : Adoptez des mises en page et des formats que les utilisateurs reconnaissent, comme le modèle de navigation en barre supérieure ou les cartes d'information.
- Créer des Modèles de Comportement : Encouragez les utilisateurs à se familiariser avec des interactions spécifiques, comme le glissement pour supprimer ou le double-clic pour ouvrir.
- Mettre en avant des Raccourcis : Utilisez des raccourcis visuels et des gestes reconnus pour accélérer les interactions, comme le zoom sur les images ou le balayage entre les onglets.
- Apprentissage Contextuel : Implémentez des tutoriels ou des indications visuelles qui aident les utilisateurs à comprendre rapidement les nouveaux éléments de l'interface en se basant sur des motifs connus.
Raisonnement
La reconnaissance des motifs repose sur la psychologie cognitive, où les utilisateurs développent des attentes basées sur leurs expériences antérieures. En utilisant des motifs de conception, vous facilitez la navigation et réduisez la charge cognitive, permettant aux utilisateurs de se concentrer sur l’accomplissement de leurs tâches plutôt que de s’adapter à une nouvelle interface.
Discussion
Lors de l’application de la reconnaissance des motifs, il est essentiel de considérer les éléments suivants :
- Équilibre entre Innovation et Familiarité : Bien qu'il soit important de suivre des conventions, n’hésitez pas à innover là où cela peut réellement améliorer l’expérience.
- Tests Utilisateurs : Effectuez des tests pour observer comment les utilisateurs interagissent avec les motifs que vous avez choisis et ajustez en fonction des retours.
- Évolution des Motifs : Gardez à l'esprit que les motifs évoluent avec le temps ; restez informé des tendances actuelles et ajustez vos designs en conséquence.
Conclusion
La reconnaissance des motifs est un atout précieux dans la conception d'interfaces utilisateur efficaces. En exploitant la familiarité et la cohérence visuelle, vous pouvez créer des expériences utilisateur plus intuitives et agréables.
Exemples de Sites Utilisant ce Modèle
- Google : Utilise des éléments de navigation standardisés et des icônes familières pour une expérience fluide.
- Facebook : La mise en page et les interactions sont conçues pour que les utilisateurs reconnaissent rapidement comment utiliser la plateforme.
- E-commerce : De nombreux sites de vente en ligne adoptent des modèles de présentation des produits similaires pour aider les utilisateurs à naviguer facilement.


