
Dans un environnement numérique de plus en plus complexe, les utilisateurs cherchent des moyens rapides et efficaces d'accéder aux fonctionnalités importantes sans naviguer à travers plusieurs pages. Un menu déroulant de raccourcis est une solution qui permet d'organiser ces options clés de manière accessible, simplifiant ainsi l'expérience utilisateur.
Usage
Le modèle "Shortcut Dropdown" est particulièrement utile dans les contextes suivants :
- Applications de productivité : Permet aux utilisateurs d'accéder rapidement aux fonctionnalités fréquemment utilisées, comme l'ajout de nouveaux documents ou l'accès aux paramètres.
- Sites web d'e-commerce : Offre des raccourcis vers des actions telles que l'ajout d'articles au panier ou l'accès à la liste de souhaits.
- Tableaux de bord d'applications : Facilite l'accès à des informations ou des actions spécifiques sans avoir à naviguer dans des menus complexes.
- Portails d'information : Permet aux utilisateurs de consulter rapidement des sections importantes comme les alertes ou les notifications.
Solution
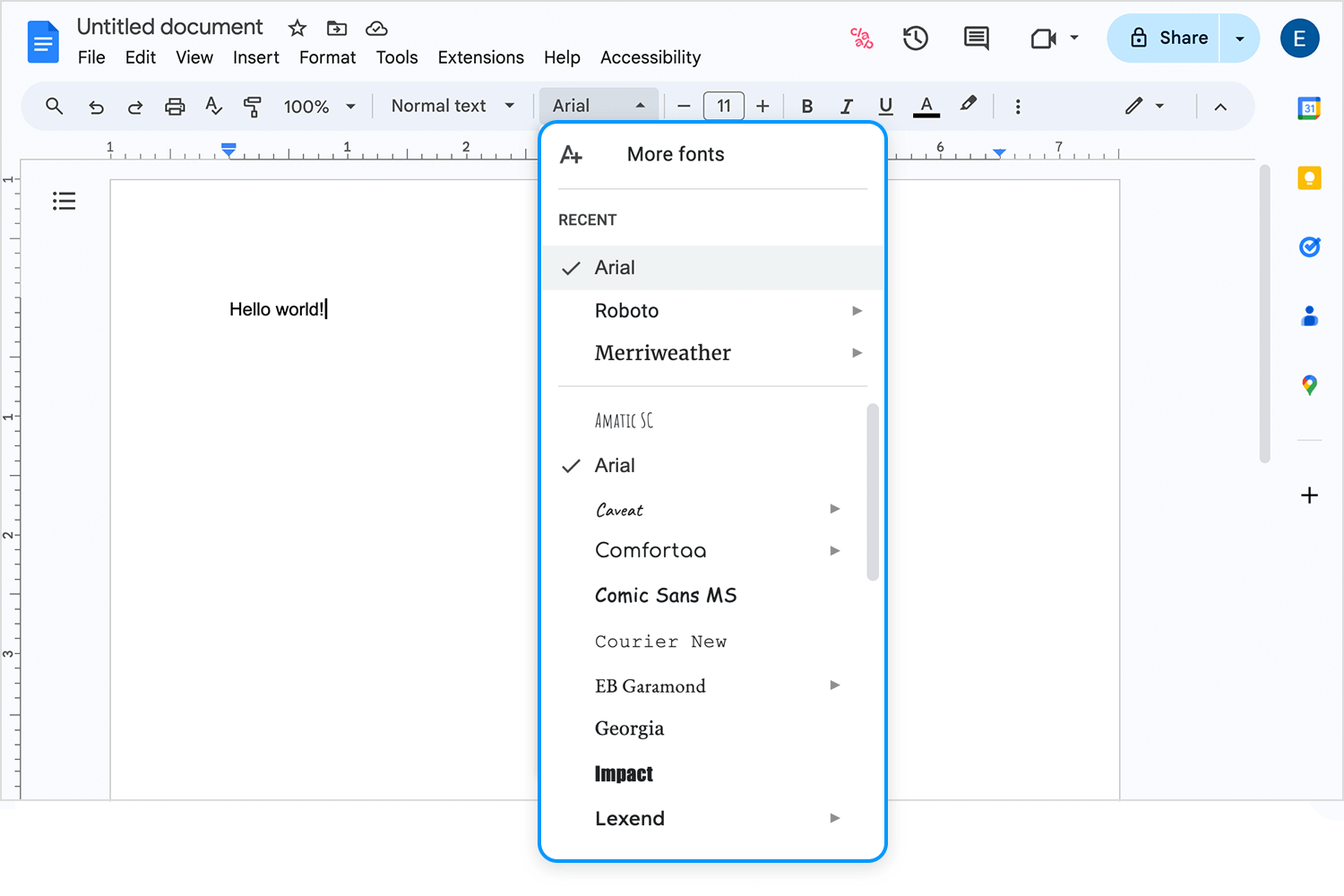
Le modèle "Shortcut Dropdown" consiste à afficher un menu déroulant qui regroupe les raccourcis vers des fonctionnalités clés ou des informations importantes. Lorsqu'un utilisateur clique ou survole l'icône de raccourci, le menu se déploie pour révéler les options disponibles.
Mécanismes Proposés
- Organisation Logique : Regroupez les fonctionnalités similaires pour faciliter la recherche et la navigation.
- Icônes Illustratives : Utilisez des icônes reconnaissables à côté de chaque option pour aider les utilisateurs à identifier rapidement les actions disponibles.
- Interactions Fluides : Appliquez des animations douces pour l'ouverture et la fermeture du menu afin d'améliorer l'expérience utilisateur.
- Accessibilité : Assurez-vous que le menu est accessible au clavier et compatible avec les technologies d'assistance pour garantir que tous les utilisateurs peuvent l'utiliser facilement.
