
Les utilisateurs ont souvent besoin d'une vue d'ensemble claire de leurs données ou de leurs performances, sans avoir à naviguer entre différentes pages ou sections. Sans une présentation synthétique, il devient difficile d'identifier rapidement les indicateurs importants, de repérer les anomalies ou de prendre des décisions informées.
Usage
Le modèle de tableau de bord est utile dans les cas suivants :
- Applications d'Analyse de Données : Permet d'afficher des indicateurs clés pour évaluer la performance d'un site, d'une application ou d'un projet.
- Gestion de Projet : Fournit une vue rapide sur l’avancement des tâches, les échéances et les ressources.
- Comptabilité et Finance : Donne un aperçu des performances financières, comme les revenus, les dépenses, et les marges.
- Applications de Commerce Électronique : Permet aux vendeurs de visualiser leurs commandes, leurs revenus et leurs statistiques de ventes.
Solution
Le modèle "Dashboard" regroupe et affiche les informations essentielles sous forme de cartes ou de widgets interactifs, souvent avec des graphiques, des tableaux ou des compteurs. Il permet aux utilisateurs de surveiller les indicateurs de performance en temps réel, de repérer des tendances et de prendre des actions rapidement, sans quitter la page principale.
Mécanismes Proposés
- Cartes d’Informations : Utilisez des cartes ou des widgets pour afficher différentes métriques, chaque carte représentant un indicateur clé (ex. : ventes, nombre d’utilisateurs actifs, conversions).
- Graphiques et Visualisations : Proposez des visualisations graphiques (camemberts, histogrammes, graphiques en courbes) pour faciliter la compréhension des tendances et des comparaisons.
- Filtres et Personnalisation : Permettez aux utilisateurs de personnaliser leur tableau de bord en choisissant les widgets à afficher et les filtres temporels (ex. : données mensuelles, hebdomadaires).
- Alertes et Notifications : Intégrez des alertes pour avertir les utilisateurs en cas de dépassement de seuils critiques ou de variations inhabituelles.
- Options de Drill-Down : Donnez la possibilité de cliquer sur certains éléments pour explorer les données plus en profondeur et voir les détails cachés derrière chaque métrique.
Raisonnement
Le tableau de bord optimise l'expérience utilisateur en consolidant les informations essentielles dans une interface unique. En fournissant une vue d'ensemble intuitive et en temps réel, il permet aux utilisateurs de suivre leurs performances, de prendre des décisions éclairées rapidement et de surveiller les indicateurs critiques en permanence.
Discussion
Pour concevoir un tableau de bord efficace, prenez en compte les éléments suivants :
- Clarté et Simplicité : Limitez la surcharge d'informations et assurez-vous que chaque widget ou carte a une fonction claire et identifiable.
- Choix de Visualisations Pertinentes : Utilisez les types de graphiques adaptés pour chaque type de donnée. Par exemple, un camembert pour des répartitions, un histogramme pour des comparaisons temporelles, etc.
- Hiérarchisation des Informations : Mettez en avant les informations les plus critiques pour que les utilisateurs les voient dès leur connexion, en haut ou au centre de la page.
- Interactivité et Personnalisation : Offrez des options de personnalisation pour adapter le tableau de bord aux besoins spécifiques de chaque utilisateur, rendant l'outil plus flexible et pertinent.
- Accessibilité : Assurez-vous que le tableau de bord est lisible et fonctionnel sur tous les appareils, y compris les mobiles et les tablettes.
Conclusion
Le modèle de tableau de bord est essentiel pour centraliser les informations et offrir aux utilisateurs une vue d'ensemble rapide et complète. En synthétisant les données importantes dans un format visuel et interactif, il permet aux utilisateurs de gagner en efficacité, de surveiller leurs performances en temps réel et de prendre des décisions plus rapides.
