
Lorsque les utilisateurs s'engagent dans un processus en ligne, il est courant qu'ils perdent de vue combien d'étapes restent à compléter. Cela peut entraîner de la frustration et, dans certains cas, l'abandon du processus. Le modèle "Steps Left" répond à ce besoin en fournissant une indication claire du nombre d'étapes restantes.
Usage
Le modèle "Steps Left" est particulièrement utile dans les contextes suivants :
- Sur les pages d'inscription ou de création de compte, où les utilisateurs doivent fournir plusieurs informations.
- Dans les applications de configuration, comme celles utilisées pour installer des logiciels ou des appareils.
- Lors de la soumission de formulaires longs, tels que les demandes de prêt ou d'assurance.
- Dans les systèmes de gestion de projet, où les utilisateurs doivent suivre les différentes phases d'un projet.
Solution
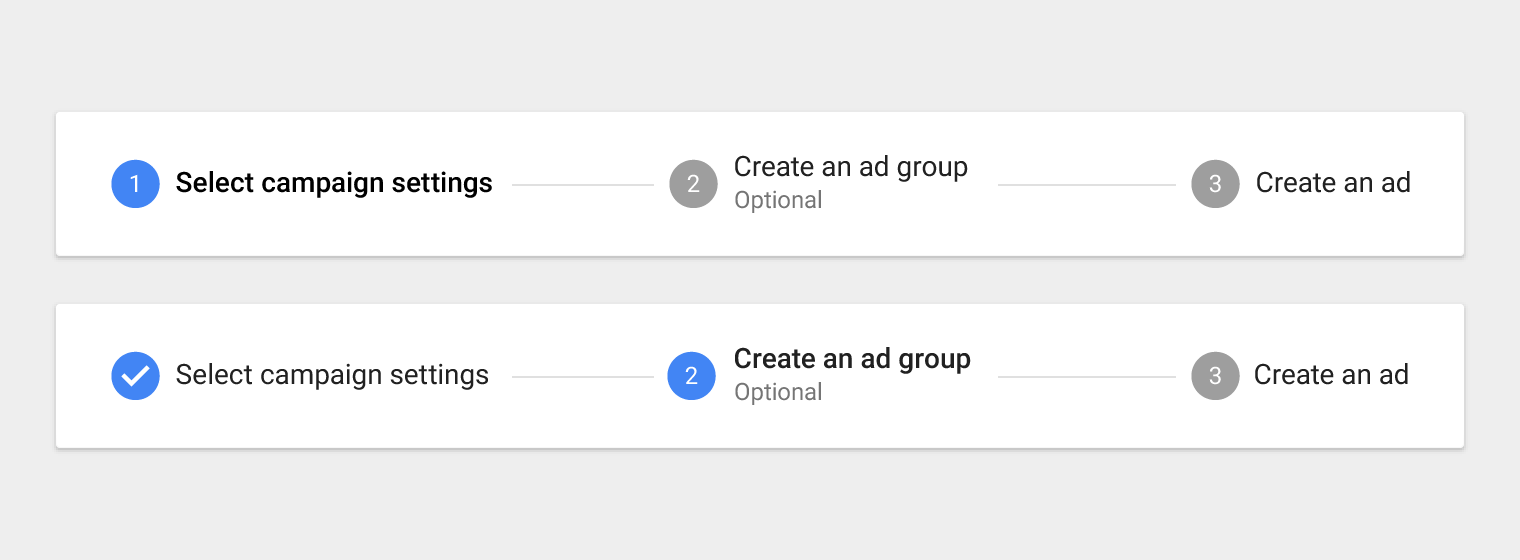
Le modèle "Steps Left" affiche le nombre d'étapes restantes dans un processus, permettant aux utilisateurs de mieux gérer leur progression. Cet indicateur peut prendre la forme d'un simple compteur ou d'une barre de progression.
Mécanismes Proposés
- Affichage du Nombre d'Étapes : Indiquez clairement le nombre total d'étapes et combien d'entre elles restent à compléter, par exemple, "Étape 2 sur 5".
- Indicateurs Visuels : Utilisez des graphiques ou des icônes pour illustrer les étapes complètes et celles qui restent, offrant une visualisation claire de la progression.
- Navigation Facile : Permettez aux utilisateurs de naviguer facilement entre les étapes, en leur offrant des options pour revenir en arrière ou sauter des étapes si nécessaire.
- Feedback Positif : Fournissez une rétroaction positive lorsque les utilisateurs complètent des étapes, renforçant leur motivation à continuer.
- Instructions Claires : Offrez des instructions et des explications pour chaque étape, afin que les utilisateurs sachent exactement ce qui est attendu d'eux.
Raisonnement
Le modèle "Steps Left" permet de clarifier le parcours des utilisateurs dans un processus complexe, réduisant ainsi la frustration et augmentant la probabilité de finalisation. En sachant combien d'étapes restent, les utilisateurs peuvent mieux se préparer mentalement à terminer le processus.
Discussion
Lors de la mise en œuvre du modèle "Steps Left", il est important de considérer plusieurs éléments :
- Clarté et Simplicité : Assurez-vous que l'affichage du nombre d'étapes est clair et facile à comprendre.
- Engagement Visuel : Utilisez des éléments visuels attrayants pour maintenir l'attention des utilisateurs.
- Accessibilité : Veillez à ce que les informations sur les étapes soient facilement accessibles sur tous les appareils, y compris mobiles.
Conclusion
Le modèle "Steps Left" est un outil efficace pour améliorer l'expérience utilisateur en rendant visible la progression à travers des processus en ligne. En fournissant des informations claires sur les étapes restantes, il aide à maintenir l'engagement des utilisateurs et à favoriser l'achèvement des tâches.
Exemples de Sites Utilisant ce Modèle
- Shopify : Affiche un compteur d'étapes lors de la configuration d'une boutique en ligne.
- Airbnb : Utilise des étapes claires pour guider les utilisateurs lors de la création d'annonces.
- Trello : Indique le nombre d'étapes dans les processus de gestion de projet, aidant les utilisateurs à suivre leur avancement.