- Feedback Utilisateur : Fournissez des retours visuels lorsque les utilisateurs interagissent avec le menu, comme des changements de couleur ou d'ombre, pour indiquer que leur action a été enregistrée.
Raisonnement
Le modèle "Shortcut Dropdown" vise à améliorer l'efficacité et la satisfaction des utilisateurs en réduisant le nombre d'étapes nécessaires pour accomplir des tâches courantes. En rendant les fonctionnalités clés facilement accessibles, il permet aux utilisateurs de se concentrer sur ce qui est vraiment important.
Discussion
Lors de l'implémentation du modèle "Shortcut Dropdown", il est important de considérer :
- Limite du Nombre d'Options : Ne surchargez pas le menu avec trop de raccourcis pour éviter de submerger les utilisateurs.
- Tests Utilisateurs : Réalisez des tests pour évaluer la pertinence et l'efficacité des raccourcis proposés.
- Compatibilité Mobile : Veillez à ce que le menu soit optimisé pour une utilisation sur mobile, où l'espace d'écran est limité.
- Cohérence Visuelle : Maintenez un style uniforme pour les menus de raccourcis à travers l'application ou le site.
- Mises à Jour Faciles : Assurez-vous que le système permet des mises à jour simples et rapides des raccourcis, afin que les utilisateurs aient toujours accès aux fonctionnalités les plus pertinentes.
Conclusion
Le modèle "Shortcut Dropdown" est un outil précieux pour améliorer l'accessibilité des fonctionnalités clés sur les sites web et les applications. En offrant un accès rapide aux actions les plus importantes, ce modèle enrichit l'expérience utilisateur et favorise une navigation plus fluide et efficace.
Exemples de Sites Utilisant ce Modèle
- Google Drive : Utilise un menu déroulant de raccourcis pour permettre aux utilisateurs d'accéder rapidement à des fonctions essentielles comme la création de fichiers ou l'accès aux documents récents.
- Slack : Propose des raccourcis pour accéder rapidement à différentes fonctionnalités de communication.
- Trello : Offre un menu déroulant de raccourcis pour gérer les tâches et projets rapidement et efficacement.