Exemples de Sites Utilisant ce Modèle
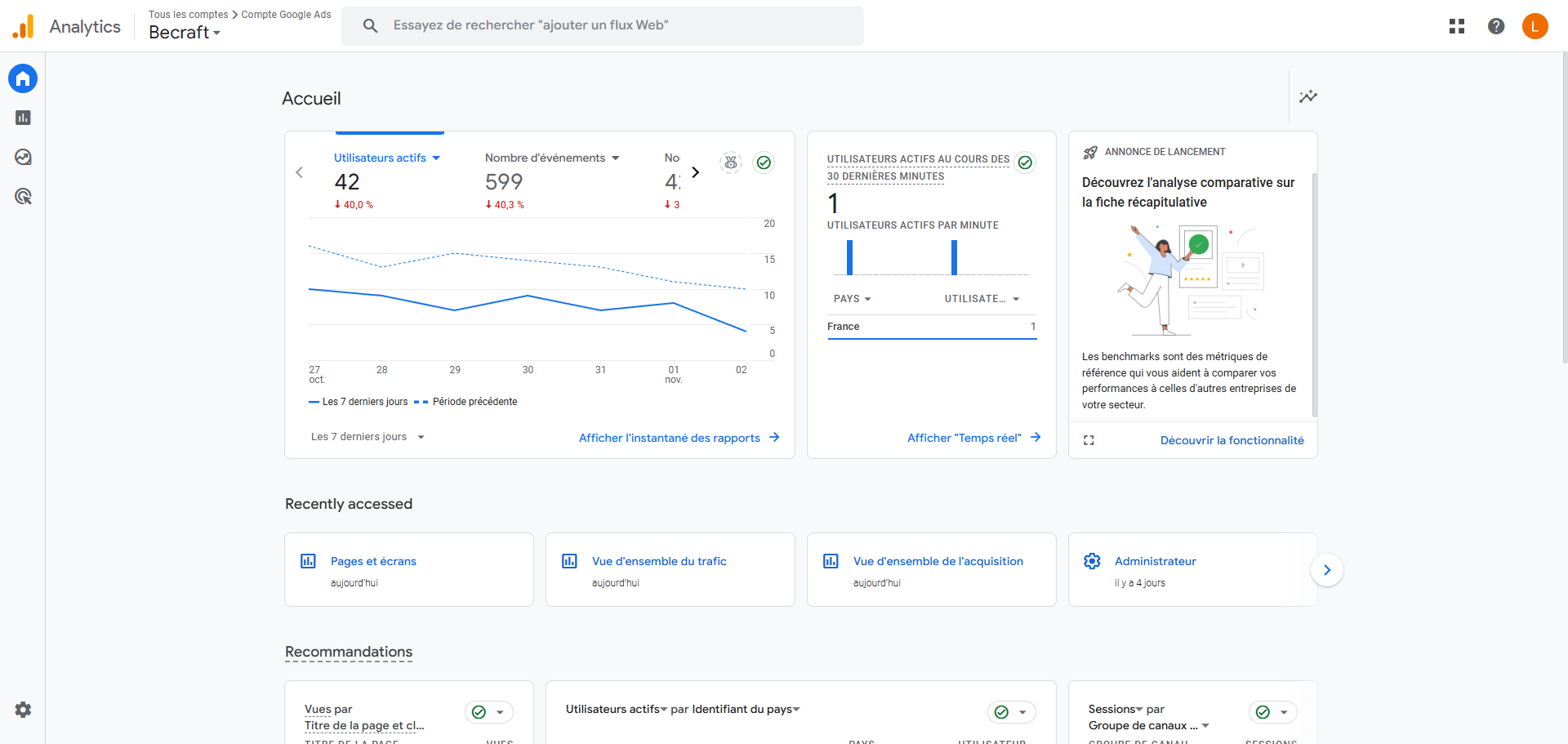
- Google Analytics : Propose un tableau de bord complet pour suivre les statistiques de trafic et l'engagement des utilisateurs sur les sites web.
- Salesforce : Utilise des tableaux de bord pour offrir aux équipes commerciales une vue d'ensemble de leurs opportunités et de leurs performances.
- Asana : Fournit un tableau de bord projet pour suivre les tâches, les échéances et l'avancement de chaque projet.


