
Dans un environnement numérique saturé d'informations, il est essentiel de capter rapidement l'attention des utilisateurs. Les "thumbnails" (ou vignettes) sont de petites images qui représentent visuellement un contenu spécifique, comme un article, une vidéo ou un produit. Ces images miniatures jouent un rôle crucial dans la première impression que les utilisateurs ont de votre contenu.
Usage
Le modèle "Thumbnail" est particulièrement utile dans les contextes suivants :
- Sur les sites d'actualités et les blogs, où de nombreux articles doivent être présentés de manière attrayante.
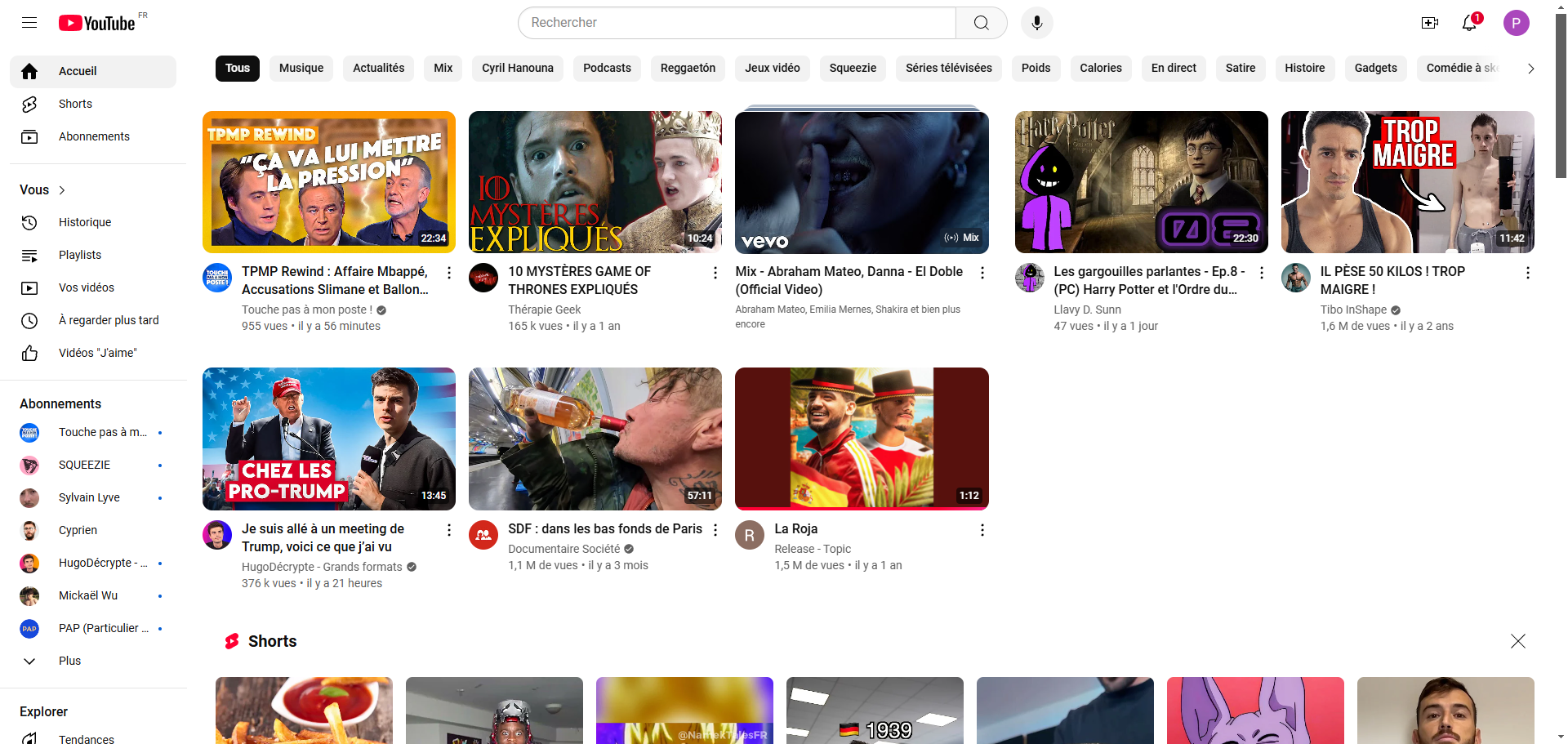
- Sur les plateformes de vidéos, comme YouTube, où les vignettes déterminent souvent si un utilisateur clique ou non sur une vidéo.
- Dans le commerce électronique, où les vignettes de produits aident les utilisateurs à visualiser rapidement les options disponibles.
- Sur les réseaux sociaux, où des images captivantes attirent l'attention des utilisateurs dans un fil d'actualité saturé.
Solution
L'utilisation de thumbnails permet de présenter visuellement le contenu tout en attirant l'attention. Une vignette bien conçue peut inciter les utilisateurs à cliquer pour en savoir plus. Les vignettes doivent être optimisées pour une taille et une résolution appropriées, afin de garantir qu'elles apparaissent clairement et efficacement sur tous les appareils.
Mécanismes Proposés
- Design Attrayant : Créez des vignettes visuellement attrayantes en utilisant des images de haute qualité, des couleurs vives et des typographies claires. Assurez-vous que la vignette représente fidèlement le contenu qu'elle représente.
- Texte Engagent : Ajoutez un texte accrocheur sur la vignette pour donner un aperçu du contenu, en utilisant des polices faciles à lire et un contraste approprié pour la visibilité.
- Éléments de Marque : Intégrez des éléments de branding dans vos vignettes, comme un logo ou des couleurs spécifiques, pour renforcer la reconnaissance de la marque.
- Réactivité : Assurez-vous que les vignettes sont optimisées pour tous les appareils, y compris les ordinateurs, les tablettes et les mobiles, afin d'offrir une expérience cohérente.
- Tests A/B : Expérimentez avec différentes conceptions de vignettes pour déterminer lesquelles génèrent le plus d'engagement. Analysez les clics et les interactions pour optimiser continuellement vos vignettes.
- Optimisation SEO : Utilisez des balises alt pour vos vignettes afin d'améliorer leur référencement et d'assurer leur accessibilité pour les utilisateurs de lecteurs d'écran.
Raisonnement
Le modèle "Thumbnail" améliore l'engagement des utilisateurs en rendant le contenu plus accessible et attrayant. Une vignette bien conçue peut faire la différence entre un utilisateur qui s'engage avec le contenu et un utilisateur qui passe à côté.
Discussion
Lors de la mise en œuvre d'un système de vignettes, plusieurs éléments doivent être pris en compte :
- Consistance Visuelle : Maintenez une cohérence dans le style des vignettes à travers votre site pour renforcer votre image de marque et améliorer la navigation.
- Poids des Images : Optimisez la taille des fichiers des vignettes pour réduire les temps de chargement des pages, ce qui est essentiel pour maintenir l'expérience utilisateur et le SEO.
- Analyse de l'Efficacité : Suivez les performances de vos vignettes pour comprendre lesquelles fonctionnent le mieux en termes de clics et d'engagement, et ajustez votre stratégie en conséquence.
Conclusion
Le modèle "Thumbnail" est un outil puissant pour attirer l'attention et inciter les utilisateurs à interagir avec le contenu. En utilisant des vignettes attrayantes et pertinentes, les sites web peuvent améliorer leur taux de clics et l'engagement global.


